
Kaedah penghakiman: 1. Tukar tatasusunan kepada koleksi Set, dan gunakan atribut saiz untuk mendapatkan jumlah bilangan elemen Set, sintaksnya ialah "Set(arr).size baharu" 2. Gunakan atribut panjang untuk mendapatkan jumlah bilangan elemen tatasusunan; 3. Bandingkan jumlah bilangan Set elemen dan jumlah bilangan elemen tatasusunan untuk melihat jika mereka tidak sama, ia mengandungi nilai yang sama, dan sebaliknya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Dalam es6, anda boleh menggunakan Set untuk menentukan sama ada terdapat elemen yang sama dalam tatasusunan.
ES6 menyediakan set struktur data baharu Nilai ahli dalam Set semuanya unik dan tiada unsur pendua.
Kaedah untuk menentukan sama ada terdapat elemen yang sama dalam tatasusunan:
Tukar tatasusunan kepada Set, dan gunakan atribut saiz kepada kembalikan jumlah bilangan elemen dalam Set semasa
Tentukan sama ada jumlah bilangan elemen Set adalah sama dengan jumlah bilangan elemen tatasusunan
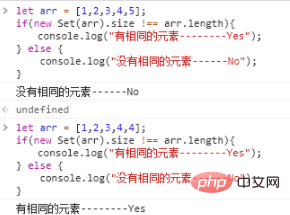
let arr = [1,2,3,4,5];
if(new Set(arr).size !== arr.length){
console.log("有相同的元素--------Yes");
} else {
console.log("没有相同的元素------No");
}
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada tatasusunan mengandungi nilai yang sama dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!