
Artikel ini membawa anda pengetahuan yang berkaitan tentang JavaScript terutamanya memperkenalkan kaedah tatasusunan biasa dan mengajar anda cara menukar matriks, termasuk penciptaan dan lintasan, tindanan dan baris gilir, kaedah mendapatkan semula, dll. Semoga ia membantu semua orang.

Cadangan berkaitan: tutorial javascript
1. Operasi tatasusunan dua dimensi biasa
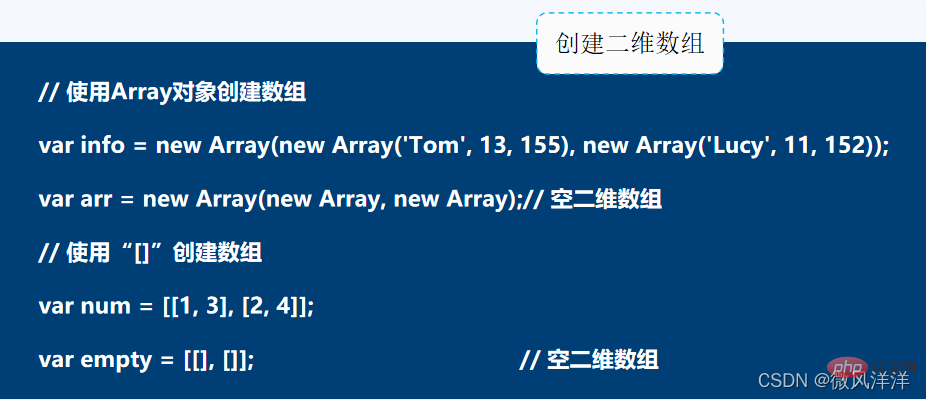
Dalam bab sebelumnya, kami telah mempelajari pelbagai cara untuk mencipta tatasusunan satu dimensi Selepas memahami cara membuat tatasusunan satu dimensi, mencipta tatasusunan dua dimensi adalah sangat mudah tetapkan elemen tatasusunan kepada tatasusunan.

Selepas mencipta tatasusunan dua dimensi, bagaimana untuk melintasi elemen dalam tatasusunan dua dimensi dan mengendalikannya?
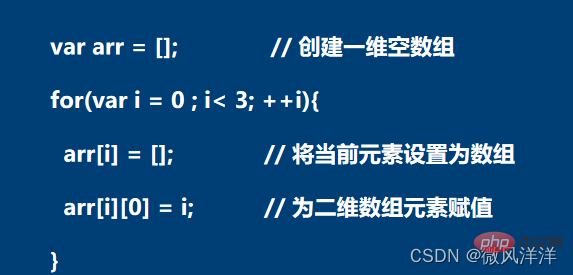
Selain itu, dalam pembangunan projek web, tatasusunan berbilang dimensi selalunya dibuat dengan menambahkan elemen pada tatasusunan kosong berbilang dimensi. Berikut menunjukkan penambahan elemen tatasusunan kosong dua dimensi sebagai contoh.

Untuk menetapkan nilai kepada elemen tatasusunan dua dimensi (seperti arr[i][0]), mula-mula pastikan elemen tambahan (seperti arr[i] ]) telah dibuat Ia adalah tatasusunan, jika tidak program akan melaporkan ralat "Uncaught TypeError...".
Nota
Apabila mencipta tatasusunan berbilang dimensi, walaupun JavaScript tidak mengehadkan dimensi tatasusunan, dalam aplikasi sebenar, untuk memudahkan pembacaan kod, penyahpepijatan dan penyelenggaraan, adalah disyorkan Gunakan tatasusunan tiga dimensi dan ke bawah untuk menyimpan data.
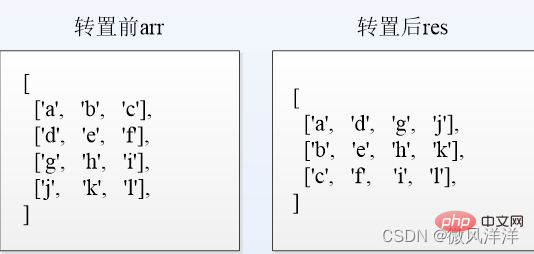
[Kes] Transpose tatasusunan dua dimensi
Transposisi tatasusunan dua dimensi merujuk kepada menyimpan elemen mendatar tatasusunan dua dimensi sebagai elemen menegak .

