
Kaedah untuk menambah nod anak di hadapan: 1. Gunakan prepend() untuk memasukkan nod anak pada permulaan elemen yang dipilih, sintaksnya ialah "$(element).prepend(child node)"; . Gunakan rependTo (), anda boleh memasukkan nod anak pada permulaan elemen yang ditentukan, sintaksnya ialah "$(child node).prependTo(element)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Terdapat dua cara untuk menambah nod anak di hadapan jquery:
prepend( )
prependTo( )
kaedah jQuery prepend()
Dalam jQuery, kita boleh menggunakan kaedah prepend() untuk memasukkan kandungan ke "permulaan" di dalam yang dipilih unsur .
Sintaks:
$(A).prepend(B)
bermaksud memasukkan B pada permulaan A.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
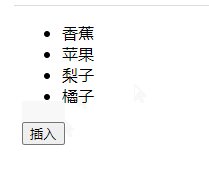
var $li = "<li>香蕉</li>";
$("ul").prepend($li);
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
kaedah jQuery prependTo()
Dalam jQuery, Walaupun kedua-dua kaedah prependTo() dan prepend() mempunyai fungsi yang sama, kedua-duanya memasukkan kandungan ke dalam "permulaan" elemen yang dipilih, tetapi objek operasinya diterbalikkan.
Sintaks:
$(A).prependTo(B)
bermaksud memasukkan A ke dalam permulaan B.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$($li).prependTo("ul");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
Penjelasan:
prepend( ) dan prependTo( ) mempunyai fungsi yang serupa , Operasi adalah sebaliknya, dan ramai orang baru boleh keliru dengan mudah. Walau bagaimanapun, jika kita mempertimbangkan dengan teliti makna bahasa Inggeris "to", ia mudah dibezakan. prepend() bermaksud memasukkan kandungan ke dalam elemen, dan prependTo() bermaksud memasukkan kandungan ke dalam elemen "(to)".
[Pembelajaran yang disyorkan: tutorial video jQuery, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menambah nod anak di hadapan dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!