
Kaedah pelaksanaan: 1. Gunakan click() untuk mengikat acara klik pada elemen butang dan tetapkan fungsi pemprosesan Sintaks ialah "elemen butang.klik(fungsi(){});"; Dalam fungsi pemprosesan , gunakan attr() untuk mengubah suai alamat imej, sintaksnya ialah "$("img").attr("src","alamat imej baharu").

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Kaedah Jquery untuk melaksanakan klik untuk menukar gambar:
Idea pelaksanaan:
Gunakan click() untuk mengikat acara klik pada elemen butang, dan tetapkan fungsi pemprosesan acara
Dalam fungsi pemprosesan, gunakan attr() untuk mengubah suai alamat imej (iaitu ubah suai nilai Atribut elemen img src)
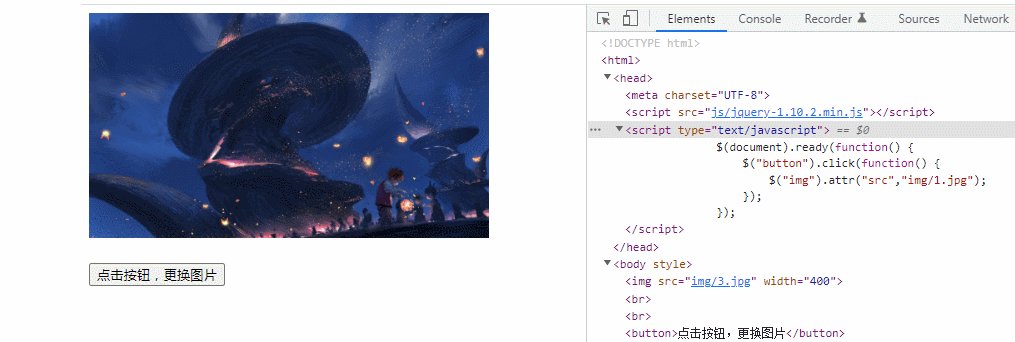
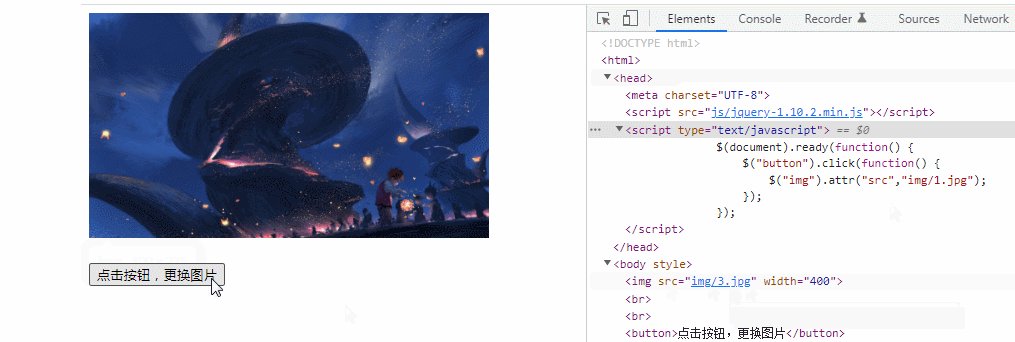
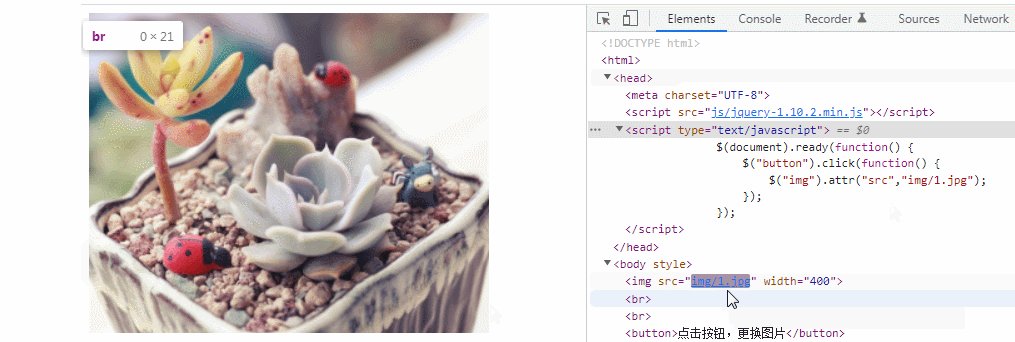
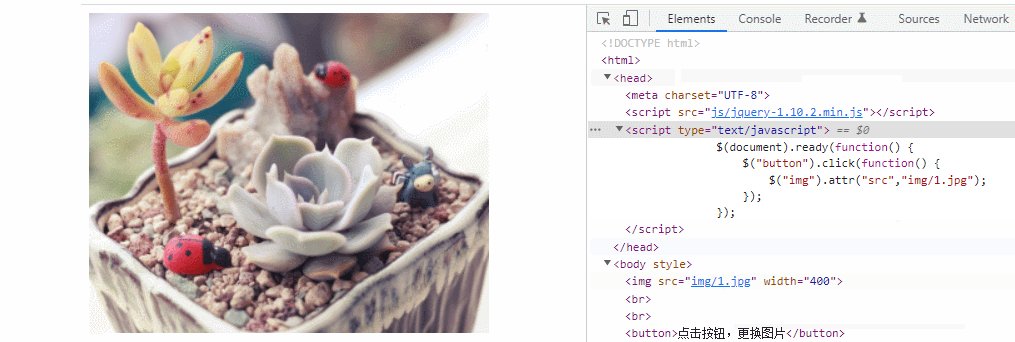
Kod pelaksanaan: Klik butang untuk menukar imej
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("img").attr("src","img/1.jpg");
});
});
</script>
</head>
<body>
<img src="img/3.jpg" style="max-width:90%" / alt="Bagaimana untuk menukar gambar dengan mengklik dalam jquery" ><br><br>
<button>点击按钮,更换图片</button>
</body>
</html>
Penerangan: Teg
mentakrifkan imej dalam halaman HTML. Teg
mempunyai dua atribut yang diperlukan: src dan alt. Atribut src bagi teg
diperlukan dan menentukan URL imej. Kaedah
attr() boleh menetapkan nilai atribut elemen yang ditentukan Apabila kaedah ini digunakan untuk mengubah suai atribut src bagi teg
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menukar gambar dengan mengklik dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!