
Dalam jquery, anda boleh menggunakan kaedah css() untuk menukar warna latar belakang td Anda hanya perlu menggunakan kaedah ini untuk menambah gaya warna latar belakang pada elemen sel td dan menentukan nilai warna latar belakang. Sintaks ialah "$( "td").css("warna latar belakang","Nilai warna latar belakang");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah css() untuk menukar warna latar belakang td. Kaedah
css() mengembalikan atau menetapkan satu atau lebih sifat gaya elemen yang dipadankan.
Apabila digunakan untuk menetapkan gaya, terdapat dua sintaks:
//设置单个属性样式
$(selector).css(属性名,属性值)
//设置一个或多个属性样式
$(selector).css({属性名:属性值, 属性名:属性值, ...})Jika anda ingin menukar warna latar belakang td, anda boleh terus menggunakan format sintaks pertama.
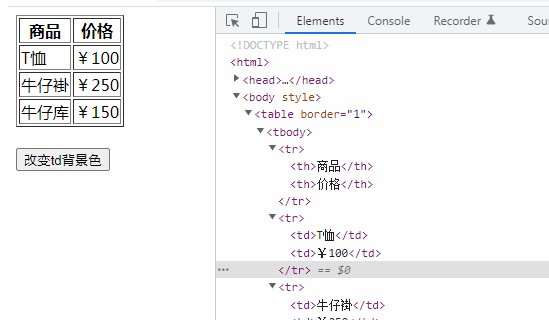
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
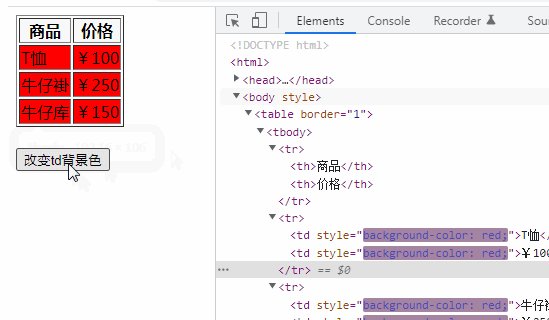
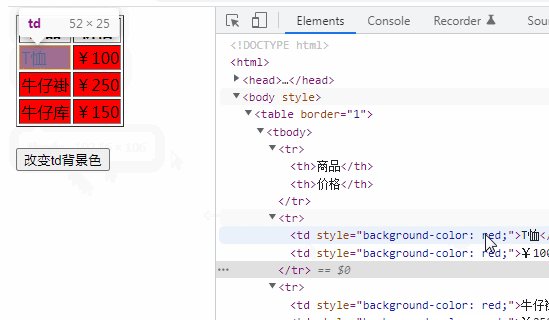
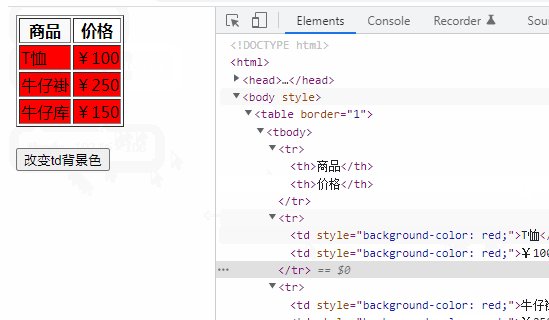
$("td").css("background-color","red");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>改变td背景色</button>
</body>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menukar warna latar belakang td dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk membeli dan menjual Bitcoin di negara ini
Bagaimana untuk membeli dan menjual Bitcoin di negara ini