
Sudah tahun 2022, sudah tiba masanya untuk belajar menggunakan VSCode untuk nyahpepijat! Artikel berikut akan membimbing anda langkah demi langkah tentang cara mempelajari penyahpepijatan VSCode Saya harap ia akan membantu anda!

VSCode kini merupakan IDE yang paling banyak digunakan dan juga sangat popular di kalangan pembangun bahagian hadapan. Ia adalah percuma, sumber terbuka, dan mempunyai banyak ciri berkuasa, seperti gesaan pintar, stor pemalam, Git bersepadu, dsb., tetapi di samping itu terdapat ciri yang diabaikan oleh ramai pembangun - Jalankan dan Nyahpepijat. [Kajian yang disyorkan: "tutorial pengenalan vscode"]
Anda boleh berkata, Apa sahaja penyahpepijatan yang anda mahukan, saya boleh console.logmengamalkannya ke seluruh dunia. Ya, ini juga kaedah penyahpepijatan yang kini digunakan oleh ramai orang. Tetapi memandangkan VS Code mempunyai fungsi sedemikian, cubalah dan anda mungkin mendapat sesuatu yang baharu~
Salah satu ciri utama VS Code ialah ia mempunyai penyahpepijatan yang berkuasa (nyahpepijat) fungsi , penyahpepijat terbina dalam (penyahpepijat) boleh membantu pembangun mengedit, menyusun dan nyahpepijat dengan cepat.
Penyahpepijat terbina dalam Kod VS menyokong Node.js masa jalan dan boleh nyahpepijat JavaScript, TypeScript dan mana-mana bahasa lain JavaScript yang boleh dihimpun ke dalam .
Jika anda ingin menyahpepijat bahasa dan masa jalan lain, termasuk tetapi tidak terhad kepada PHP, Ruby, Go, C#, dsb., anda boleh mencari sambungan Debugger yang berkaitan dalam kedai sambungan dan Pasangnya, kami tidak akan menerangkan terlalu banyak butiran di sini.
Untuk memudahkan pemahaman kita tentang fungsi biasa, lebih mudah untuk bermula dengan menyahpepijat terus untuk mempelajari fungsi yang berkaitan. Di sini kami menggunakan projek Node.js yang mudah sebagai contoh untuk nyahpepijat.
Sediakan dahulu app.js:
let msg = 'Hello world'; console.log(msg); let numA = 6; let numB = 13; let num = numA + numB; console.log(num);
supaya kita mempunyai program Node.js yang mudah.
Seterusnya kami klik pada ikon jalankan dan nyahpepijat dalam menu kiri (ikon ialah permulaan pepijat, seperti namanya nyahpepijat&jalankan), ini ialah panel pemulaan, kemudian kami menambah rehat di mana titik rehat diperlukan kod Klik:

Klik terus untuk menjalankan dan nyahpepijat:

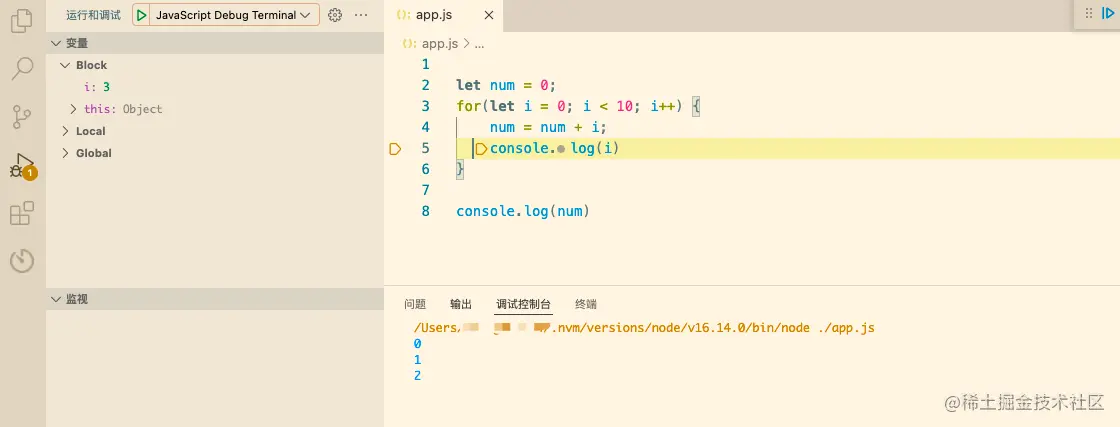
Program berjalan dan berhenti pada titik putus Datang turun. Panel nyahpepijat juga diaktifkan, menunjukkan panel untuk pembolehubah, pemantauan, susunan panggilan dan titik putus. Klik ikon pertama dalam bar operasi penyahpepijatan di atas (teruskan, kekunci pintasan ialah F5), program akan pergi ke titik putus seterusnya dan pembolehubah msg dalam panel pembolehubah akan dikemas kini:

