
Kaedah Jquery untuk mengalih keluar sibling nod: 1. Gunakan siblings(), next(), prev() dan fungsi lain untuk mendapatkan sibling nod yang ditetapkan bagi elemen yang dipilih, contohnya "element object.siblings() "; 2. Gunakan remove() untuk memadamkan sibling nod yang diperolehi, sintaksnya ialah "sibling node.remove()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Kaedah Jquery untuk mengalih keluar nod adik beradik
Idea pelaksanaan:
Gunakan jquery Kaedah untuk mendapatkan nod adik beradik
Secara umumnya terdapat tujuh kaedah untuk mendapatkan nod adik beradik: adik beradik(), next(), nextAll(), nextUntil(), prev(), prevAll(), prevUntil()
kaedah adik beradik(), terutamanya digunakan untuk mendapatkan semua elemen adik beradik bagi elemen yang ditentukan
kaedah() seterusnya, terutamanya digunakan untuk mendapatkan adik beradik. unsur unsur yang ditentukan Elemen adik beradik seterusnya
kaedahnextAll() digunakan terutamanya untuk mendapatkan semua unsur adik beradik unsur seterusnya bagi unsur yang ditentukan
kaedah nextUntil( ), terutamanya digunakan untuk mendapatkan elemen adik beradik seterusnya bagi elemen yang ditentukan ini mestilah elemen antara elemen yang ditentukan dan elemen yang ditetapkan oleh kaedah nextUntil()
