
Cara untuk memaparkan lapisan div tersembunyi dalam jquery: 1. Buat butang dan ikat acara klik pada butang, dan nyatakan fungsi pemprosesan acara 2. Gunakan kaedah show() dalam fungsi pemprosesan acara untuk memaparkannya Untuk div tersembunyi, sintaksnya ialah "div element object.show()".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Dalam jquery, dengan mendapatkan objek elemen div, anda boleh memaparkan div tersembunyi menggunakan kaedah show().
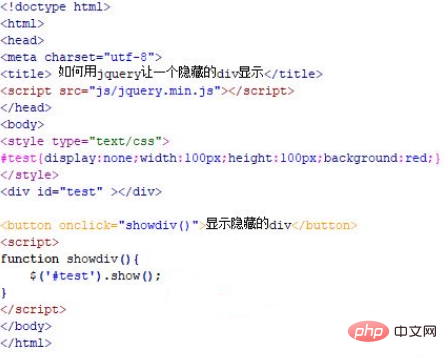
Buat fail html baharu, bernama test.html, untuk menerangkan cara menggunakan jquery untuk memaparkan div tersembunyi. Cipta modul menggunakan div dan tetapkan idnya untuk diuji, yang digunakan terutamanya untuk mendapatkan objek div melalui id di bawah.
Tentukan gaya div dan tetapkan atribut paparannya kepada tiada untuk menyembunyikannya Pada masa yang sama, gunakan atribut lebar untuk menetapkan lebar div kepada 100px, gunakan atribut ketinggian untuk menetapkan ketinggian. daripada div kepada 100px, dan gunakan atribut latar belakang untuk menetapkan latar belakang div.
Buat butang menggunakan teg butang dengan nama butang "Tunjukkan div tersembunyi". Ikat acara klik onclick pada butang butang Apabila butang diklik, fungsi showdiv() dilaksanakan.
Buat fungsi showdiv() Dalam fungsi, dapatkan objek div melalui id(test), dan gunakan kaedah show() untuk memaparkan kandungan div tersembunyi.

Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

Selepas mengklik butang:

Ringkasan:
1 fail .
2 Dalam fail, gunakan div untuk mencipta modul dan gunakan css untuk menetapkan div supaya tidak kelihatan.
3. Cipta butang butang untuk mencetuskan pelaksanaan fungsi js.
4. Dalam teg js, cipta fungsi dalam fungsi, dapatkan objek div melalui id (ujian), dan gunakan kaedah show() untuk memaparkan kandungan div tersembunyi.
Nota
Selain kaedah di atas, anda juga boleh menggunakan kaedah css() untuk menetapkan atribut paparan div untuk disekat untuk memaparkan div tersembunyi.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk memaparkan lapisan div tersembunyi dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!