
Kaedah penyelesaian masalah: 1. Gunakan fungsi not() dan pemilih ":eq()", sintaksnya ialah "$(selector).not(":eq(0)""; Gunakan fungsi not () dan pemilih ":first", sintaksnya ialah "$(selector).not(":first")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery mengecualikan elemen pertama
Kaedah 1: Gunakan kaedah not() dan pemilih :eq(0)
:eq() pemilih memilih elemen dengan nilai indeks yang ditentukan. Nilai indeks bermula pada 0, dan semua elemen pertama mempunyai nilai indeks 0 (bukan 1).
not() Mengalih keluar elemen daripada set elemen padanan.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().not(":eq(0)").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
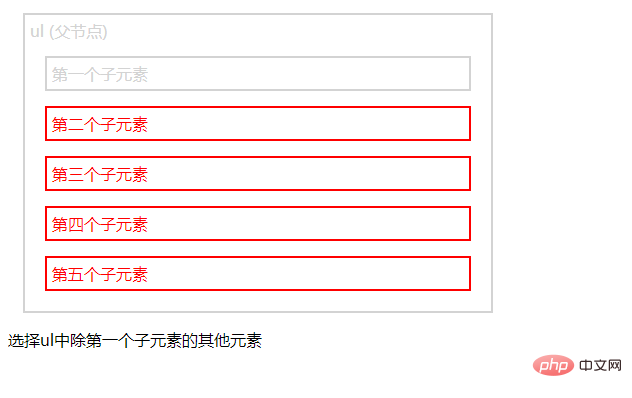
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择ul中除第一个子元素的其他元素</p>
</body>
</html>
Kaedah 2: Gunakan kaedah not() dan :pemilih pertama
:pemilih pertama untuk memilih elemen pertama.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().not(":first").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择ul中除第一个子元素的其他元素</p>
</body>
</html>[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengecualikan elemen pertama dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Cara menaip simbol kurang daripada atau sama dalam Windows
Cara menaip simbol kurang daripada atau sama dalam Windows