
Dalam JavaScript, anda boleh menggunakan kaedah prompt() objek Window untuk melaksanakan kotak gesaan Kaedah ini boleh muncul kotak gesaan dengan kotak input, butang "OK" dan "Batal". butang. Sintaks ialah "prompt("sometext","defaultText")".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Jika anda mahu pengguna memasukkan nilai sebelum memasuki halaman, anda biasanya akan menggunakan kotak gesaan.
Apabila kotak gesaan muncul, pengguna perlu memasukkan nilai dan klik "OK" atau klik "Batal" untuk meneruskan.
Jika pengguna mengklik OK, kotak mengembalikan nilai input. Jika pengguna mengklik Batal, kotak ini mengembalikan NULL.
Sintaksnya ialah:
window.prompt("sometext","defaultText");Kaedah window.prompt() boleh ditulis tanpa awalan tetingkap.
Contohnya adalah seperti berikut:
<html>
<body>
<h1>JavaScript Prompt</h1>
<button onclick="myFunction()">试一试</button>
<p id="demo"></p>
<script>
function myFunction() {
var txt;
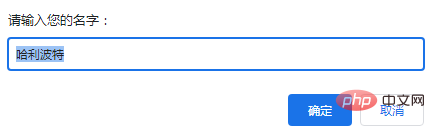
var person = prompt("请输入您的名字:", "哈利波特");
if (person == null || person == "") {
txt = "用户取消输入";
} else {
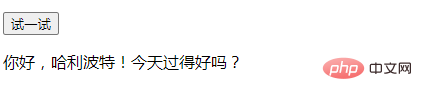
txt = "你好," + person + "!今天过得好吗?";
}
document.getElementById("demo").innerHTML = txt;
}
</script>
</body>
</html>Hasil keluaran:

Selepas mengklik OK, hasil output ialah :

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Cara menggunakan javascript untuk melaksanakan kotak gesaan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!