
Kaedah: 1. Gunakan atribut transform dengan kaedah skala() untuk menambah gaya "transform:scale (x-axis magnification, y-axis magnification)" pada imej; atribut ketinggian untuk menambah gaya "transform:scale (x-axis magnification, y-axis magnification)" pada imej "lebar: nilai lebar; tinggi: nilai ketinggian;

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Kaedah 1, gunakan atribut transform dengan kaedah skala()
Atribut transformasi menggunakan 2D untuk elemen atau penukaran 3D. Sifat ini membolehkan kita memutar, menskala, mengalih atau mencondongkan elemen.
skala(x,y) mentakrifkan transformasi penskalaan 2D.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0 auto;
}
.img1{
background:pink;
transform:scale(1.5,1.5);
}
</style>
</head>
<body>
<img src="1115.08.png" class="img1" alt="Cara menggunakan CSS3 untuk membesarkan imej" >
<br><br>
<img src="1115.08.png" class="img2" alt="Cara menggunakan CSS3 untuk membesarkan imej" >
</body>
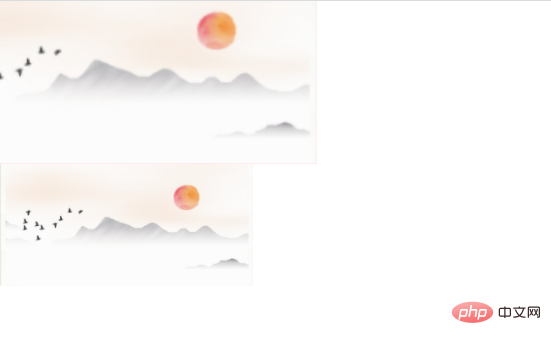
</html>Hasil keluaran:

Kaedah 2, menggunakan atribut lebar dan tinggi
Dua atribut digunakan untuk menetapkan lebar dan ketinggian elemen masing-masing.
Contohnya adalah seperti berikut
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0 auto;
}
.img1{
width:300px;
height:200px;
}
</style>
</head>
<body>
<img src="1115.08.png" class="img1" alt="Cara menggunakan CSS3 untuk membesarkan imej" >
<br><br>
<img src="1115.08.png" class="img2" alt="Cara menggunakan CSS3 untuk membesarkan imej" >
</body>
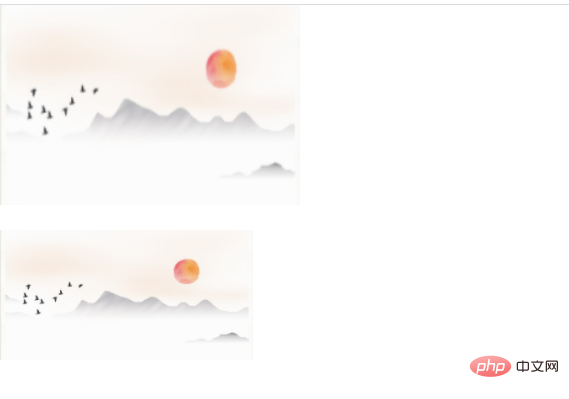
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Cara menggunakan CSS3 untuk membesarkan imej. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!