
Dalam JavaScript, anda boleh menggunakan kaedah toString() untuk menukar perpuluhan kepada oktal Kaedah ini digunakan untuk perwakilan rentetan nombor Apabila parameter ditetapkan kepada "8", anda boleh menukar nombor kepada 8 . Paparan perenambelasan, sintaksnya ialah "number.toString(8)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
kaedah JavaScript toString()
digunakan untuk perwakilan rentetan nombor.
Sebagai contoh, apabila radix ialah 2 , NumberObject akan ditukar kepada rentetan yang diwakili oleh nilai binari.
Sintaks
number.toString(radix)
radix Pilihan. Menentukan asas untuk mewakili nombor, yang merupakan integer antara 2 dan 36. Jika parameter ini ditinggalkan, asas 10 digunakan. Walau bagaimanapun, ambil perhatian bahawa jika parameter ialah nilai selain daripada 10 , standard ECMAScript membenarkan pelaksanaan untuk mengembalikan sebarang nilai.
2 - Nombor dipaparkan sebagai nilai binari
8 - Nombor dipaparkan sebagai nilai perlapanan
16 - Nombor dipaparkan sebagai nilai perenambelasan
Contohnya adalah seperti berikut :
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮来显示格式化的数字</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
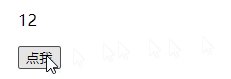
var num = 10;
var x = document.getElementById("demo");
x.innerHTML=num.toString(8);
}
</script>
</body>
</html>Hasil keluaran:

Cadangan berkaitan: Tutorial pembelajaran javascript
Atas ialah kandungan terperinci Bagaimana untuk menukar perpuluhan kepada oktal dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!