Idea pelaksanaan kod:
Untuk memberi anda rasa pencapaian, saya tidak akan menyiarkan kod tersebut Jika anda mempunyai sebarang soalan, anda boleh bertanyakannya di ruangan komen. Malah, matriks boleh disimpan dalam tatasusunan Pada masa hadapan, anda hanya boleh menjalankan kod secara terus dengan menukar matriks.
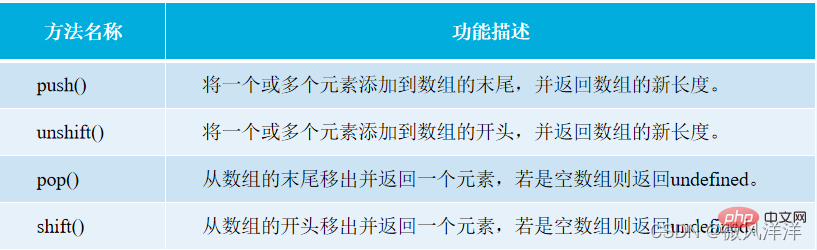
2. Kaedah tatasusunan biasa
Dalam JavaScript, sebagai tambahan kepada kaedah menambah dan memadam elemen tatasusunan dijelaskan lebih awal Selain itu, anda juga boleh menggunakan kaedah yang disediakan oleh objek Array untuk mensimulasikan operasi tindanan dan baris gilir.

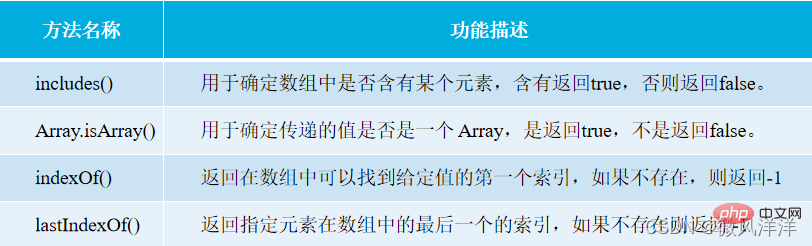
Semasa pembangunan, anda ingin mengesan sama ada nilai yang diberikan ialah tatasusunan atau untuk mencari kedudukan elemen tertentu dalam tatasusunan.

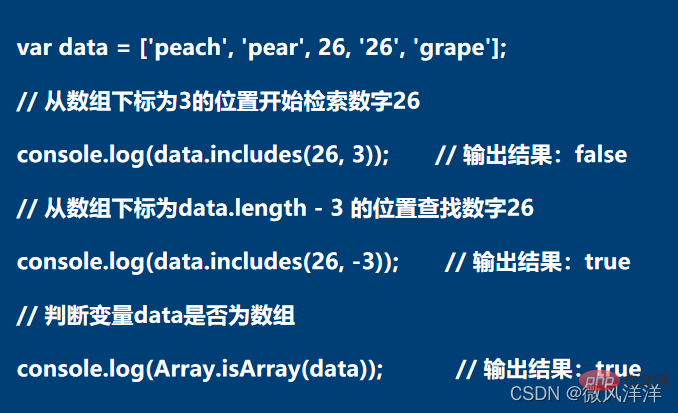
Kecuali kaedah Array.isArray(), kaedah lain dalam jadual memulakan pengambilan dari kedudukan indeks tatasusunan yang ditentukan secara lalai, dan kaedah pengambilan semula ialah sama seperti operator "=== ” adalah sama, iaitu, hasil yang lebih berjaya akan dikembalikan hanya apabila ia adalah kongruen.
termasuk() dan kaedah Array.isArray()

