
null dalam JavaScript tidak mewakili 0. Hanya dalam operasi matematik asas, nilai null akan ditukar kepada 0 dalam JavaScript mewakili "nothing", dan null ialah jenis khas dengan hanya satu nilai , dan 0 ialah jenis angka, yang mewakili nilai "0".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Dalam JavaScript, null mewakili "tiada apa-apa".
null ialah jenis istimewa dengan hanya satu nilai. Mewakili rujukan objek kosong.
Nilai nol mewakili rujukan kepada objek atau alamat yang tidak wujud atau tidak sah. Walaupun ia menunjuk kepada sesuatu yang tidak wujud, ia tidak mengapa, ia adalah objek global (juga salah satu nilai primitif JavaScript).
Menafikan nilai nol mengembalikan benar, tetapi membandingkannya dengan palsu (atau benar) memberikan palsu.
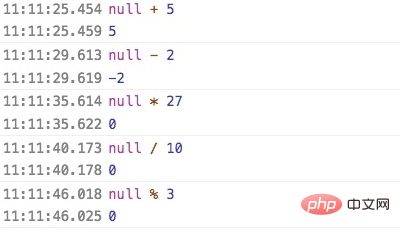
Dalam operasi asas matematik, nilai nol akan ditukar kepada 0

0 ialah nombor, yang mewakili nilai 0.
Nombor:
Perwakilan jenis ini mempunyai dua bentuk, yang pertama ialah integer, dan yang kedua ialah nombor titik terapung. Integer: boleh diwakili oleh nilai literal perpuluhan, perlapanan dan heksadesimal. Nombor titik terapung: Nilai mesti mengandungi titik perpuluhan dan mesti ada satu digit selepas titik perpuluhan.
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Adakah null mewakili 0 dalam javascript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!