kaedah prev() , terutamanya digunakan untuk mendapatkan elemen adik beradik peringkat atas bagi elemen yang ditentukan
kaedah prevAll(), terutamanya digunakan untuk mendapatkan semua elemen adik beradik bagi peringkat atas bagi elemen yang ditentukan
kaedah prevUntil() digunakan terutamanya untuk mendapatkan elemen adik-beradik sebelumnya bagi elemen yang ditentukan ini mestilah unsur antara elemen yang ditentukan dan elemen yang ditetapkan oleh kaedah prevUntil()
Gunakan kaedah remove() untuk memadamkan nod saudara yang diperolehi
Yang berikut menggunakan siblings(), next(), prev () sebagai contoh, mari perkenalkan kaedah pemadaman:
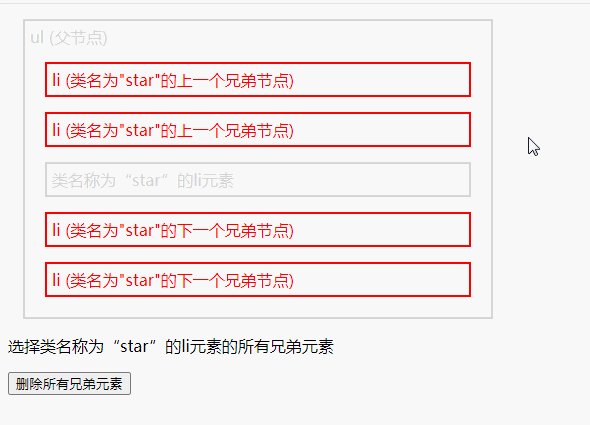
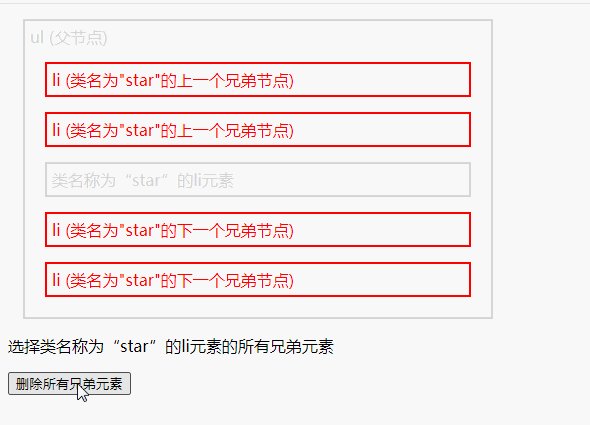
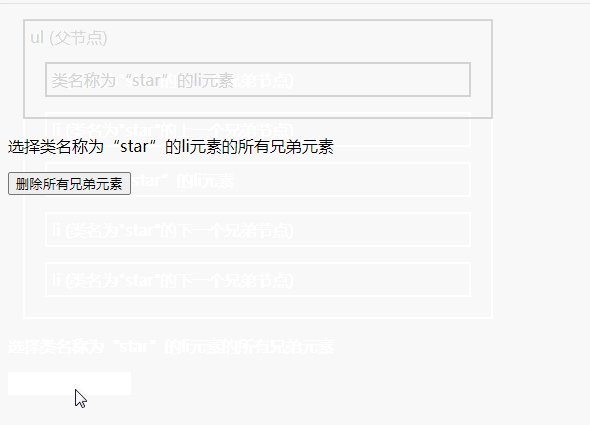
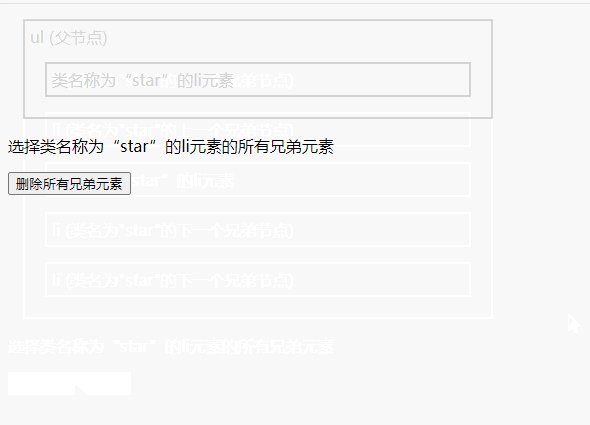
Contoh 1: Alih keluar sibling nod yang diperolehi oleh siblings() kaedah
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").siblings().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").siblings().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的所有兄弟元素</p>
