
Dalam CSS3, sempadan garisan dua bermaksud bahawa sempadan elemen terdiri daripada dua baris tunggal, dan selang antaranya adalah sama dengan nilai lebar sempadan yang ditentukan atribut "gaya sempadan" boleh digunakan untuk tetapkan sempadan elemen kepada dua baris, cuma tetapkan nilai atribut kepada dua kali ganda dan sintaksnya ialah "{border-style:double;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Sempadan baris dua bermaksud bahawa sempadan elemen terdiri daripada dua baris tunggal dan selang antaranya adalah sama dengan nilai lebar sempadan yang ditentukan
Sifat gaya sempadan menetapkan gaya empat sempadan unsur. Sifat ini boleh mempunyai satu hingga empat nilai.
Nilai atribut ialah dua kali ganda untuk mentakrifkan baris berganda. Lebar garisan berkembar adalah sama dengan nilai lebar sempadan.
Nilai atribut lain adalah seperti berikut:

Contohnya adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框</p>
</body>
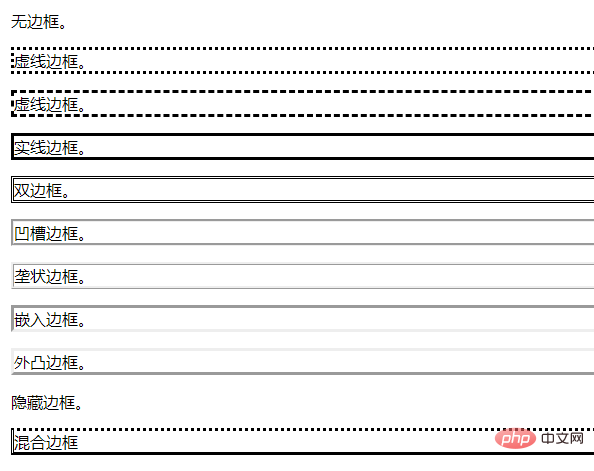
</html>Hasil output :

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah maksud sempadan berganda css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!