
Kaedah pengalihan keluar: 1. Gunakan removeClass() untuk mengalih keluar kelas yang ditentukan daripada elemen yang dipilih, sintaksnya ialah "element object.removeClass(class name)" 2. Gunakan removeAttr() untuk mengalih keluar atribut kelas daripada elemen , sintaks "elemen object.removeAttr("class")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery mengalih keluar kelas
Kaedah 1: Gunakan removeClass()
removeClass () kaedah mengalih keluar satu atau lebih kelas daripada elemen yang dipilih.
$(selector).removeClass(class)
Nota: Jika tiada parameter dinyatakan, kaedah ini akan mengalih keluar semua kelas daripada elemen yang dipilih.
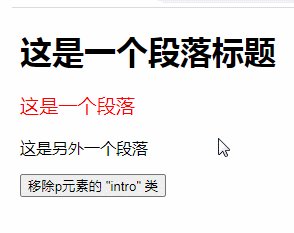
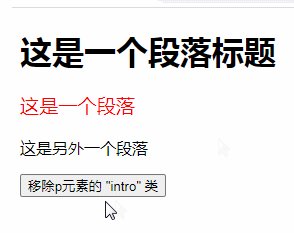
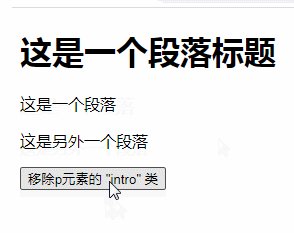
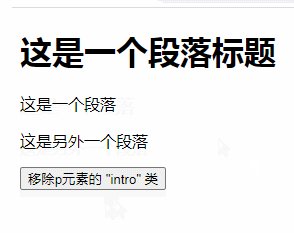
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>移除p元素的 "intro" 类</button>
</body>
</html>
Kaedah 2: Gunakan removeAttr()
kaedah removeAttr() daripada Mengalih keluar atribut daripada elemen yang dipilih.
Anda hanya perlu menggunakan kaedah ini untuk mengalih keluar atribut kelas daripada elemen yang dipilih untuk mengalih keluar kelas
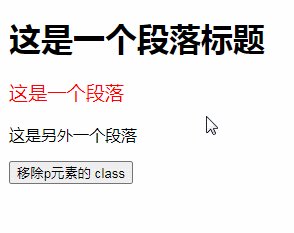
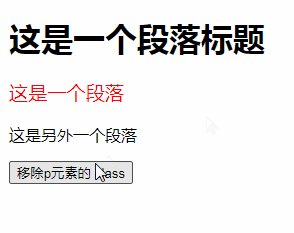
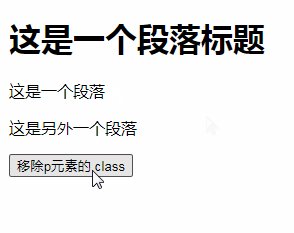
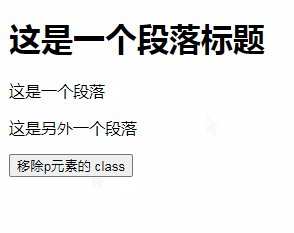
$(selector).removeAttr("class")Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeAttr("class");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>移除p元素的 class</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar kelas dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!