
在css中,可用cursor属性去除a标签的鼠标样式,该属性用于定义鼠标指针在一个元素边界范围内所用的鼠标样式,属性值设置为none时,会去除元素的鼠标样式,设置为default时,显示默认箭头样式,语法为“a{cursor:none}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状
default 默认光标(通常是一个箭头)
auto 默认。浏览器设置的光标。
示例如下:
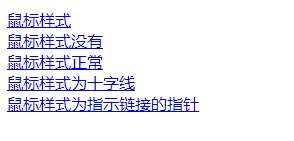
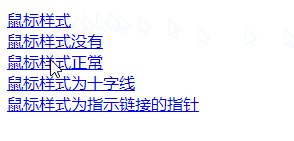
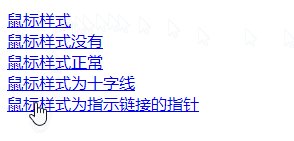
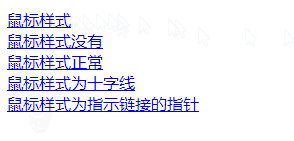
123 鼠标样式
鼠标样式没有
鼠标样式正常
鼠标样式为十字线
鼠标样式为指示链接的指针
输出结果:

(学习视频分享:css视频教程)
Atas ialah kandungan terperinci css怎么去除a标签鼠标样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!