
Artikel ini akan membawa anda memahami konsep baharu Transition dalam react18, dan memperkenalkan secara ringkas penggunaan API baharu: startTransition dan cangkuk baharu: useTransition dan usedeferredValue. Saya harap ia akan membantu semua orang!

Dalam React 18, konsep baharu - transition diperkenalkan, yang membawakan API baharu - startTransition dan dua cangkuk baharu ——useTransition dan usedeferredValue, artikel ini bermula dengan pengenalan pengguna awal. [Cadangan berkaitan: Tutorial video Redis]
1 Gambaran Keseluruhan
Artikel ini terbahagi kepada 4 bahagian: <.>
tansition
startTransition
useTransition
useDeferredValue
2. Niat asal peralihan
diterjemahkan secara langsung sebagai transtion. tansition pada asasnya adalah 过渡. Dalam React, sebaik sahaja keadaan komponen berubah dan pemaparan semula dicetuskan, pemaparan tidak boleh dihentikan. Halaman tidak boleh terus membalas interaksi pengguna sehingga komponen dipaparkan semula. 为了解决渲染并发问题所提出
紧急更新
过渡更新
// 被startTransiton标记后为过渡更新
startTransition(()=> {
// 非紧急更新,会被降低优先级,延迟执行
setQueryValue(inputValue)
})
// 未被标记则马上执行
setInputValue(inputValue) dalam react 18 adalah kemas kini peralihan (keutamaan pelaksanaan dikurangkan Pada masa ini, reaksi akan menangguhkan pelaksanaan tugas dalaman mengikut penjadualan dalaman). mekanisme kemas kini. startTrionstion
, membenarkan acara keutamaan tinggi kekal responsif, 通过区分更新优先级. 提高用户交互体验,保持页面响应
3. startTransiton
Pengenalan kepada penggunaan startTransiton
const handleClick = () => {
// startTransition包裹标记为低优先级更新
startTransition(()=> {
setQueryValue(inputValue)
})
// 未被标记则马上执行
setInputValue(inputValue)
}startTransition
Perbandingan melalui demonstrasi
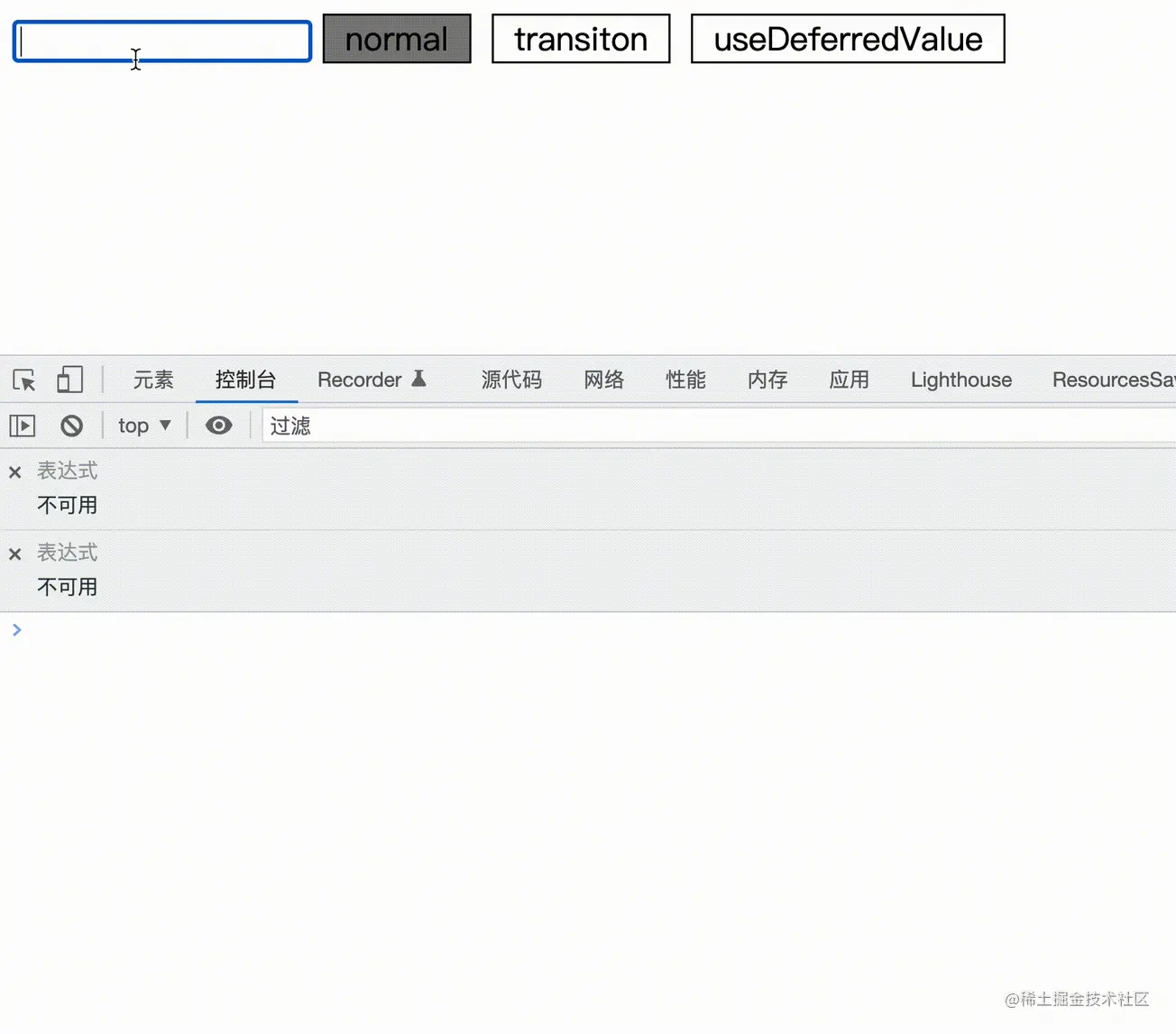
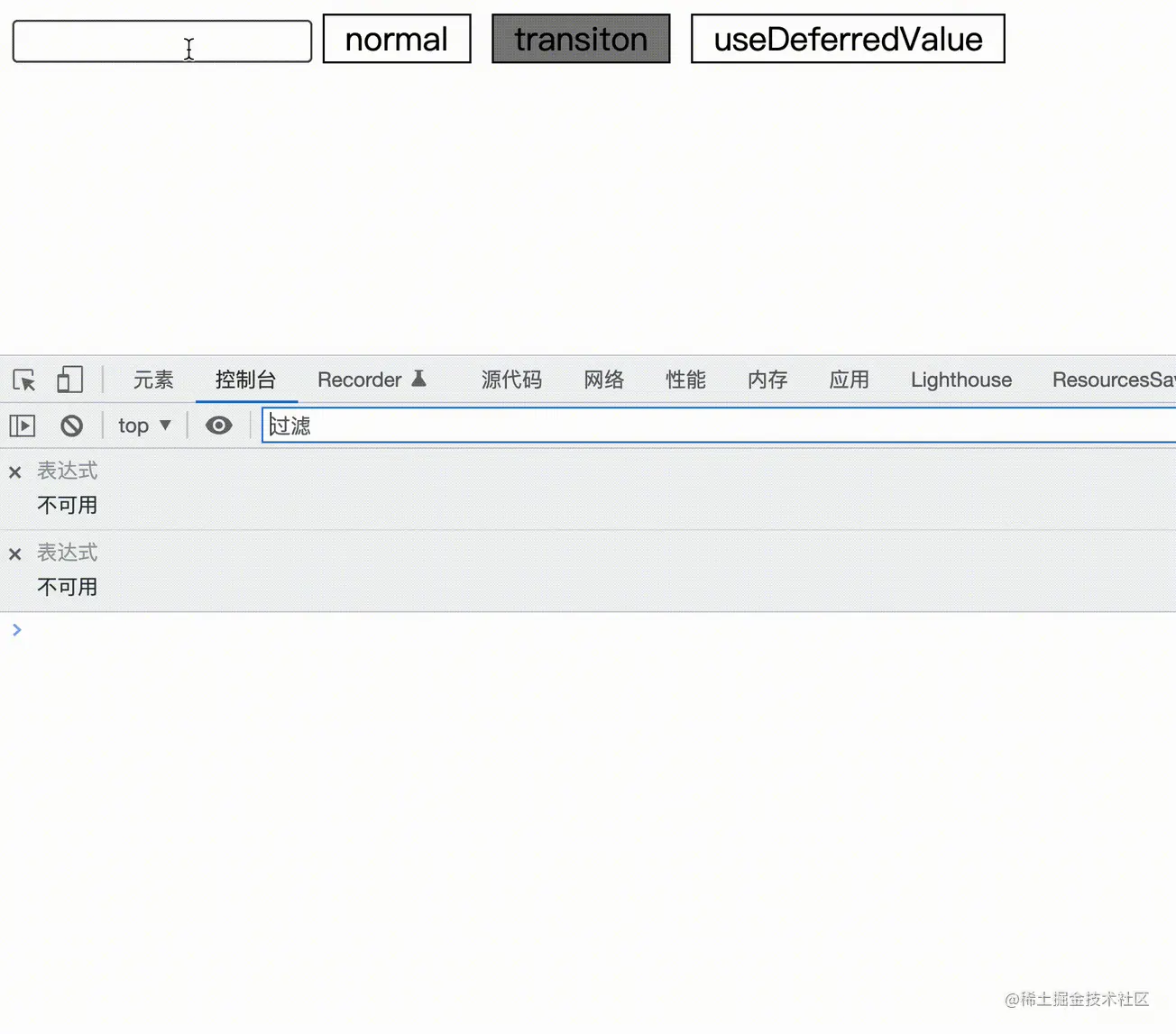
