
Dalam jquery, tunjukkan ialah kaedah kesan yang digunakan untuk memaparkan elemen terpilih yang tersembunyi, kelajuan paparan elemen boleh ditetapkan dalam parameter, menentukan kelajuan elemen pada titik animasi yang berbeza, dan semasa pelaksanaan kaedah Sintaks; daripada fungsi yang perlu dilaksanakan selepas selesai ialah "elemen object.show(speed,easing,callback)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Kaedah show() memaparkan elemen terpilih yang tersembunyi.
Nota: show() berfungsi pada elemen tersembunyi melalui kaedah jQuery dan display:none dalam CSS (bukan pada elemen tersembunyi melalui visibility:hidden).
Tunjukkan elemen padanan tersembunyi. Kaedah ini biasanya digunakan untuk memaparkan borang, cth: klik butang pendaftaran dan halaman pendaftaran akan muncul
Ini ialah versi bukan animasi 'show(speed, [callback])'. Jika elemen yang dipilih kelihatan, kaedah ini tidak akan mengubah apa-apa. Kaedah ini akan berfungsi tanpa mengira sama ada elemen disembunyikan melalui kaedah hide() atau display:none;
Sintaks
$(selector).show(speed,easing,callback)
kelajuan Pilihan. Menentukan kelajuan kesan dipaparkan.
Nilai yang mungkin:
milisaat
"lambat"
"cepat"
pelonggaran adalah pilihan. Menentukan kelajuan elemen pada titik yang berbeza dalam animasi. Nilai lalai ialah "swing".
Nilai yang mungkin:
"hayun" - bergerak perlahan pada permulaan/akhir, pantas di tengah
"linear" - bergerak pada kelajuan malar
Petua: Lebih banyak fungsi pelonggaran tersedia disediakan dalam pemalam sambungan.
panggilan balik Pilihan. Fungsi yang akan dilaksanakan selepas kaedah show() dilaksanakan.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
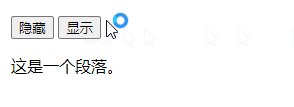
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
<p>这是一个段落。</p>
</body>
</html>Hasil keluaran:

Disyorkan berkaitan tutorial video: tutorial video jQuery
Atas ialah kandungan terperinci Apa yang ditunjukkan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Mengapa kad telefon mudah alih terhad kepada panggilan kecemasan?
Mengapa kad telefon mudah alih terhad kepada panggilan kecemasan?