
Li tunggal dalam CSS3 ditulis sebagai "li:nth-child(odd)"; pemilih ":nth-child" digunakan untuk memadankan elemen anak yang ditentukan yang dimiliki oleh elemen induknya dan parameter dalam pemilih ditetapkan kepada "Ganjil" bermaksud memadankan sub-elemen yang subskripnya ganjil, dengan subskrip bagi sub-elemen pertama ialah "1".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
:nth-child(n) selector sepadan dengan elemen anak Nth yang dimiliki oleh elemen induknya, tanpa mengira jenis elemen.
n boleh menjadi nombor, kata kunci atau formula.
Ganjil dan genap ialah kata kunci yang boleh digunakan untuk memadankan elemen anak yang indeksnya ganjil atau genap (indeks unsur anak pertama ialah 1).
Jadi tulisannya:
li:nth-child(odd)
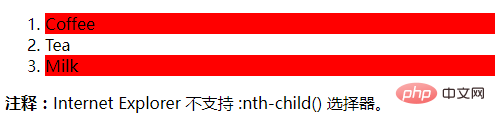
Contohnya seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
li:nth-child(odd)
{
background:#ff0000;
}
</style>
</head>
<body>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p>
</body>
</html>Hasil keluaran:

( Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah cara untuk menulis nombor tunggal li dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!