
Artikel ini akan membawa anda melalui SuspenseList dalam React18 dan memperkenalkan peranan SuspenseList saya harap ia akan membantu semua orang.

Kali pertama ciri ini muncul dalam versi sejarah React ialah versi 16.6, yang telah dikeluarkan Suspense komponen yang menyokong pemisahan kod. Pengekstrakan data kini disokong dalam versi 16.9. Pelajar yang berminat boleh berpindah ke React daripada changelog. [Cadangan berkaitan: Tutorial video Redis]
Ia telah diperkenalkan sebelum ini, kami hanya menggunakan contoh untuk menyemak konsep Dan apabila menggunakan
// 这个组件是动态加载的
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<React.Suspense fallback={<Spinner />}>
<div>
<OtherComponent />
</div>
</React.Suspense>
);
}, apabila komponen OtherComponent belum mempunyai syarat pemaparan, komponen yang dihantar masuk daripada fallback akan digunakan untuk pemaparan pasang siap. Manifestasi khusus kekurangan syarat pemaparan di sini ialah masa pemerolehan data adalah panjang, struktur komponen adalah kompleks, dsb., tetapi kami tidak mahu ini menjejaskan pemaparan skrin pertama atau permulaan aplikasi Suspense artikel telah memperkenalkannya, jadi saya tidak akan menerangkan secara terperinci.
boleh difahami dengan mudah secara literal, iaitu, jika terdapat berbilang Suspense dalam kod kita, bagaimanakah kita harus mengawalnya? susunan dan cara ia dipersembahkan? Oleh itu, React pegawai memberikan kami SuspenseList komponen.
<SuspenseList revealOrder="forwards">
<Suspense fallback={'加载中...'}>
<ProfilePicture id={1} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={2} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={3} />
</Suspense>
...
</SuspenseList> Mari kita perkenalkan dua sahaja SuspenseListProps
daripada revealOrder yang mewakili susunan pemuatan sub-anak Suspense Nilai pilihannya ialah forwards, backwards, together
forwards bermaksud tahap yang sama, dipaparkan dari depan ke belakang, tidak kira kelajuan permintaan, yang hadapan akan dipaparkan terlebih dahulu
backwardsBertentangan dengan hadapan
together bermakna semua suspens akan dipaparkan pada masa yang sama apabila sedia, dan bukannya dipaparkan satu persatu . tailNyatakan Cara untuk menunjukkan gelagat item yang dipunggah dalam SuspenseList
