
Dalam jquery, anda boleh menggunakan kaedah remove() untuk memadamkan elemen td Kaedah ini digunakan untuk mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak bagi elemen yang dipilih object.remove();".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
kaedah remove() mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak.
Kaedah ini juga akan mengalih keluar data dan peristiwa elemen yang dipilih.
Petua: Jika anda perlu mengalih keluar elemen tetapi mengekalkan data dan peristiwa, sila gunakan kaedah detach() sebaliknya.
Petua: Jika anda hanya mahu mengalih keluar kandungan daripada elemen yang dipilih, sila gunakan kaedah kosong().
Sintaks adalah seperti berikut:
$(selector).remove()
Contohnya adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").remove();
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>点击按钮,去除td</button>
</body>
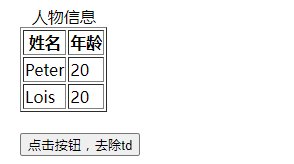
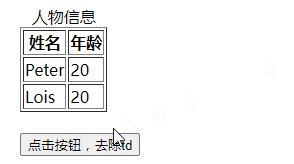
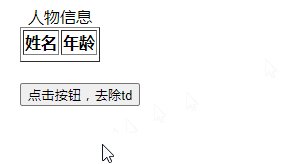
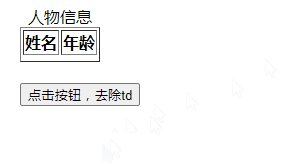
</html>Hasil output:

Cadangan tutorial video berkaitan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen td dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!