
Dalam jquery, kaedah find() digunakan untuk mengembalikan unsur turunan unsur yang dipilih Kaedah ini merentasi turunan unsur DOM sehingga semua laluan keturunan terakhir Jika perlu, berbilang keturunan dikembalikan, anda boleh menggunakan koma untuk memisahkan setiap ungkapan, dan sintaksnya ialah "elemen object.find(filter)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Kaedah find() mengembalikan elemen turunan bagi elemen yang dipilih.
Keturunan ialah keturunan, cucu, cicit, dan sebagainya.
Pokok DOM: Kaedah ini merentasi semua laluan menuruni turunan unsur DOM sehingga keturunan terakhir (). Jika anda hanya mahu melintasi satu peringkat dalam pepohon DOM (mengembalikan elemen anak langsung), gunakan kaedah children().
Nota: Parameter penapis diperlukan dalam kaedah find(), tidak seperti kaedah lintasan pokok yang lain.
Petua: Untuk mengembalikan semua unsur turunan, gunakan pemilih "*".
Sintaks
$(selector).find(filter)
penapis Diperlukan. Ungkapan pemilih, elemen atau objek jQuery yang menapis turunan carian.
Nota: Untuk mengembalikan berbilang keturunan, pisahkan setiap ungkapan dengan koma.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("ul").find("span").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
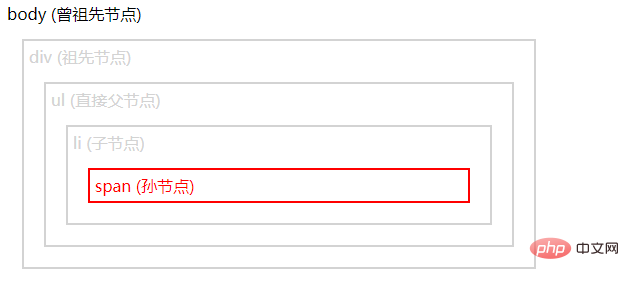
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Apakah kegunaan find dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menggunakan split dalam python
Bagaimana untuk menggunakan split dalam python