
Artikel ini akan membawa anda melalui sintaks templat dalam vue, memperkenalkan sintaks interpolasi dan sintaks arahan, dan bercakap tentang hubungan antara bekas dan kejadian saya harap ia akan membantu semua orang.

Saya mahu naik selangkah demi selangkah~ Hello semua, hari ini mari belajar tentang konsep sintaks templat!
1. Sintaks templat
Sintaks templat dibahagikan kepada sintaks interpolasi dan sintaks arahan.
Sintaks interpolasi diwakili oleh dua kurungan kerinting, digunakan untuk menerangkan kandungan isi tag , {{xxx}} xxx di dalam mestilah ungkapan js dan xxx boleh membaca secara automatik atribut yang ditakrifkan dalam contoh selepas dihuraikan. (Belajar perkongsian video: tutorial vuejs)
· Tag body: Kedudukan ini ialah badan tag, contohnya
<h3>插值语法</h3> [插值语法就是标签体]
<h1>Hello,{{name}}</h1> [Hello,{{name}}就是标签体 ]· ungkapan js : boleh menjana nilai, cuma berikan beberapa contoh untuk memahami
· kod js (penyataan) ialah sejenis kod js khas yang menjana nilai kod js (penyataan): Berikan beberapa contoh biasa
Sintaks arahan bermula dengan v- dan sepatutnya biasa kepada anda, termasuk v-for, v-on, v-bind...
Fungsinya ialah untuk menghuraikan teg (termasuk atribut teg, kandungan kandungan teg dan peristiwa mengikat), dan fungsinya sangat berkuasa Di sini kita mengambil kes penggunaan v-bind, yang digunakan untuk mengikat atribut, v-on Ia digunakan untuk mengikat. acara:
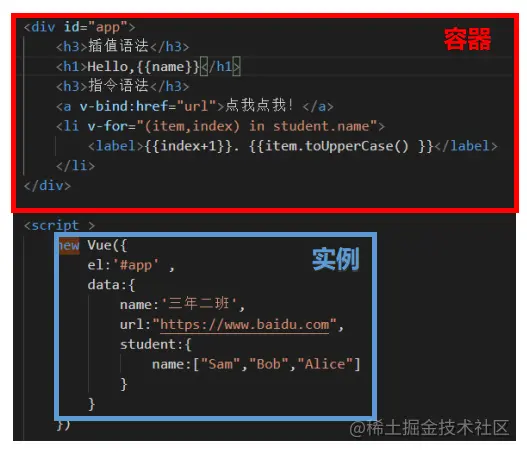
<div id="app">
<h3>插值语法</h3>
<h1>Hello,{{name}}</h1>
<h3>指令语法</h3>
<a v-bind:href="url">点我点我!</a>
<li v-for="(item,index) in student.name">
<label>{{index+1}}. {{item.toUpperCase() }}</label>
</li>
</div>
<script >
new Vue({
el:'#app' ,
data:{
name:'三年二班',
url:"https://www.baidu.com",
student:{
name:["Sam","Bob","Alice"]
}
}
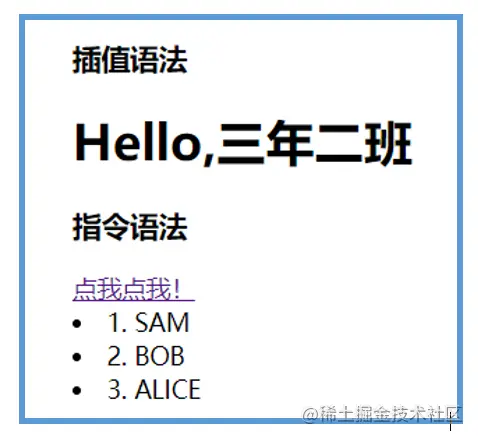
})Hasilnya adalah seperti yang ditunjukkan di bawah:

Di sini v-bind:href="url", kandungan dalam petikan berganda juga mesti Ditulis sebagai js ungkapan, v-bind mengikat atribut href dan url, supaya atribut url https://www.baidu.com dalam data boleh dibaca dengan betul.
Nota: Jika anda tidak menambah v-bind dan menulisnya sebagai href="url", maka kandungan dalam petikan berganda akan diprogramkan menjadi rentetan dan memberikan nilai kepada href.
2 Hubungan antara bekas dan kejadian

Hubungan antara bekas dan kejadian ialah 1: 1. Maksudnya, kejadian hanya boleh diikat pada satu bekas. Dua situasi berikut tidak dibenarkan:
1 bekas dengan aplikasi id, 2 kejadian dengan apl el: seperti. ini Selepas nama dalam bekas dihuraikan, atribut data hanya akan dibaca daripada contoh pertama
2 bekas dengan aplikasi id dan 1 contoh el app: Bekas dengan kod segmen di belakang tidak akan dihuraikan
Dalam senario pembangunan sebenar, hanya akan ada satu contoh Vue, kerana kod akan dibina bersama-sama komponen, jadi dalam contoh itu kod tidak begitu rumit.
(Belajar perkongsian video: bahagian hadapan web)
Atas ialah kandungan terperinci Kenali sintaks templat dalam Vue dan bincangkan tentang hubungan antara bekas dan kejadian. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!