Secara lalai, SuspenseList akan menunjukkan semua sandaran dalam senarai
collapsed Hanya paparkan sandaran seterusnya dalam senarai
hidden Tiada maklumat dipaparkan untuk item yang dipunggah
ps: SuspenseListHanya untuk sub-peringkat langsungSuspense atau SuspenseList akan berfungsi, tetapi tidak akan berfungsi pada nod cucu.
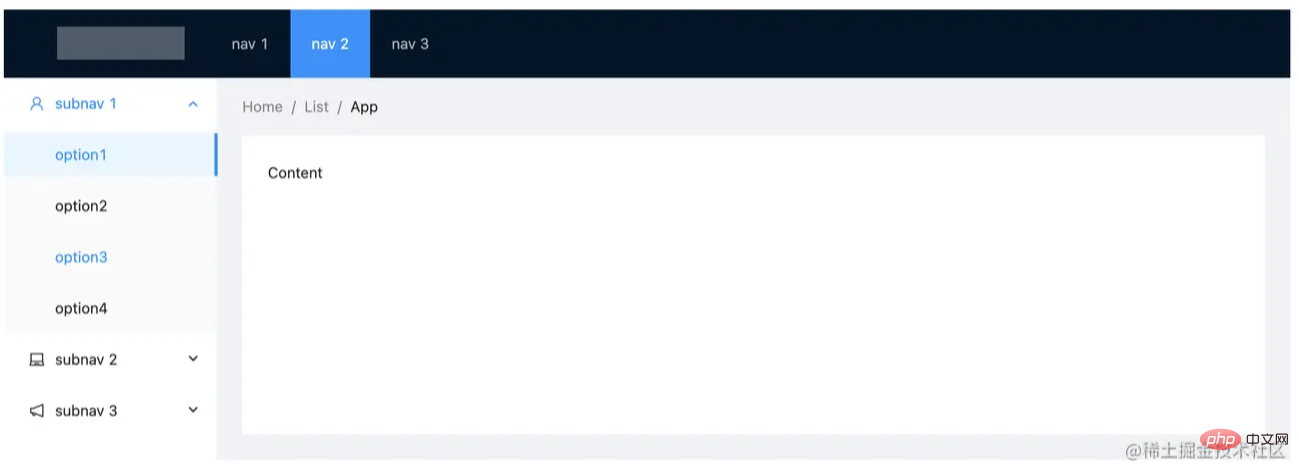
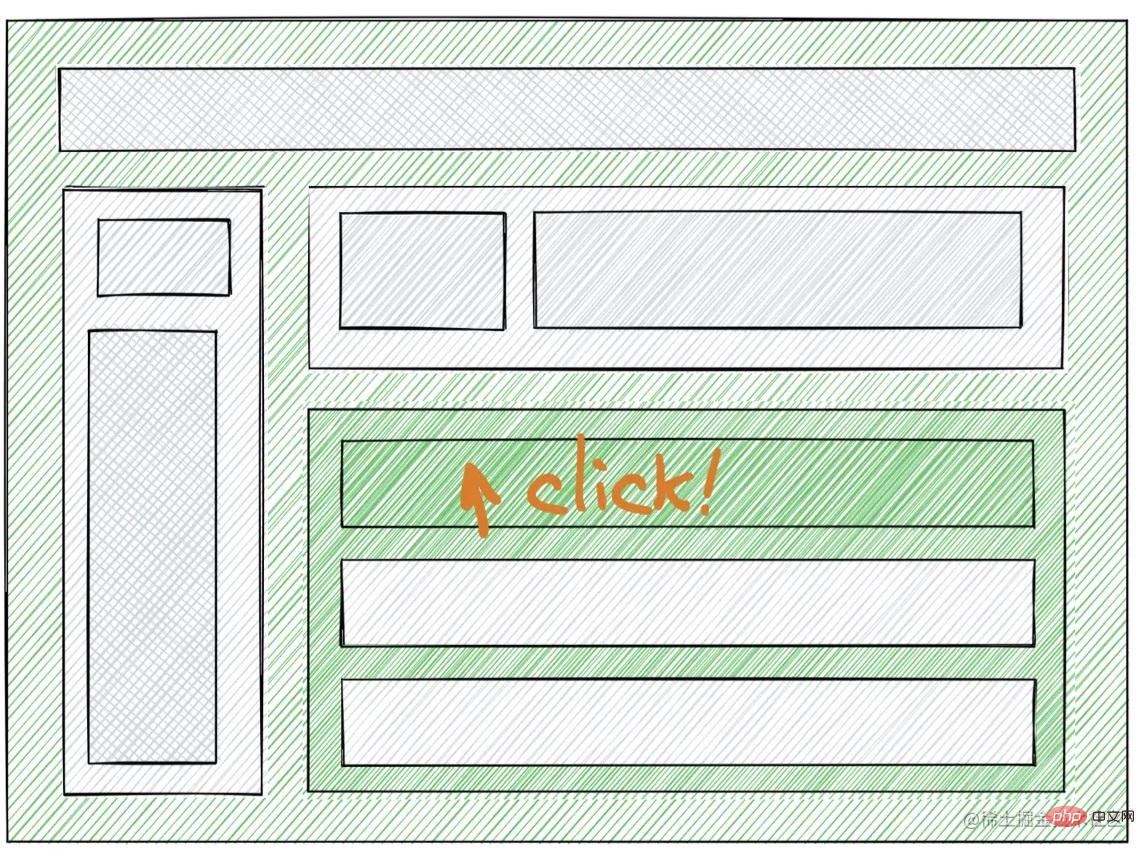
SuspenseList membolehkan kami melakukan orkestrasi komposit pada sekumpulan Suspense gelagat Walaupun demo dalam demo agak mudah, Jika kami mengusahakan projek yang agak besar, kami sering menggunakan Layout untuk reka letak. Ambil platform pengurusan tengah dan belakang biasa kami dan halaman utama sisi C sebagai contoh.


Dalam sistem pertengahan dan belakang, kami sering menggunakan kaedah susun atur halaman utama bar atas dan bar sisi Pada tahap ini, Pada masa ini Dalam industri, kebanyakan amalan mikro-depan-depan dilaksanakan, seperti qiankun.js, termasuk pasukan pengarang, yang juga telah meneroka sistem pelaksanaan mikro-depan-akhirnya sendiri. Jika anda berada di halaman sisi C, mungkin tidak sesuai untuk menggunakan kaedah bahagian hadapan mikro Jika terdapat keperluan untuk pemaparan berbilang blok dalam halaman, anda boleh menggunakan SuspenseList dan Suspense digabungkan dengan. keupayaan bahagian belakang React untuk menjadikan SSR mencapai pelaksanaan yang lebih sistematik.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Analisis ringkas SuspenseList dalam React18 dan apakah kegunaannya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan pengecualian limpahan timbunan Java
Bagaimana untuk menyelesaikan pengecualian limpahan timbunan Java
 pemampatan audio
pemampatan audio
 Apakah perbezaan antara telefon bimbit 4g dan 5g?
Apakah perbezaan antara telefon bimbit 4g dan 5g?
 Bagaimana untuk menyembunyikan alamat IP pada TikTok
Bagaimana untuk menyembunyikan alamat IP pada TikTok
 Bagaimana untuk memadam hao.360
Bagaimana untuk memadam hao.360
 Selepas komputer dihidupkan, monitor tidak menunjukkan isyarat
Selepas komputer dihidupkan, monitor tidak menunjukkan isyarat
 Tutorial C#
Tutorial C#
 Penyelesaian kepada javascript:;
Penyelesaian kepada javascript:;