
Kaedah untuk menambah elemen: 1. Gunakan append(), sintaks "$("body").append(new element)" untuk menambah elemen pada hujung body; 2. Gunakan prepend() , sintaks "$("body").prepend(new element)" boleh menambah elemen pada permulaan body.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Menambah unsur pada badan bermakna menambah unsur kanak-kanak pada badan. Artikel berikut akan memperkenalkan kepada anda dua kaedah menambah elemen kanak-kanak ke badan menggunakan jquery.
Kaedah 1: Gunakan append()
Gunakan kaedah prepend() untuk memasukkan kandungan (elemen atau teks) ke "permulaan" di dalam elemen badan
Sintaks:
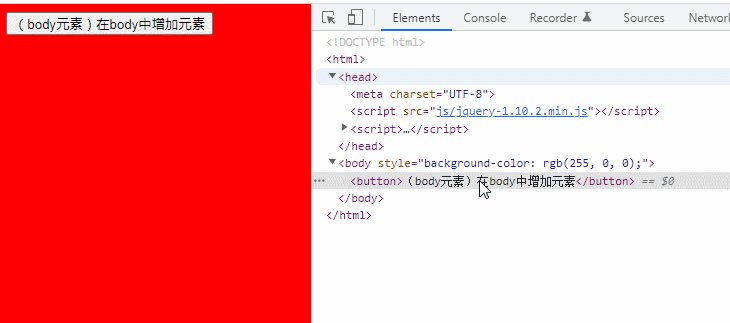
$("body").append(新元素) Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
var newp = "<p>一个新段落</p>";
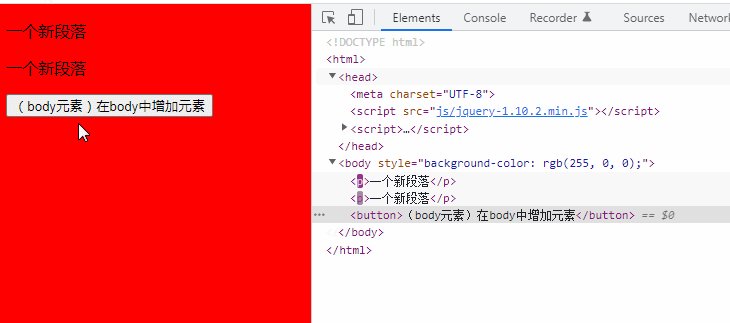
$("body").append(newp);
})
})
</script>
</head>
<body style="background-color: #FF0000;">
<button>(body元素)在body中增加元素</button>
</body>
</html>Kaedah 2: Gunakan prepend()
Gunakan kaedah prepend( ) untuk memasukkan kandungan "pada permulaan" di dalam elemen yang dipilih.
Sintaks:
$("body").prepend(新元素) Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
var newp = "<p>一个新段落</p>";
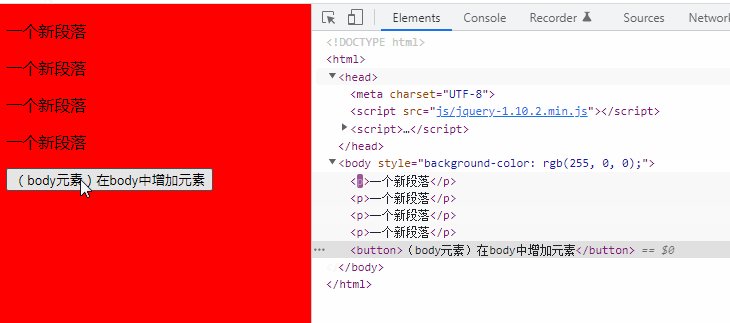
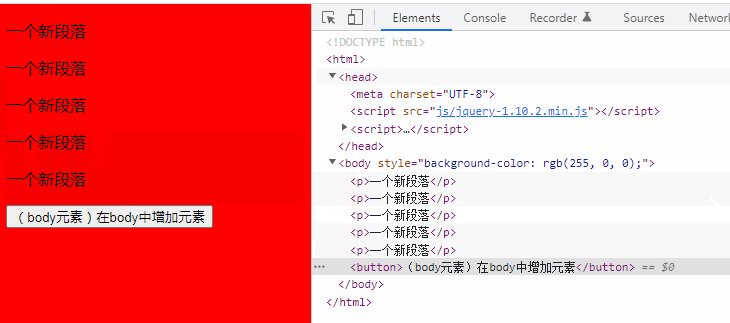
$("body").prepend(newp);
})
})
</script>
</head>
<body style="background-color: #FF0000;">
<button>(body元素)在body中增加元素</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery , video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menambah elemen pada badan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!