
html英文单词不换行显示的方法:1、使用word-break属性,给英文单词元素添加“word-break:keep-all;样式即可;2、使用word-wrap属性,给英文单词元素添加“word-wrap:normal;”样式即可。

本文操作环境:Windows10系统、html5版、Dell G3电脑。
1、word-break 属性规定自动换行的处理方法。
通过使用 word-break 属性,可以让浏览器实现在任意位置的换行
语法
word-break: normal|break-all|keep-all;
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
示例如下:
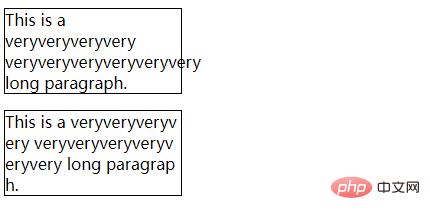
This is a veryveryveryvery veryveryveryveryveryvery long paragraph.
This is a veryveryveryvery veryveryveryveryveryvery long paragraph.
输出结果:

2、word-wrap 属性允许长单词或 URL 地址换行到下一行。
语法
word-wrap: normal|break-word;
normal 只在允许的断字点换行(浏览器保持默认处理)。
break-word 在长单词或 URL 地址内部进行换行。
示例如下:
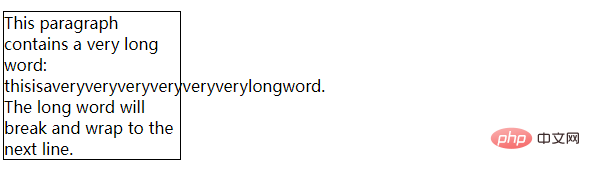
This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.
输出结果:

推荐教程:《html视频教程》
Atas ialah kandungan terperinci html英文单词怎么不换行显示. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!