
增加li元素的方法:1、用“$("ul").append(li元素)”;2、用“$(li元素).appendTo("ul")”;3、用“$("ul").prepend(li元素)”;4、用“$(li元素).prependTo("ul")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
增加一个li元素,就是在ul元素内部添加一个子元素li。
而jquery中,有4种添加子元素的方法:
append()和appendTo():向所选元素内部的“末尾处”插入内容
prepend( )和prependTo( ):向所选元素内部的“开始处”插入内容
方法1:使用append()方法
在 jQuery 中,我们可以使用 append( ) 方法向所选元素内部的“末尾处”插入内容。
语法:
$(A).append(B)
表示往 A 内部的末尾处插入 B。
示例:

方法2:使用appendTo()方法
在 jQuery 中,appendTo( ) 和 append( ) 这两个方法功能虽然相似,都是向所选元素内部的“末尾处”插入内容,但是两者的操作对象是颠倒的。
语法:
$(A).appendTo(B)
表示将 A 插入到 B 内部的末尾处。
示例:
$(function () { $("#btn").click(function () { var $li = "
方法3:使用prepend( )
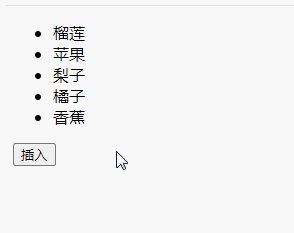
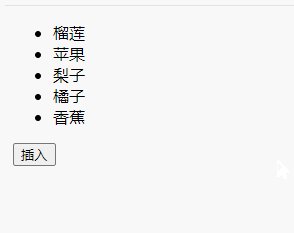
prepend( ) 方法向所选元素内部的“开始处”插入内容。
语法:
$(A).prepend(B)
表示往 A 内部的开始处插入 B。
示例:
$(function () { $("#btn").click(function () { var $li = "
方法3:使用prependTo( )
prependTo( ) 和 prepend( ) 这两个方法功能虽然相似,都是向所选元素内部的“开始处”插入内容,但是两者的操作对象是颠倒的。
语法:
$(A).prependTo(B)
表示将 A 插入到 B 内部的开始处。
示例:
$(function () { $("#btn").click(function () { var $li = "
【推荐学习:jQuery视频教程、web前端视频】
Atas ialah kandungan terperinci jquery怎么增加一个li元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!