kaedah indexOf()
indexOf() digunakan untuk mendapatkan nilai yang pertama diberikan daripada kedudukan subskrip yang ditentukan dalam tatasusunan, yang wujud Elemen yang sepadan subskrip dikembalikan, jika tidak -1 dikembalikan.
Nota
Parameter kedua kaedah indexOf() digunakan untuk menentukan indeks untuk mula mencari:
kaedah lastIndexOf()
Kaedah lastIndexOf() yang disediakan oleh objek Array digunakan untuk mendapatkan semula indeks terakhir daripada kedudukan subskrip yang ditentukan dalam tatasusunan . Subskrip nilai tetap. Berbeza daripada kaedah indexOf() retrieval, lastIndexOf() method lalai untuk reverse retrieval, iaitu, retrieval dari penghujung tatasusunan ke permulaan tatasusunan.
Nota
Parameter kedua kaedah lastIndexOf() digunakan untuk menentukan indeks carian dan kerana ia menggunakan kaedah terbalik untuk mendapatkan semula:
Apabila nilainya lebih besar daripada atau sama dengan panjang tatasusunan, keseluruhan tatasusunan akan dicari.
Apabila nilainya ialah nombor negatif, kedudukan indeks adalah sama dengan panjang tatasusunan ditambah dengan nombor negatif yang diberikan Jika nilainya masih nombor negatif, -1 dikembalikan secara langsung.
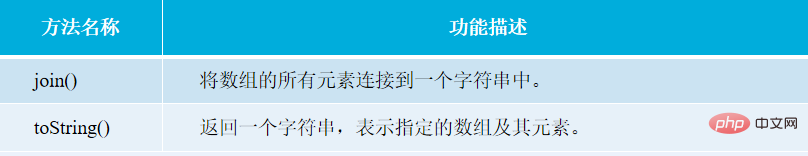
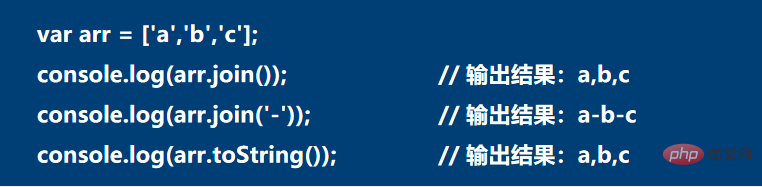
Jika anda perlu menukar tatasusunan kepada rentetan semasa pembangunan, anda boleh menggunakan kaedah yang disediakan oleh JavaScript untuk mencapainya.


Mata yang sama antara kaedah join() dan toString():
Perbezaan antara join() dan toString( ) kaedah Mata:
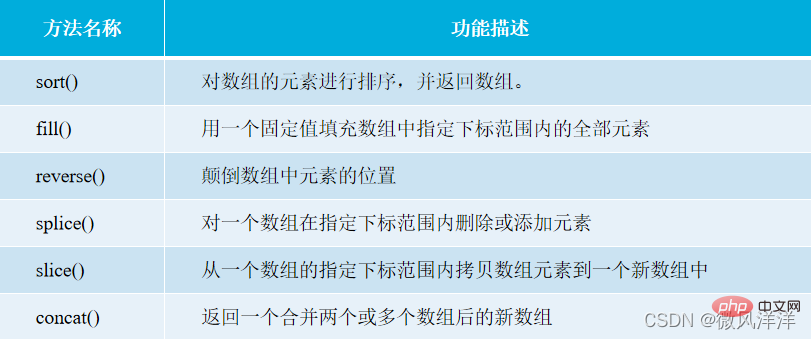
Selain beberapa kaedah biasa yang dijelaskan sebelum ini, JavaScript juga menyediakan banyak kaedah tatasusunan lain yang biasa digunakan. Contohnya, cantumkan tatasusunan, tatasusunan salinan cetek, terbalikkan susunan elemen tatasusunan, dsb.

Perhatikan bahawa kaedah
Cadangan berkaitan: Tutorial javascript
Atas ialah kandungan terperinci Kaedah tatasusunan JavaScript biasa dan mengajar anda cara menukar matriks. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!