<button>删除所有兄弟元素</button>
</body>
</html>
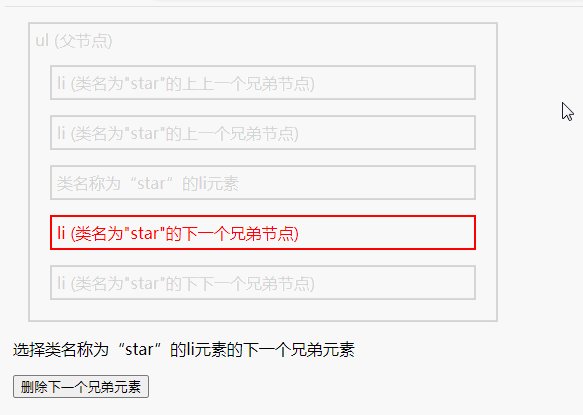
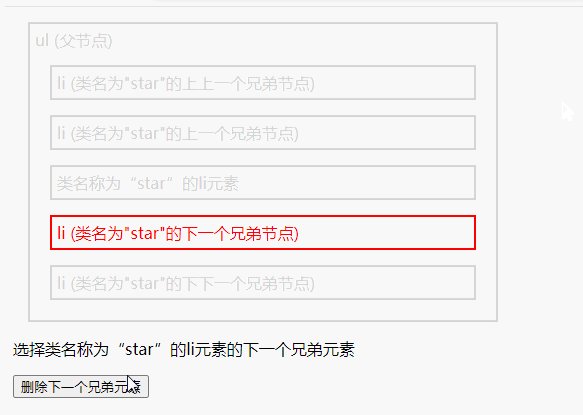
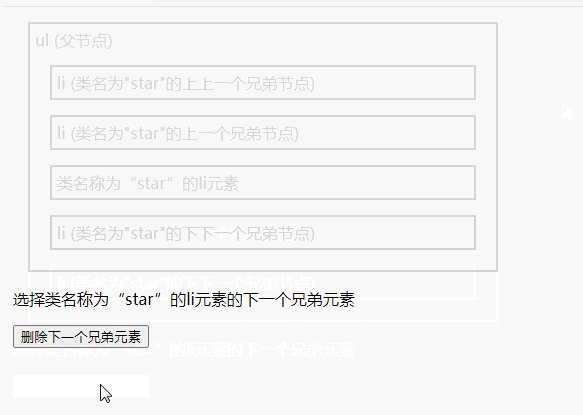
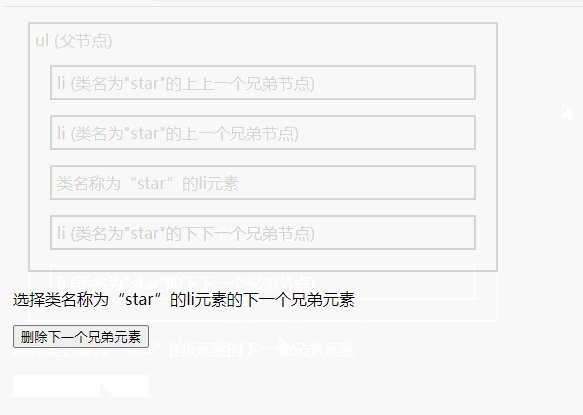
Contoh 2: Alih keluar Nod adik beradik yang diperolehi melalui kaedah() seterusnya
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").next().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").next().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的下一个兄弟元素</p>
<button>删除下一个兄弟元素</button>
</body>
</html>
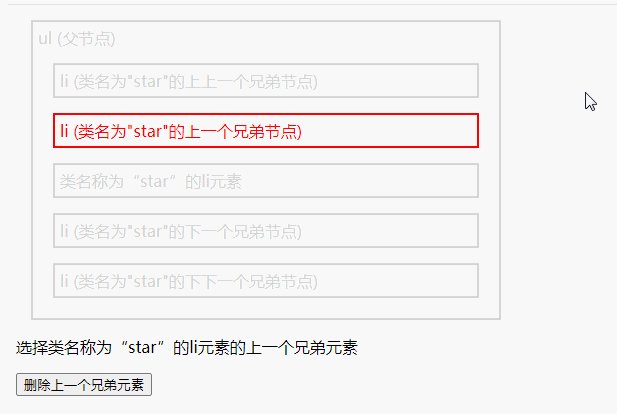
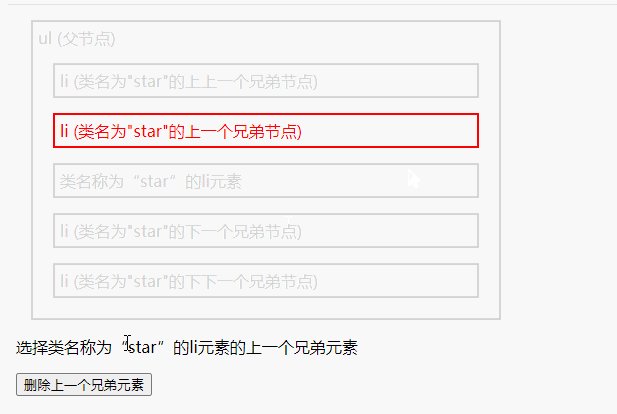
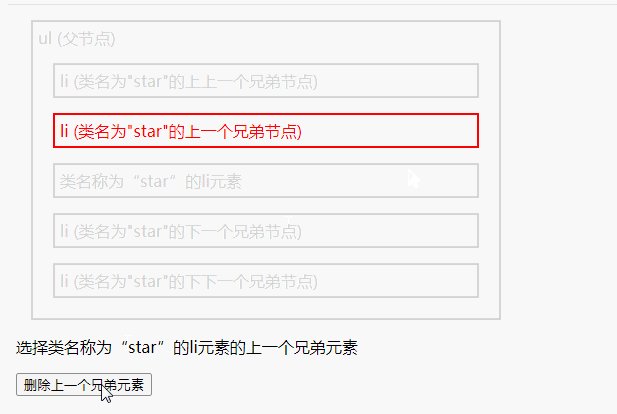
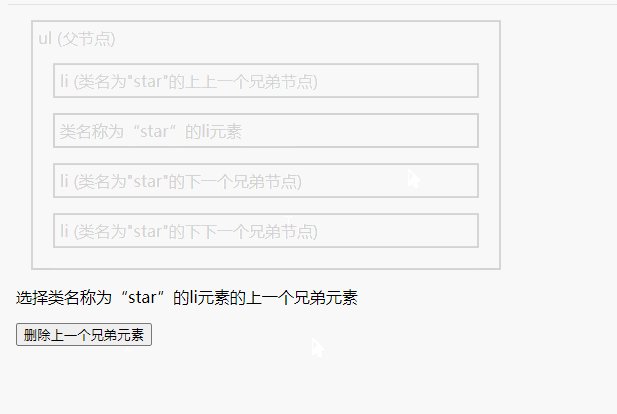
Contoh 3: Alih keluar nod adik beradik yang diperolehi melalui kaedah prev()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").prev().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的上一个兄弟元素</p>
<button>删除上一个兄弟元素</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, web video bahagian hadapan]
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar nod saudara dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!