
Dalam CSS3, atribut "border-radius" digunakan untuk mencipta bucu bulat Atribut ini ialah atribut trengkas yang boleh digunakan untuk menetapkan empat gaya penjuru bulat Sintaks ialah "border-. jejari: 1- 4 panjang|% / 1-4 panjang|%”.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Mula-mula, tetapkan sempadan bulat, terutamanya menggunakan jejari sempadan atribut CSS3 untuk menentukan kesan bulat. Sintaks khusus adalah seperti berikut:
{ border-raidus : tiada panjang | nombor titik terapung dan pengecam unit, yang tidak boleh ialah nilai negatif.


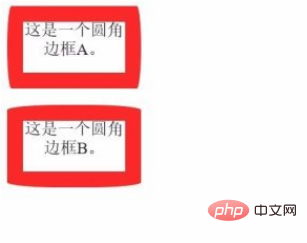
Kedua, nyatakan dua jejari penjuru. Sifat jejari sempadan boleh mengandungi dua nilai parameter: nilai parameter pertama mewakili jejari mendatar sudut bulat, dan parameter kedua mewakili jejari menegak sudut bulat Kedua-dua parameter dipisahkan dengan garis miring (/).


Ketiga, lukis sempadan bulat dengan empat sudut berbeza. jejari sempadan boleh melukis sempadan bulat dengan empat sudut yang berbeza Sintaks khusus adalah seperti berikut:
{ jejari sempadan : atas-kiri | kanan bawah | masing-masing Menunjukkan jejari fillet sudut kiri atas, jejari fillet sudut kanan atas, jejari fillet sudut kanan bawah, dan jejari fillet sudut kiri bawah.


Keempat, lukis sempadan bulat. Sifat jejari sempadan boleh melukis sempadan bulat yang berbeza mengikut nilai jejari yang berbeza, atau ia juga boleh melukis bulatan sempurna.


Pemaju boleh menetapkan saiz jejari sempadan mengikut keperluan mereka sendiri.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah sifat yang digunakan untuk membuat sudut bulat dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!