
Javascript mempunyai fungsi root. Dalam JavaScript, anda boleh menggunakan fungsi sqrt() untuk mencari punca kuasa dua, sintaksnya ialah "Math.sqrt(x)"; anda juga boleh menggunakan fungsi pow() untuk mencari punca kuasa tertentu, sintaksnya ialah "pow(x,1/y) ”, yang bermaksud membuka punca ke-y bagi x.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Javascript mempunyai fungsi root.
Dalam javascript, anda boleh menggunakan fungsi berikut untuk membuka akar:
fungsi sqrt()
fungsi pow()
1 Gunakan fungsi sqrt() untuk membuka punca
Kaedah sqrt() boleh mengembalikan kuasa dua. punca nombor.
Fungsi ini tidak menyokong nombor negatif dan mengembalikan NaN jika parameter kurang daripada 0.
Contoh:
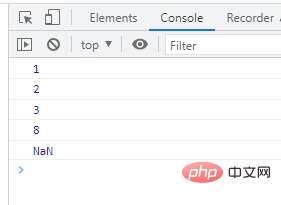
<script> console.log(Math.sqrt(1)); console.log(Math.sqrt(4)); console.log(Math.sqrt(9)); console.log(Math.sqrt(64)); console.log(Math.sqrt(-9)); </script>

1 Gunakan fungsi pow() untuk membuka punca
pow(x,y) boleh mengembalikan x dinaikkan kepada kuasa y.
Apabila parameter y ialah pecahan (lebih besar daripada 0, kurang daripada 1), iaitu, pow(x,1/y) boleh membuka punca ke-y bagi x.
Contoh:
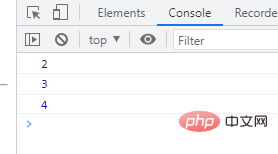
<script> console.log(Math.pow(4,1/2)); console.log(Math.pow(81,1/4)); console.log(Math.pow(256,1/4)); </script>

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web ]
Atas ialah kandungan terperinci Adakah javascript mempunyai fungsi root?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!