
Oleh kerana var tidak mempunyai skop dalam if dan untuk gelung, masalah merujuk pembolehubah di luar skop hanya boleh diselesaikan dengan menggunakan skop fungsi manakala let mempunyai kesan peringkat blok dalam if dan untuk Domain gelung, ini ialah fungsi yang tidak ada pada var, jadi kata kunci let digunakan dalam es6 dan bukannya var.

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
Kerana dalam JavaScript sebelumnya (sebelum ES5), var tidak mempunyai skop dalam if dan untuk gelung, dan hanya boleh digunakan dengan fungsi Skop untuk menyelesaikan masalah merujuk pembolehubah di luar skop
Mari ditambah dalam ES6, yang mempunyai skop peringkat blok dalam jika dan untuk Mari mempunyai skop peringkat blok A {} ialah skop A, iaitu, biarkan isytihar pembolehubah peringkat blok, iaitu pembolehubah setempat
const juga mempunyai skop peringkat blok Apabila pengecam kami yang diubah suai tidak mahu ditukar dan ditetapkan, gunakan const
Ia disyorkan. untuk menggunakan const dahulu dalam pembangunan ES6, dan hanya gunakan let apabila anda ingin menukar pengecam
Nota
1.const tidak boleh diubah suai selepas tugasan
2. Pengecam yang ditakrifkan menggunakan const mesti diberi nilai
3. Takrif pemalar bermaksud objek yang ditunjuk tidak boleh diubah suai sifat objek boleh diubah suai

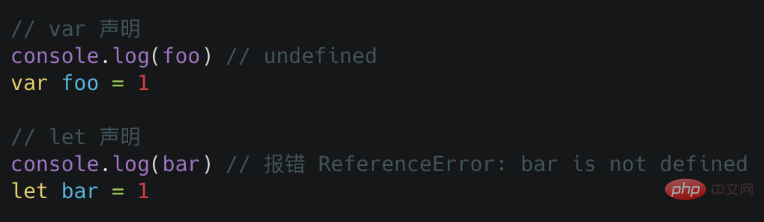
Menurut logik umum, pembolehubah harus digunakan selepas pernyataan pengisytiharan, tetapi dalam kod di atas, nilai of foo adalah output sebelum pengisytiharan, dan Nilai ini tidak ditentukan, yang bermaksud bahawa pembolehubah sudah wujud sebelum ia diisytiharkan. Mengapa masalah ini berlaku apabila menggunakan var?
Inilah yang sering orang panggil promosi berubah-ubah, iaitu pembolehubah boleh digunakan sebelum ia diisytiharkan, dan nilainya tidak ditentukan.
Bar pembolehubah yang diisytiharkan oleh konsol kami menggunakan let melaporkan ralat, yang bermaksud bar pembolehubah tidak wujud sebelum pengisytiharan dan tiada fenomena promosi pembolehubah di sini. Untuk membetulkan fenomena ini dan membolehkan semua orang memahami kod dengan lebih baik, perintah let mengubah tingkah laku tatabahasa Pembolehubah yang digunakan mesti digunakan selepas pengisytiharan, jika tidak, ralat akan dilaporkan.
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Mengapa anda tidak menggunakan var dan bukannya membiarkan masuk es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!