Ini ialah simulasi senario memaparkan hasil carian selepas memasukkan aksara Dengan memalsukan sejumlah besar hasil carian, ia mensimulasikan keadaan di mana ia mudah dibekukan. Kami cuba memasukkan 123 secara berterusan, memantau nilai kotak carian perubahan (kemas kini segera) dan nilai carian value perubahan (kemas kini peralihan) dan mengeluarkannya ke bar kawalan. searchVal
import React, { useEffect, useState, startTransition } from 'react';
import './App.css'
const SearchResult = (props) => {
const resultList = props.query
? Array.from({ length: 10000 }, (_, index) => ({
id: index,
keyword: `${props.query} -- 搜索结果${index}`,
})) : [];
return resultList.map(({ id, keyword }) => (
<li key={id}>{keyword}</li>
))
}
const App = () => {
const [type, setTpye] = useState(1)
const [value, setValue] = useState('');
const [searchVal, setSearchVal] = useState('-');
useEffect(() => {
// 监听搜索值改变
console.log('对搜索值更新的响应++++++' + searchVal + '+++++++++++')
}, [searchVal])
useEffect(() => {
console.log('对输入框值更新的响应-----' + value + '-------------')
if (type === 1) {
setSearchVal(value || '-')
}
if (type === 2) {
startTransition(() => {
setSearchVal(value || '-')
})
}
}, [value, type]);
return (
<div className='App'>
<input value={value} onChange={e => setValue(e.target.value)} />
<div className={`type_button ${type === 1 ? 'type_button_checked' : ''}`} onClick={() => setTpye(1)}>normal</div>
<div className={`type_button ${type === 2 ? 'type_button_checked' : ''}`} onClick={() => setTpye(2)}>transiton</div>
<ul>
<SearchResult query={searchVal}></SearchResult>
</ul>
</div>
);
};Dalam mod biasa

Masukkan 123 aksara secara berterusan Selepas aksara pertama dimasukkan, cari The nilai bertindak balas serta-merta, dan pemaparan senarai bermula serta-merta, menyebabkan kotak input tersekat berhenti bertindak balas kepada input pengguna Kotak input tidak terus bertindak balas sehingga pemaparan selesai. 如图所示:
