
方法:1、“元素对象.append(增加元素)”在内部结尾增加;2、“元素对象.prepend(增加元素)”在内部开头增加;3、“元素对象.before(增加元素)”在元素的之前增加;4、“元素对象.after(增加元素)”在元素之后增加。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
1、append
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
语法为:
$(selector).append(content)
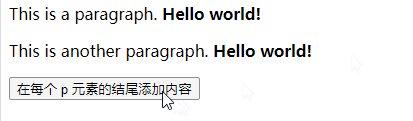
示例如下:
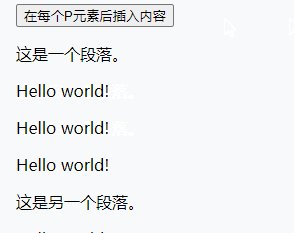
输出结果:

2、prepend
prepend() 方法在被选元素的开头(仍位于内部)插入指定内容。
语法为:
$(selector).prepend(content)
示例如下:
输出结果:

3、before
before() 方法在被选元素之前插入指定的内容。
语法为:
$(selector).before(content,function(index))
示例如下:
输出结果:

4、after
after() 方法在被选元素后插入指定的内容。
语法为:
$(selector).after(content,function(index))
示例如下:
输出结果:

相关视频教程推荐:jQuery视频教程
Atas ialah kandungan terperinci jquery怎么动态增加元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!