
Kaedah: 1. Gunakan "$("tr").click(function(){})" untuk mengikat acara klik pada elemen baris jadual dan tetapkan fungsi pemprosesan; gunakan " $(this).index() 1" hanya dapatkan nombor baris elemen yang diklik. Nilai yang diperolehi oleh index() mula dikira dari 0 dan perlu ditambah dengan 1.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery mendapat baris semasa jadual
Mendapatkan baris semasa jadual (jadual), yang boleh diikat kepada elemen jadual Tetapkan acara klik, elemen mana yang diklik, yang merupakan elemen semasa, kemudian tentukan bilangan baris elemen.
Idea pelaksanaan:
Gunakan klik() untuk mengikat acara klik pada elemen baris jadual tr, dan tetapkan fungsi pemprosesan acara (tr mentakrifkan baris dalam Jadual HTML)
Dalam fungsi pemprosesan, gunakan index() untuk mendapatkan kedudukan elemen yang diklik dan dapatkan bilangan baris elemen yang diklik
Nota: Kedudukan elemen yang diperolehi oleh index() adalah daripada Jika kiraan bermula pada 0, ia perlu ditambah dengan 1.
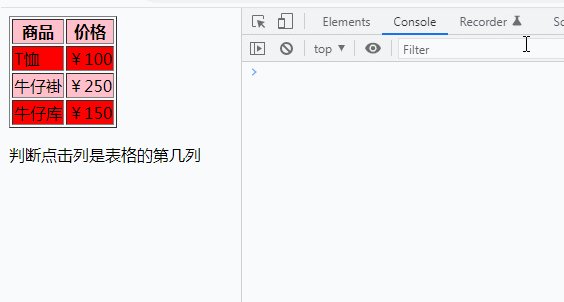
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
tr:nth-of-type(even) {
background-color: red;
}
tr:nth-of-type(odd) {
background-color: pink;
}
</style>
<script>
$(document).ready(function() {
$("tr").click(function() {
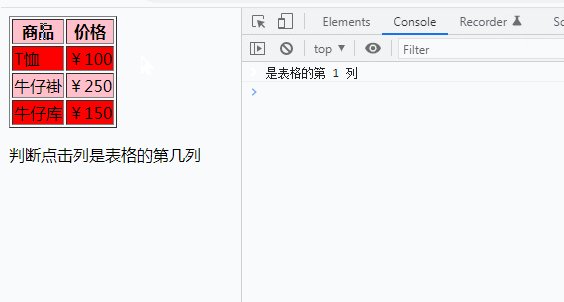
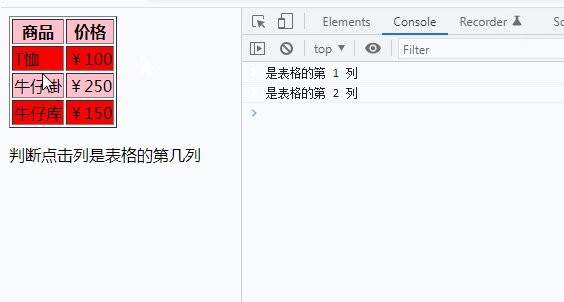
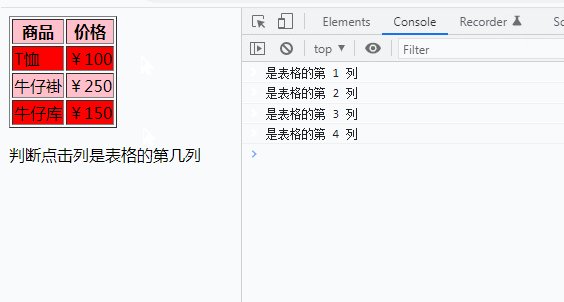
console.log("是表格的第 "+($(this).index()+1)+" 列");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
<p>判断点击列是表格的第几列</p>
</body>
</html>
Penjelasan:
Kedudukan elemen yang diperolehi oleh indeks() kaedah adalah Ia bermula dari 0, jadi jika anda ingin mendapatkan bilangan baris yang tepat, anda perlu mengira dan menambah 1 pada nilai yang diperolehi.
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan baris jadual semasa dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!