Teruskan klik untuk meneruskan sehingga titik putus terakhir melonjak, dan langkah penyahpepijatan kami tamat. Ini adalah proses penyahpepijatan program Node.js yang paling mudah.
Sudah tentu, kami pasti tidak akan mempunyai program yang begitu mudah dalam pembangunan sebenar, jadi seterusnya kami akan memperkenalkan fungsi yang berkaitan dalam penyahpepijatan secara terperinci.
Walaupun contoh di atas ialah projek
Node.js, kebanyakan konsep dan ciri adalah biasa kepada penyahpepijat lain.
Jalankan Panel dan Menu
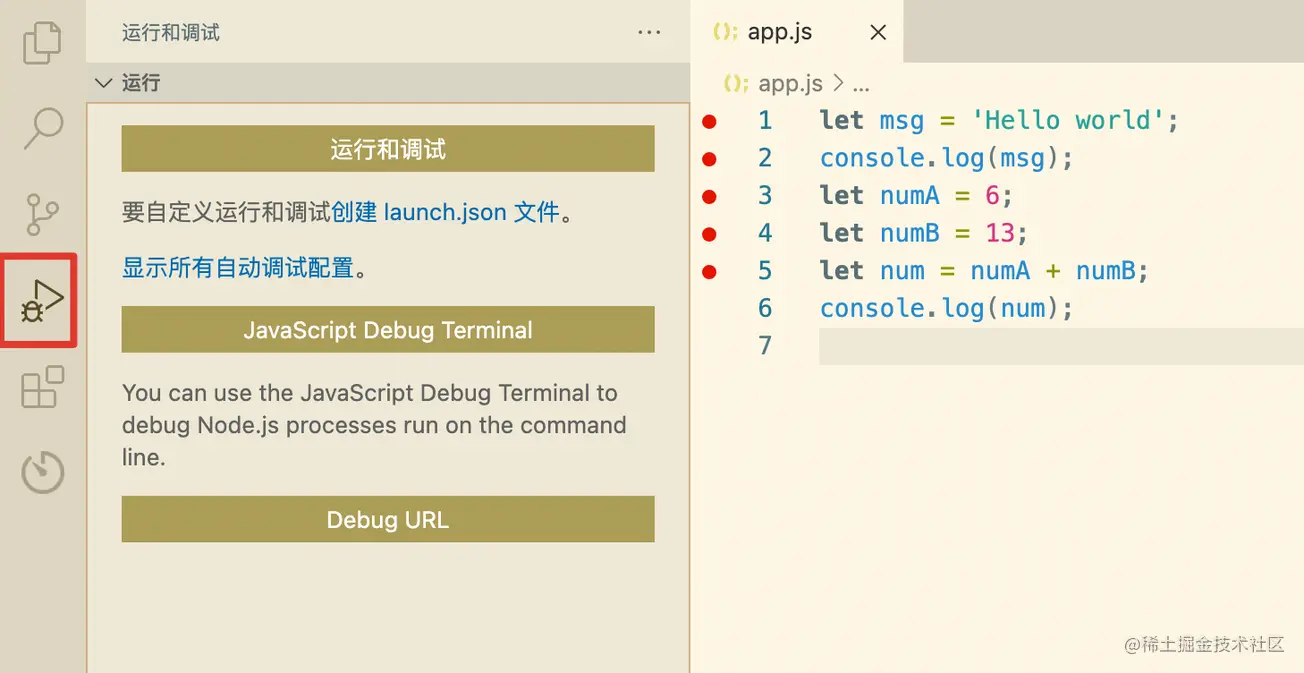
Dalam contoh di atas kita telah melihat Panel Jalankan. Klik ikon "Jalankan dan Nyahpepijat" di sebelah kiri untuk membuka panel. Panel jalankan memaparkan semua maklumat yang berkaitan tentang menjalankan dan menyahpepijat.
Jika launch.json belum dikonfigurasikan, Kod VS akan memaparkan panel keadaan awal. Dalam contoh, kami belum mengkonfigurasinya, jadi paparan ialah keadaan awal:

