
jquery查询属性值的方法:1、使用attr(),可返回被选元素的属性值,语法“$(selector).attr("属性名")”;2、使用prop(),可返回第一个匹配元素的属性值,语法“$(selector).prop("属性名")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
属性可以为 HTML 标签提供一些额外信息,或者对 HTML 标签进行修饰。属性需要添加在开始标签中,语法格式为:
attr="value"
attr 表示属性名,value 表示属性值。属性值必须使用双引号" "或者单引号' '包围。
注意,虽然双引号和单引号都可以包围属性值,但是为了规范和专业,请尽量使用双引号。
一个标签可以没有属性,也可以有一个或者多个属性。
例:
那么使用jquery怎么查询属性值?
在jquery中,可以使用两种方法来查询属性值
attr()
prop()
这两种方法都可以获取或设置元素的 HTML 属性
1、使用attr()方法查询属性值
attr()方法可以返回被选元素的属性值
语法:
$(selector).attr("属性名")
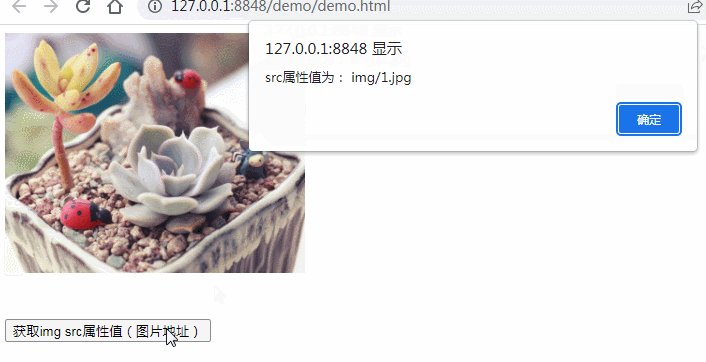
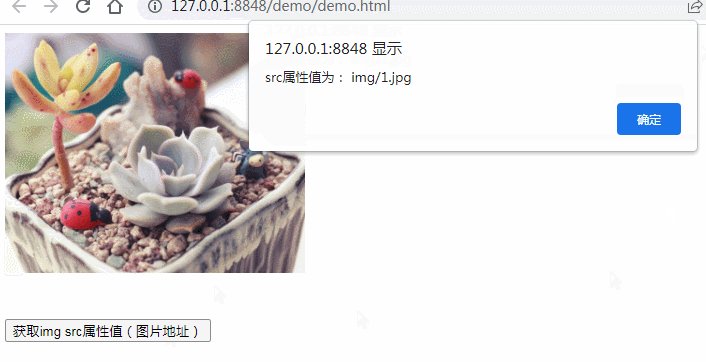
示例:获取img src属性值,即图片地址

2、使用prop()方法查询属性值
prop() 方法可返回被选元素的属性值,会返回第一个匹配元素的属性值。
语法:
$(selector).prop("属性名")
示例:获取img width属性值,即图片宽度

【推荐学习:jQuery视频教程、web前端视频】
Atas ialah kandungan terperinci jquery怎么查询属性值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!