
实现方法:1、使用hover()方法给元素绑定鼠标经过事件,并指定事件处理函数;2、在事件处理函数中,使用css()方法修改background样式来改变背景色,语法“元素节点.css("background","颜色值");”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery实现鼠标经过改变背景色
实现方法:
使用hover()方法给元素绑定鼠标经过事件,并指定事件处理函数
在事件处理函数中,使用css()方法修改background样式来改变背景色
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").hover(function() {
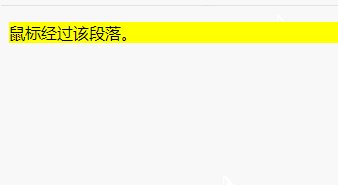
$("p").css("background", "yellow");
});
});
</script>
</head>
<body>
<p style="background: pink;">鼠标经过该段落。</p>
</body>
</html>
说明:hover()
触发 mouseenter 和 mouseleave 事件。
hover() 方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。
将二个事件函数绑定到匹配元素上,分别当鼠标指针进入和离开元素时被执行。将一个单独事件函数绑定到匹配元素上,分别当鼠标指针进入和离开元素时被执行。
【推荐学习:jQuery视频教程、web前端开发】
Atas ialah kandungan terperinci jquery怎么实现鼠标经过改变背景色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Pulihkan data daripada pemacu keras mudah alih
Pulihkan data daripada pemacu keras mudah alih