Selain ikon di sebelah kiri, anda juga boleh menggunakan peringkat atas menu untuk dijalankan (Run). Perintah di sini pada asasnya sama seperti yang terdapat dalam panel:

Anda juga boleh melihat di sini jika anda tidak dapat mengingati kekunci pintasan~
Konfigurasi permulaan
Dalam contoh di atas, kami memilih "Jalankan dan Nyahpepijat", dan Kod VS secara langsung menggunakan konfigurasi Node.jsnyahpepijat terbina dalam untuk memulakan penyahpepijatan langkah.
Walau bagaimanapun, dalam kebanyakan senario, kami tidak akan mempunyai penyahpepijatan semudah itu. Pada ketika ini adalah perlu untuk mencipta fail konfigurasi pelancaran tersuai Kami boleh menyimpan beberapa butiran penyahpepijatan dalam fail konfigurasi.
Kod VS menyimpan maklumat konfigurasi penyahpepijatan dalam fail .vscode dalam direktori launch.json (direktori .vscode biasanya wujud dalam direktori akar projek).
要创建一个launch.json文件,在运行初始化面板中点击“创建一个launch.json”:

VS Code会去尝试自动检测当前调试环境。如果它失败了,我们就需要自己手动选择:

选择Node.js后,VS Code会自动生成配置文件以及.vscode目录。这里是Node.js默认的launch.json:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/app.js"
}
]
}这里需要注意的是,对于不同类型的调试器,launch配置中的属性可能都是各不相同的。可以使用VS Code内置的智能提示功能去查看有哪些属性可用,hover属性就可以看到帮助信息。
不要想当然地认为某个调试器中存在的属性放到其他的调试器下中也能起作用。调试前要确保所有配置都是有意义的。
launch和attach
在VS Code中,有两种核心的调试模式,Launch和Attach,他们为开发者提供两种不同类型的工作流。
最简单的方式来理解这两种工作流:
VS Code的调试支持用调试模式启动一个程序,或者用调试模式附加到一个已经在运行中的程序。使用哪种调试配置,取决于我们的调试需求。
launch属性
当你在launch.json中配置了type属性的值后,就可以使用VS Code的智能提示(command+I)来查看所有可用的属性:

