
Animasi css3 hanya gelung sekali dan ditetapkan dengan atribut "animation-iteration-count" Atribut ini boleh menentukan bilangan pelaksanaan animasi Apabila nilai atribut ini ialah 1, animasi boleh ditetapkan kepada gelung sekali sahaja; sintaks "elemen {animation-iteration-count:1;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
animasi css3 hanya gelung sekali dan ditetapkan dengan atribut animation-iteration-count.
Atribut animation-iteration-count boleh menentukan bilangan pelaksanaan animasi dan menentukan berapa kali animasi harus dimainkan.
Apabila nilai atribut ini ialah 1, animasi boleh ditetapkan kepada gelung sekali sahaja.
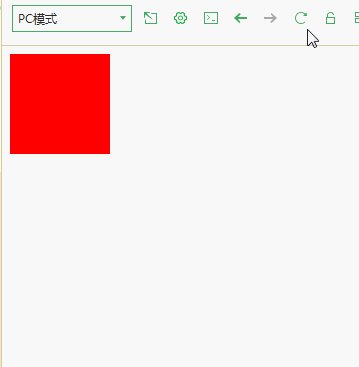
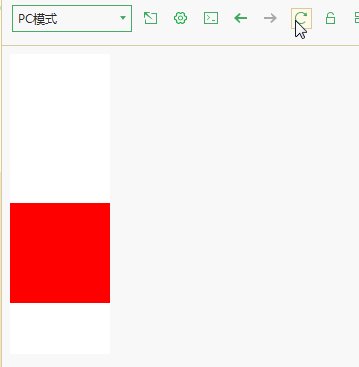
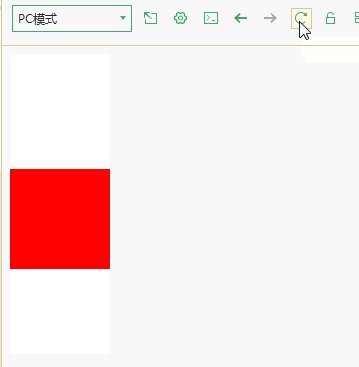
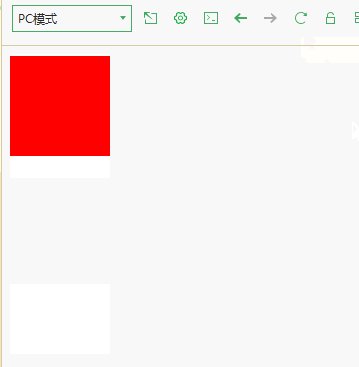
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation: mymove 3s;
animation-iteration-count: 1;
/* Safari and Chrome */
-webkit-animation: mymove 3s;
-webkit-animation-iteration-count: 1;
}
@keyframes mymove {
0% {
top: 0px;
}
50% {
top: 200px;
}
100% {
top: 0px;
}
}
@-webkit-keyframes mymove{ /* Safari and Chrome */
0% {
top: 0px;
}
50% {
top: 200px;
}
100% {
top: 0px;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(Mempelajari perkongsian video: tutorial video css, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah atribut yang digunakan untuk animasi css3 yang hanya gelung sekali?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial css3
tutorial css3
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Peranan pemacu kad grafik
Peranan pemacu kad grafik
 Apakah perpustakaan pihak ketiga yang biasa digunakan dalam PHP?
Apakah perpustakaan pihak ketiga yang biasa digunakan dalam PHP?
 perisian komputer
perisian komputer
 Apa yang perlu dilakukan jika pemasangan pemacu kad bunyi gagal
Apa yang perlu dilakukan jika pemasangan pemacu kad bunyi gagal
 Penggunaan fungsi instr dalam oracle
Penggunaan fungsi instr dalam oracle
 Bagaimana untuk menyelesaikan peranti usb yang tidak dikenali
Bagaimana untuk menyelesaikan peranti usb yang tidak dikenali