
jquery替换节点的方法:1、使用replaceWith(),语法“$(A).replaceWith(B)”,可用B节点来替换A节点;2、使用replaceAll(),语法“$(A).replaceAll(B)”,可用A节点来替换B节点。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在 jQuery 中,如果想要替换节点元素,我们用 replaceWith() 方法和 replaceAll() 方法来实现。
方法1:使用replaceWith()
在 jQuery 中,我们可以使用 replaceWith() 方法来将所选元素替换成其他元素。
语法:
$(A).replaceWith(B)
表示用 B 来替换 A。注:A和B都要是包含HTML标签的内容
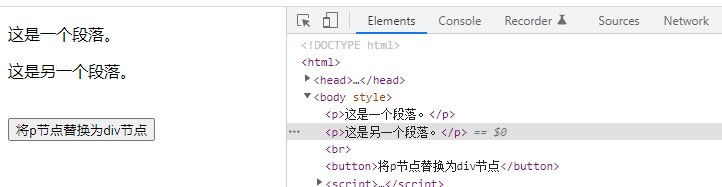
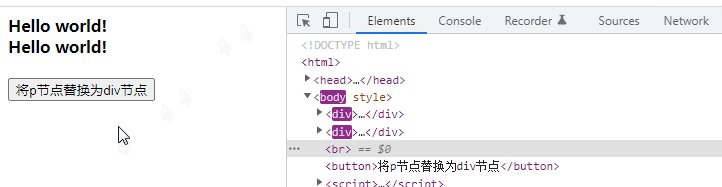
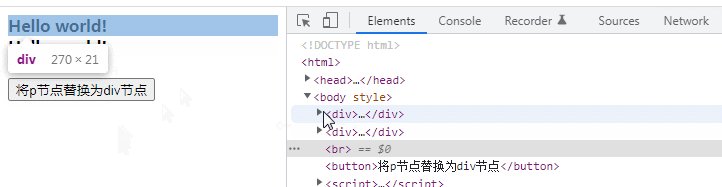
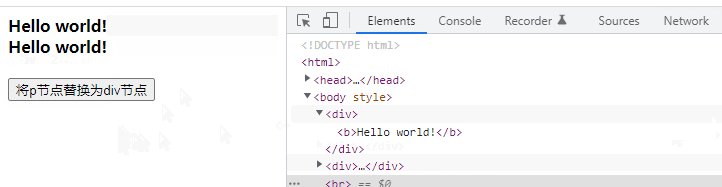
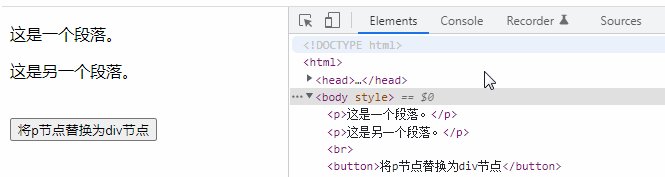
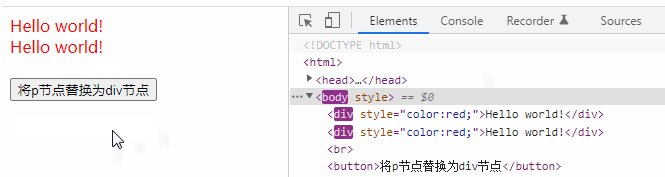
示例:

方法2:使用replaceAll()
在 jQuery 中,replaceAll() 和 replaceWith() 这两个方法功能虽然相似,都是将某个元素替换成其他元素,但是两者的操作对象是颠倒的。
语法
$(A).replaceAll(B)
表示用 A 来替换 B。
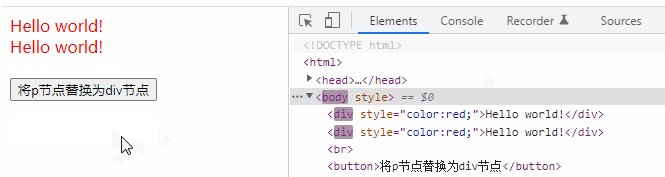
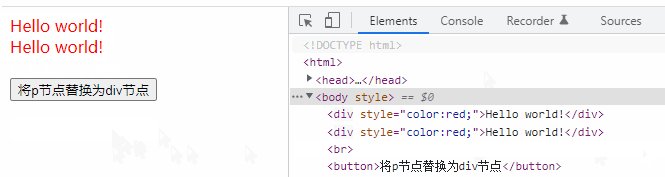
示例:

【推荐学习:jQuery视频教程、web前端视频】
Atas ialah kandungan terperinci jquery怎么替换节点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery? Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover(). jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery Bagaimana untuk menyelesaikan 500 ralat pelayan dalaman
Bagaimana untuk menyelesaikan 500 ralat pelayan dalaman