下面的属性是每个launch配置文件必须具备的:
type - 调试器的类型。request - 请求类型,目前支持launch和attachname - 在Debug启动配置下拉菜单中显示的名字下面是一些可选的配置属性:
presentation - 在 presentation 对象中,用 order, group, 和 hidden 属性可以在调试配置下拉菜单以及快速选择调试选项中进行排序、分组以及隐藏配置。preLaunchTask - 在开始一个调试会话前可以启动一个任务postDebugTask - 在结束调试后启动一个任务internalConsoleOptions - 这个属性用来控制调试控制台面板的可见性。debugServer - 只为调试扩展的作者使用(for debug extension authors only) 这个属性允许你去连接到一个特定的端口而不是去启动调试适配器。serverReadyAction - 如果要在调试中的程序向调试控制台或集成终端输出特定消息时在web浏览器中打开URL。许多调试器支持以下的属性:
program - 当启动调试器时要运行的可执行程序或文件args - 传给程序用来调试的参数env - 环境变量 ( null 值可以用来 "undefine" 一个变量)envFile - 具有环境变量的.env文件的路径cwd - 用来寻找依赖和其他文件的当前工作目录port - 连接到正在运行的进程时的端口stopOnEntry - 当程序启动时立即停止console - 使用哪种控制台,例如 internalConsole, integratedTerminal, or externalTerminal
变量替换
VS Code在launch.json中提供了许多有用的变量,并在启动时支持字符串内部的变量替换。例如,${workspaceFolder}给出了工作区文件夹的根路径,${file}给出了在活动编辑器中打开的文件,${env:Name}给出了环境变量Name的值。可以查看变量引用 来查看所有的预定义变量。
调试操作
Apabila sesi nyahpepijat dimulakan, bar alat penyahpepijatan akan dipaparkan di bahagian atas:

Dari kiri ke kanan:
F5: Laksanakan ke titik putus seterusnyaF10: Laksanakan penyahpepijatan satu langkah dari titik putusF11: Masuk ke dalam fungsishift F11: Lompat keluar dari fungsishift command F11
shift F5
Titik putus
Klik jidar kiri editor untuk menukar titik putus (kunci pintasan ialah F9). Anda mempunyai lebih kawalan ke atas titik putus dalam bahagian Titik Putus pada paparan Jalankan.

Titik putus di sebelah kiri editor biasanya dipaparkan sebagai bulatan pepejal merah dan titik putus yang tidak tersedia ialah bulatan pepejal kelabu. Jika penyahpepijat menyokong untuk keluar atas ralat atau pengecualian yang berbeza, ini juga akan tersedia dalam bahagian titik putus.
Logpoints
Logpoint ialah varian breakpoint, tetapi boleh pergi Mencetak beberapa maklumat dalam konsol. Titik rekod amat berguna apabila menyahpepijat perkhidmatan pengeluaran yang tidak boleh dijeda atau dihentikan.
Titik rakaman dipaparkan sebagai ikon berlian. Mesej log ialah teks penerangan tetapi juga boleh menggunakan ungkapan boleh dikira (dibalut dalam pendakap)



Hanya seperti titik putus biasa, titik rakaman boleh didayakan, dilumpuhkan dan dikawal oleh syarat.
Terdapat tiga cara untuk menyahpepijat Node.js dalam Kod VS:
auto attach untuk nyahpepijat dalam terminal bersepadu VS Program Kod; Auto Lampirkan
Apabila ciri Auto Lampirkan didayakan, penyahpepijat Nod akan dilampirkan secara automatik pada proses Node.js yang dimulakan dalam Kod VS.
Command Shift PBuka input Auto Attach untuk mendayakan fungsi:


Berikut adalah tiga pilihan, kami Pilih sahaja yang bijak. Selepas membukanya, mulakan semula Kod VS Penyahpepijat akan dilampirkan secara automatik selepas memulakan program. Pada masa ini, bar status di bawah akan memaparkan status lampiran automatik, dan anda juga boleh mengklik untuk menukarnya.

Terminal bersepadu JavaScript
adalah serupa dengan auto attach Gunakan terminal penyahpepijatan JavaScript untuk Nyahpepijat secara automatik mana-mana program Node.js yang anda jalankan dalam terminal. Pilih Terminal Nyahpepijat JavaScript dalam kotak pilihan lungsur turun terminal:

