
Perkataan tersimpan ES6: 1. enum (sentiasa dikhaskan); perkataan sedang menanti.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue 2.9.6, komputer DELL G3.
Perkataan terpelihara ES6
1 > enum
2. Dipelihara dalam mod ketat:
melaksanakan, pakej, awam, antara muka, dilindungi, statik, biarkan, peribadi
3. Dipelihara dalam kod modul:
menunggu
Pengetahuan lanjutan:
kata kunci ES6
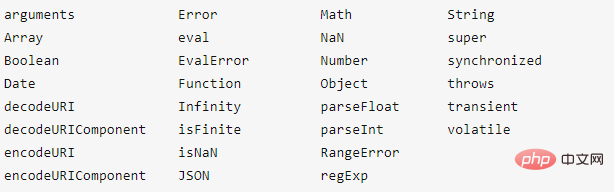
JavaScript menambah beberapa Pengecam dikeluarkan dan digunakan sebagai kata kuncinya sendiri. Oleh itu, kata kunci ini tidak lagi boleh digunakan sebagai pengecam dalam program JavaScript juga mengekalkan beberapa kata kunci yang tidak digunakan dalam versi bahasa semasa, tetapi mungkin digunakan dalam versi akan datang Akan digunakan. ES5 mengekalkan kata kunci ini, yang kami panggil perkataan terpelihara:Perlu diambil perhatian bahawa beberapa perkataan terpelihara ini telah digunakan dalam ES6.
class const enum export extendes inport super
Mod ketat juga terpakai pada pengecam berikut Terdapat sekatan ketat semasa digunakan. Ia bukan perkataan yang dikhaskan sepenuhnya, tetapi ia tidak boleh digunakan sebagai nama pembolehubah, nama fungsi atau nama parameter:
implements let private public yield interface package protected static
[Cadangan berkaitan: " tutorial vue.js
tutorial vue.js
Atas ialah kandungan terperinci Apakah perkataan terpelihara dalam ES6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!