

Apabila membangunkan aplikasi Electron, untuk meningkatkan kecekapan kerja, kita perlu menggunakan alat penyahpepijatan untuk menemui dan menyelesaikan masalah tepat pada masanya.
VSCode ialah editor kod yang paling popular pada masa ini Kebanyakan kod saya dibangunkan padanya, dan aplikasi Electron tidak terkecuali. Hari ini, saya akan berkongsi bagaimana untuk menyahpepijat kod proses utama aplikasi Electron pada VSCode.
Langkah-langkah yang diterangkan dalam artikel ini adalah berdasarkan mereka yang sudah biasa atau mengetahui kaedah penyahpepijatan VSCode, sila ikut keperluan anda!
Projek yang digunakan dalam artikel ini ialah elektron-cepat-mula.
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
Selepas langkah di atas, persekitaran pembangunan aplikasi Elektron asas telah disediakan. Lihat package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
}Kita boleh jalankan npm run start di terminal untuk melihat keputusan:
Anda boleh melihat bahawa persediaan persekitaran sudah lengkap! Seterusnya, masukkan fasa pembangunan dan penyahpepijatan.
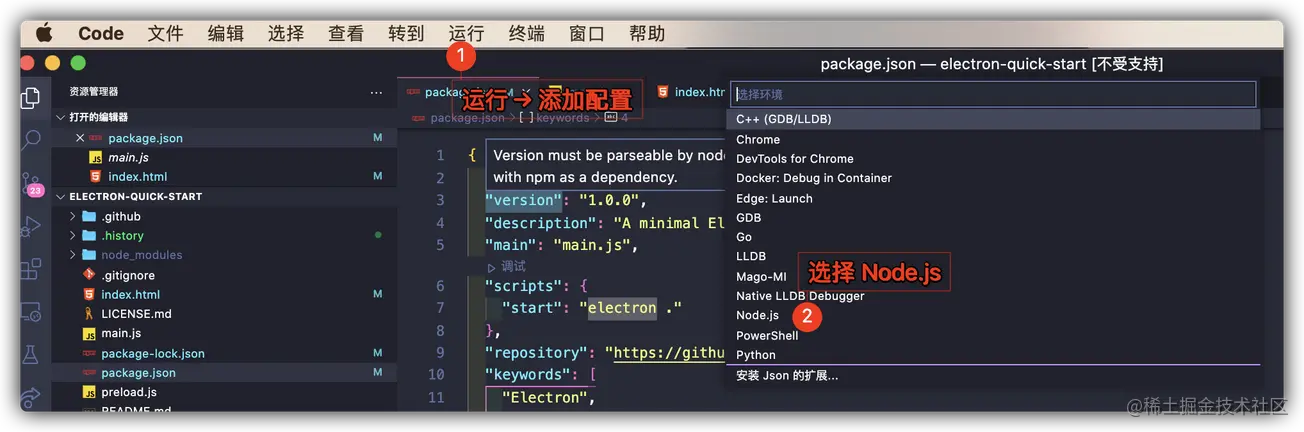
Buka dengan VSCode dan lakukan perkara berikut:

Jana konfigurasi berikutlauch.json Fail:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/main.js"
}
]
}Kami mengubah suai konfigurasinya seperti berikut:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主文件路径
]
}
]
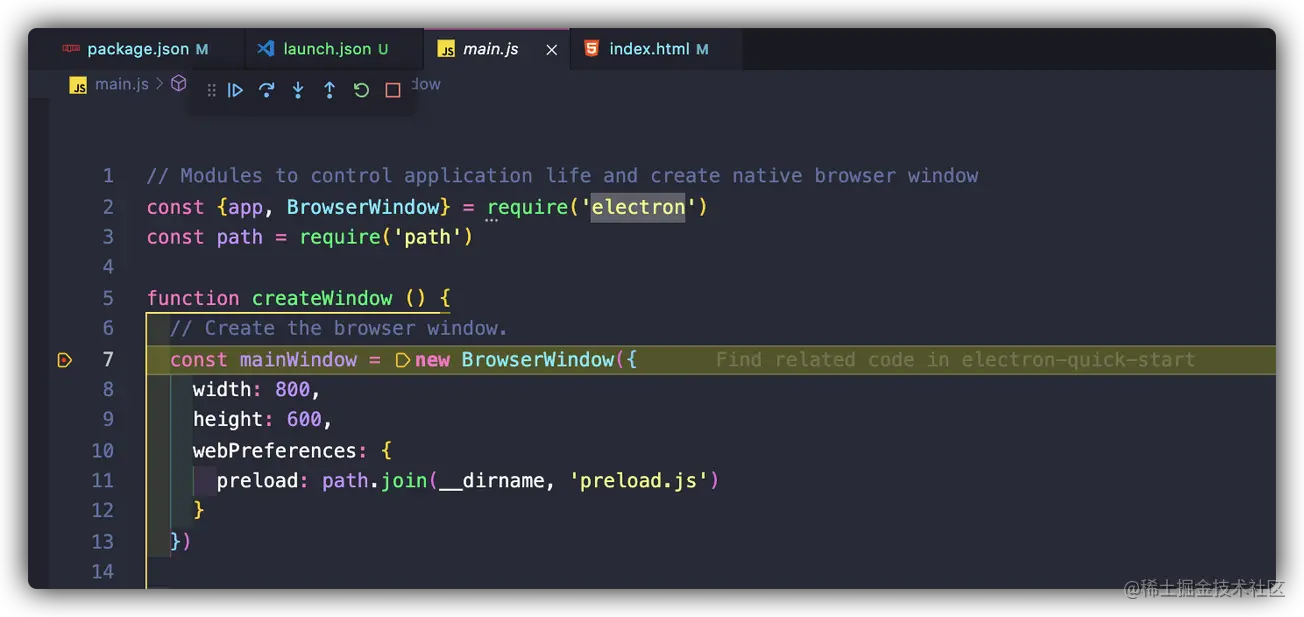
}Apabila kami telah melengkapkan persediaan persekitaran di atas dan fail Selepas konfigurasi, anda boleh menikmati penyahpepijatan (letakkan titik putus seperti yang diperlukan):

Semua orang harus biasa dengan kaedah penyahpepijatan VSCode, jadi saya tidak akan menerangkan butiran di sini Saya harap Selamat menyahpepijat dan memancing semua!
Kaedah yang diperkenalkan dalam artikel ini hanyalah salah satu cara untuk menyahpepijat kod proses utama Elektron Ia boleh dianggap sebagai titik permulaan Jika anda mempunyai kaedah penyahpepijatan yang lebih baik. sila tinggalkan mesej di ruang komen untuk berkomunikasi dengan semua orang.
~Artikel ini telah tamat, terima kasih kerana membaca!
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial vscode! !
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menyahpepijat kod proses utama aplikasi Electron pada VSCode!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio