
Kaedah: 1. Gunakan pemilih ":focus" untuk memilih elemen input yang ditentukan Sintaks ialah "elemen input:focus{css style code;}" 2. Dalam kod css input yang dipilih elemen, gunakan Atribut outline boleh mengalih keluar sempadan luar dan sintaksnya ialah "outline:none;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
1 Anda boleh menggunakan: pemilih fokus untuk memilih elemen input
: pemilih fokus. digunakan untuk memilih elemen dengan elemen Fokus.
: Pemilih fokus menerima acara papan kekunci atau input pengguna lain untuk elemen.
2 Gunakan atribut outline untuk mengalih keluar kotak apabila diklik
Outline (outline) ialah garisan yang dilukis di sekeliling elemen, terletak di pinggir tepi sempadan.
harta trengkas garis menetapkan semua sifat garis besar dalam satu pengisytiharan.
Atribut yang boleh ditetapkan adalah (mengikut tertib): warna garis luar, gaya garis luar, lebar garis luar
Apabila nilai atribut ditetapkan kepada tiada, elemen tidak mempunyai garis luar sempadan,
Contohnya adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.firstname:focus
{
outline:none;
}
</style>
</head>
<body>
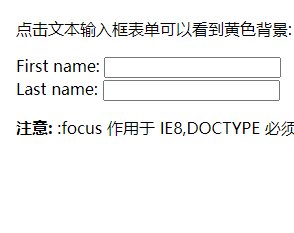
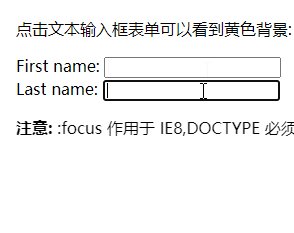
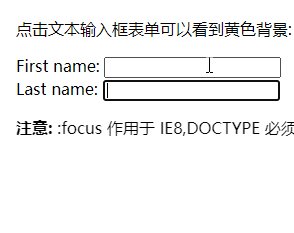
<p>点击文本输入框表单可以看到黄色背景:</p>
<form>
First name: <input type="text" name="firstname" class="firstname"/><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注意:</b> :focus 作用于 IE8,DOCTYPE 必须已声明</p>
</body>
</html>Hasil output:

(Perkongsian video pembelajaran: css video tutorial)
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar kotak klik input dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!