
Dalam jquery, tambah bermaksud "tambah", yang digunakan untuk menyisipkan kandungan tertentu di hujung elemen yang dipilih ialah "$(A).append(B)", yang bermaksud pergi ke akhir kandungan A Sisipkan B (boleh termasuk tag HTML).

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
tambah bermaksud "tambah" dan merupakan kaedah terbina dalam jquery. Kaedah
append() boleh memasukkan kandungan tertentu pada penghujung elemen yang dipilih.
Sintaks:
$(A).append(B)
bermaksud memasukkan B (boleh menyertakan tag HTML) di hujung A.
Kandungan yang hendak disisipkan boleh:
elemen HTML
objek jQuery
Elemen DOM
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p {
background-color: orange;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
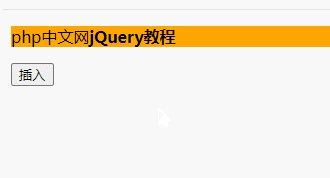
var $strong = "<strong>jQuery教程</strong>";
$("p").append($strong);
})
})
</script>
</head>
<body>
<p>php中文网</p>
<input id="btn" type="button" value="插入" />
</body>
</html>
[Pembelajaran yang disyorkan: video jQuery tutorial , video bahagian hadapan web]
Atas ialah kandungan terperinci Apakah maksud append dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!