Lancarkan penyahpepijatan konfigurasi
Penyahpepijatan dengan mengkonfigurasi launch.json ialah kaedah penyahpepijatan yang agak tradisional Anda boleh mengkonfigurasinya mengikut keperluan kod projek anda sendiri dan mempunyai fleksibiliti yang tinggi.
Selain memulakan program Node.js terus melalui arahan nod, kami juga boleh menggunakan npm atau alatan lain untuk menyahpepijat melalui konfigurasi.
runtimeExecutable dan parameter boleh dihantar dalam runtimeArgs. program tidak perlu ditetapkan. Artikel terakhir saya Ingat kod sumber penyahpepijatan npm install yang tidak lengkap dinyahpepijat dengan cara ini.
Sokongan penyahpepijat JavaScript Kod VS boleh membantu nyahpepijat bahasa yang terlepas source map (seperti Typescript, dimampatkan atau dikelirukan JavaScript, dsb.). Gunakan source map untuk melangkah melalui penyahpepijatan atau tetapkan titik putus dalam kod sumber.
Jika source map tidak wujud dalam kod asal, atau source map rosak dan kod asal serta JavaScript yang dihasilkan tidak dapat dipetakan dengan jayanya, titik putus akan dipaparkan sebagai tidak disahkan (bulatan berongga kelabu), seperti ditunjukkan di bawah: fungsi

source map dikawal oleh atribut sourceMaps, yang lalai kepada true. Prasyarat untuk menggunakan source map untuk penyahpepijatan ialah fail source map mesti dijana dalam kod projek kami sebelum ia boleh digunakan, jadi jika anda menggunakan Typescript, babel, webpack, dsb., anda perlu untuk mengkonfigurasi penjanaan yang sepadan source mapFail dan kemudian melaksanakan konfigurasi dan penggunaan yang sepadan. Untuk butiran, sila lihat dokumentasi rasmi yang berkaitan dengan peta VSCode-Source.
Jika anda ingin menggunakan Kod VS untuk menyahpepijat projek vue, anda boleh merujuk kepada # Cara menjadikan kod penyahpepijatan Vue dan React lebih menyeronokkan . Konfigurasi ini tersedia dalam projek vue2, tetapi vue3 masih belum berjaya dilaksanakan.
Akhir sekali, saya akan memperkenalkan beberapa fungsi titik putus lanjutan dalam Kod VS Anda mungkin tidak menggunakannya dalam penyahpepijatan harian, tetapi anda boleh mempelajarinya.
Titik putus bersyarat
Ciri penyahpepijatan yang berkuasa dalam Kod VS ialah keupayaan untuk mempunyai berdasarkan ungkapan, bilangan pukulan , atau kedua-duanya Keupayaan untuk menetapkan syarat dengan gabungan pengendali.
Anda boleh menambah syarat atau masa pukul apabila membuat titik putus atau mengubah suai titik putus sedia ada. Dalam kedua-dua kes, kotak teks sebaris dibuka dengan menu lungsur di mana anda boleh memasukkan ungkapan:

Apabila i=3 Berhenti di titik putus:

atau tetapkan bilangan pukulan:
Berhenti pada titik putus apabila bilangan pukulan adalah sama dengan 5 Bawah:
Jika penyahpepijat tidak menyokong titik putus bersyarat, maka menu tambah dan edit tidak akan dipaparkan.
Titik putus sebaris
Titik putus sebaris dipukul hanya apabila pelaksanaan mencapai lajur yang dikaitkan dengan titik putus sebaris. Berguna apabila menyahpepijat kod kecil yang mengandungi berbilang pernyataan dalam satu baris, seperti gelung for:
Tambah titik putus sebaris dengan shift F9. Titik putus sebaris dipaparkan sebaris dalam editor.
Fungsi penyahpepijatan VSCode masih sangat berkuasa Pengenalan di atas hanyalah sebahagian daripada kandungan yang perlu diterokai dalam dokumen rasmi.
Walaupun untuk vue.js, yang mempunyai rangka kerja devtool sendiri, ia adalah lebih intuitif untuk nyahpepijat terus dalam penyemak imbas, tetapi untuk menyahpepijat program Node.js lain, ia masih sangat cekap untuk menggunakan Kod VS .
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial vscode! !
Atas ialah kandungan terperinci Saya akan membimbing anda langkah demi langkah untuk mengetahui cara menyahpepijat VSCode Jika anda tidak percaya, anda masih tidak boleh!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio