
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan beberapa acara biasa dalam JavaScript, termasuk acara tetikus, acara papan kekunci, acara halaman, acara fokus, dll. Saya harap Bermanfaat kepada semua orang.

Cadangan berkaitan: Tutorial javascript
Acara halaman
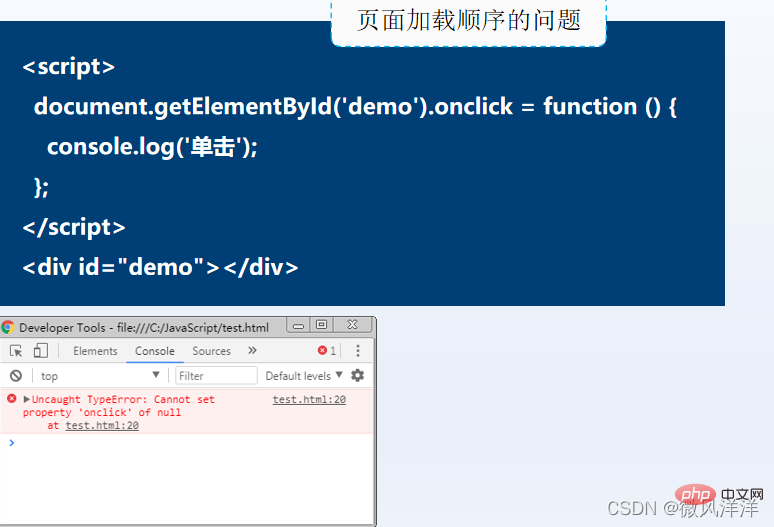
Berfikir : Dalam susunan apakah halaman HTML dimuatkan?
Jawapan: Halaman dimuatkan mengikut susunan kod ditulis, dari atas ke bawah.
Masalah yang mungkin berlaku: Jika anda menggunakan JavaScript untuk mengendalikan elemen DOM sebelum halaman dimuatkan, ralat sintaks akan berlaku.

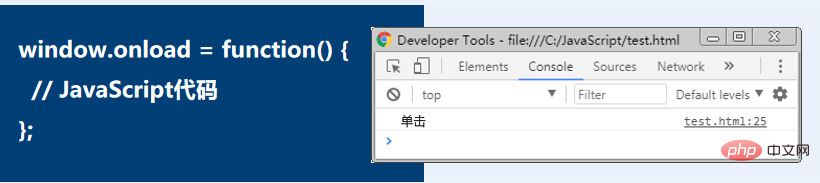
Penyelesaian: Acara halaman boleh menukar masa pelaksanaan kod JavaScript.

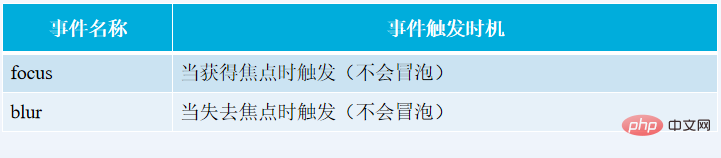
Acara Fokus
Dalam pembangunan web, acara fokus kebanyakannya digunakan untuk fungsi pengesahan borang dan merupakan yang paling biasa acara terpakai.
Contohnya, menukar gaya kotak teks apabila kotak teks mendapat fokus, mengesahkan data yang dimasukkan dalam kotak teks apabila kotak teks kehilangan fokus, dsb.

Untuk membolehkan semua orang lebih memahami cara menggunakan acara fokus, berikut ialah tunjuk cara untuk mengesahkan sama ada nama pengguna dan kata laluan kosong.

Pelaksanaan kod
nbsp;html>
<meta>
<title>验证用户名和密码是否为空</title>
<style>
body{background:#ddd;}
.box{background:#fff;padding:20px 30px;width:400px;margin: 0 auto;text-align:center;}
.btn{width:180px;height:40px;background:#3388ff;border:1px solid #fff;color:#fff;font-size:14px;}
.ipt{width:260px;padding:4px 2px;}
.tips{width:440px;height:30px;margin:5px auto;background:#fff;color:red;border:1px solid #ccc;display:none;line-height:30px;padding-left:20px;font-size:13px;}
</style>
<p></p>
<p>
</p><p><label>用户名:<input></label></p>
<p><label>密 码:<input></label></p>
<p><button>登录</button></p>
<script>
window.onload = function() {
addBlur($('user')); // 检测id为user的元素失去焦点后,value值是否为空
addBlur($('pass')); // 检测id为pass的元素失去焦点后,value值是否为空
};
function $(obj) { // 根据id获取指定元素
return document.getElementById(obj);
}
function addBlur(obj) { // 为指定元素添加失去焦点事件
obj.onblur = function() {
isEmpty(this);
};
}
function isEmpty(obj) { // 检测表单是否为空
if (obj.value === '') {
$('tips').style.display = 'block';
$('tips').innerHTML = '注意:输入内容不能为空! ';
} else {
$('tips').style.display = 'none';
}
}
</script>
Atas ialah kandungan terperinci Mari analisa lima peristiwa JavaScript utama bersama-sama. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!