Selepas menggunakan startTransition

secara berterusan memasukkan aksara 123, kotak input terus bertindak balas dan respons kepada nilai carian ditangguhkan , untuk memastikan maklum balas halaman tidak akan mula bertindak balas kepada nilai carian sehingga akhir input, menjadikan hasil carian dan memastikan halaman responsif. 如图所示:
4. useTransiton
Pengenalan kepada useTransiton
import { useTransiton } from 'react'
const [isPending, startTransition] = useTransiton({timeoutMs: 2000})
// 例如, 在pending状态下,您可以展示一个Spinner
{ isPending ? < Spinner /> : null }startTransitionisPendinguseTransition Jika ia tidak selesai dalam tempoh tamat masa yang diberikan, ia akan memaksa kemas kini keadaan dalam fungsi panggil balik timeoutMs. startTransitionAnalisis ringkas penggunaanTransiton
Mari kita fahami melalui kod pseudo. useTransition
function useTransition(){
const [isPending, setPending] = mountState(false);
const start = (callback)=>{
setPending(true);
// Scheduler.unstable_next 通过 transiton 模式,低优先级调度执行回调函数
// 可以降低更新的优先级。如果回调中触发的更新优先级会比较低,
// 它会让位为高优先级的更新,或者当前事务繁忙时,调度到下一空闲期再应用。
Scheduler.unstable_next(() => {
const prevTransition = ReactCurrentBatchConfig.transition;
ReactCurrentBatchConfig.transition = 1;
try {
setPending(false);
//实行回调函数
callback();
} finally {
ReactCurrentBatchConfig.transition = prevTransition;
}
})
}
return [isPending, start];
}startTransition执行过程中,会触发两次setPending ,一次在transition=1之前,一次在之后。startTransition被调用时setPending(true),当startTransition内部的回调函数执行时transiton过渡任务更新setPending(false)。react内部可以根据pending值的变化准确把握等待的过渡时间,并依此判断是否超过了timeoutMs(如果有传入)强制执行更新。
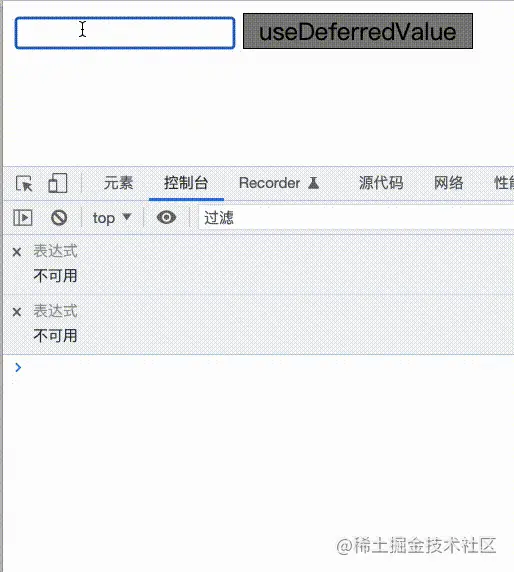
5. useDeferredValue
useDeferredValue使用介绍
const [value, setValue] = useState('')
// defferedValue值延后于state更新
