
Kaedah pengubahsuaian: 1. Gunakan attr() untuk menetapkan nilai atribut kelas, ubah suai nama kelas css, sintaksnya ialah "element object.attr("class","new class""; Alih keluar kelas lama dan Untuk menambah kelas css baharu, sintaksnya ialah "elemen object.removeClass("nama kelas lama").addClass("nama kelas baharu").

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Kaedah Jquery untuk mengubah suai kelas css
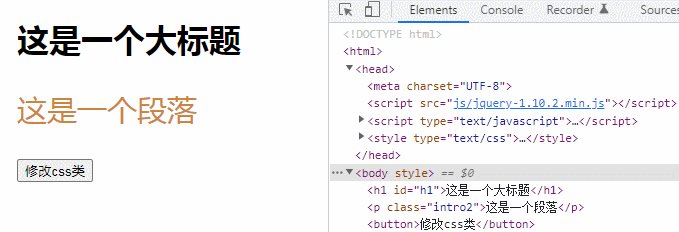
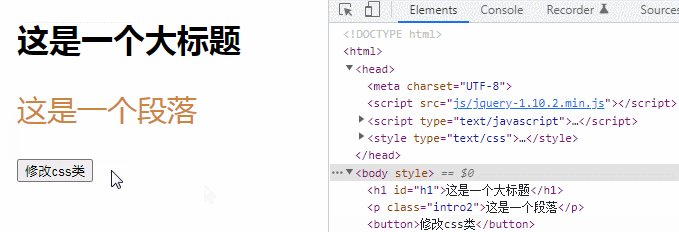
Kaedah 1: Gunakan attr() untuk menetapkan nilai atribut kelas dan mengubah suai css nama kelas
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").attr("class","intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 20px;
color: red;
}
.intro2 {
font-size: 30px;
color: peru;
}
</style>
</head>
<body>
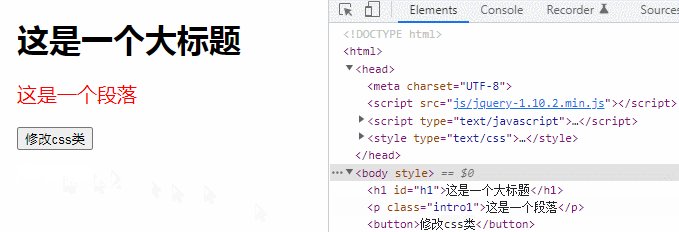
<h1 id="h1">这是一个大标题</h1>
<p class="intro1">这是一个段落</p>
<button>修改css类</button>
</body>
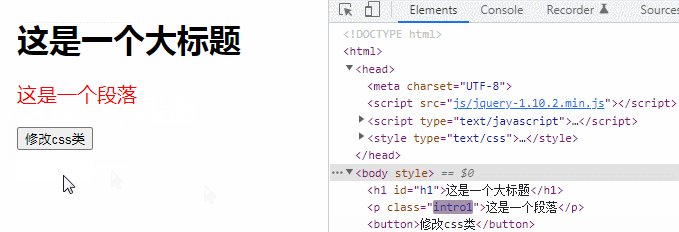
</html>Kaedah 2: Gunakan removeClass() untuk mengalih keluar kelas lama dan addClass() untuk menambah kelas css baharu
kaedah removeClass() mengalih keluar satu atau lebih kelas daripada elemen yang dipilih.
kaedah addClass() menambah satu atau lebih kelas pada elemen yang dipilih. Kaedah ini tidak mengalih keluar atribut kelas sedia ada, hanya menambah satu atau lebih atribut kelas.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass("intro2").addClass("intro1");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 20px;
color: red;
}
.intro2 {
font-size: 30px;
color: peru;
}
</style>
</head>
<body>
<h1 id="h1">这是一个大标题</h1>
<p class="intro2">这是一个段落</p>
<button>修改css类</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai kelas css dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!