
Dalam jquery, anda boleh menggunakan kaedah text() untuk mendapatkan kandungan tanpa teg dalam elemen yang ditentukan Kaedah ini akan mengembalikan kandungan teks elemen padanan dengan teg HTML dialih keluar (pemilih).teks( )".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah text() untuk mendapatkan kandungan tanpa teg dalam elemen yang ditentukan. Kaedah
text() menetapkan atau mengembalikan kandungan teks elemen yang dipilih.
Apabila kaedah ini digunakan untuk mengembalikan kandungan, kandungan teks semua elemen yang sepadan dikembalikan (teg HTML dialih keluar).
Apabila kaedah ini digunakan untuk menetapkan kandungan, kandungan semua elemen padanan akan ditindih.
Sintaks untuk mengembalikan kandungan teks dengan tag HTML dialih keluar:
$(selector).text()
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
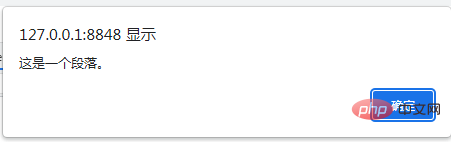
alert($("p").text());
});
});
</script>
</head>
<body>
<button>返回所有p元素的文本内容</button>
<p>这是<b>一个</b>段落。</p>
</body>
</html>
Jika kandungan teg HTML tidak dipadamkan (kandungan yang diperolehi oleh kaedah html(), ia akan mengembalikan:

[Pembelajaran yang disyorkan: Tutorial video jQuery, bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan kandungan tanpa tag dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menukar kata laluan dalam MySQL
Bagaimana untuk menukar kata laluan dalam MySQL