const deferredValue = useDeferredValue(value, {timeoutMs: 2000})timeoutMs。一段逻辑,而useDeferred是产生一个新状态。useDeferredValue的使用
import React, { useEffect, useState, useTransition, useDeferredValue } from 'react';
import './App.css'
const SearchResult = (props) => {
const resultList = props.query
? Array.from({ length: 10000 }, (_, index) => ({
id: index,
keyword: `${props.query} -- 搜索结果${index}`,
})) : [];
return resultList.map(({ id, keyword }) => (
<li key={id}>{keyword}</li>
))
}
const App = () => {
const [value, setValue] = useState('');
const searchValue = useDeferredValue(value, { timeoutMs: 2000 });
useEffect(() => {
console.log('对输入框值的响应--------' + value + '---------------')
}, [value])
useEffect(() => {
// 监听搜索值改变
console.log('对搜索值的更新响应++++++' + searchValue + '+++++++++++')
}, [searchValue])
return (
<div className='App'>
<input value={value} onChange={e => setValue(e.target.value)} />
<div className={`type_button type_button_checked`}>useDeferredValue</div>
<ul>
<SearchResult query={searchValue}></SearchResult>
</ul>
</div>
);
};
useDeferredValue简单分析
我们通过伪代码理解下useDeferredValue。
function useDeferredValue(value){
const [prevValue, setValue] = updateState(value);
updateEffect(() => {
// 在 useEffect 中通过 transition 模式来更新 value 。
Scheduler.unstable_next(() => {
const prevTransition = ReactCurrentBatchConfig.transition;
ReactCurrentBatchConfig.transition = 1;
try {
setValue(value);
} finally {
ReactCurrentBatchConfig.transition = prevTransition;
}
})
}, [value]);
return prevValue;
}useDeferredValue通过useEffect监听传入值的变化,然后通过过渡任务执行值的改变。这样保证defrredValue的更新滞后于setState,同时符合过渡更新的原则,因为是通过transition 调度机制执行的。
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Analisis ringkas tentang konsep baru Transition in react18. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!