
Dalam jquery, kaedah map() digunakan untuk melaksanakan pemprosesan fungsi pada setiap elemen yang diperolehi Anda boleh menggunakan fungsi yang ditentukan untuk memproses setiap elemen dalam tatasusunan atau setiap atribut objek, dan merangkum hasil pemprosesan. . Kembalikan tatasusunan baharu, sintaksnya ialah "$.map (objek atau tatasusunan untuk diproses, fungsi pemprosesan yang ditentukan)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi jquery 1.10.2, komputer Dell G3.
Sintaksnya ialah:
Jenis Tatasusunan objek/Objek menentukan tatasusunan atau objek yang perlu diproses. panggilan balik Fungsi pemprosesan yang ditentukan mengikut jenis Fungsi.$.map( object, callback )
Contoh adalah seperti berikut:
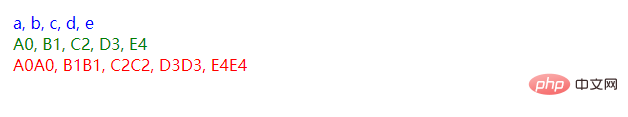
Hasil keluaran:<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>tutorial video jQuery
Atas ialah kandungan terperinci Apakah kegunaan peta dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk memaparkan html di tengah
Bagaimana untuk memaparkan html di tengah