
Dalam JavaScript, atribut paparan objek gaya boleh digunakan untuk menyembunyikan elemen li Atribut paparan digunakan untuk menetapkan paparan dan menyembunyikan elemen Apabila nilai atribut ditetapkan kepada "tiada". , elemen akan disembunyikan dan tidak dipaparkan Sintaksnya ialah: "li element object.style.display="none"".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Atribut paparan HTML DOM
Cara untuk memaparkan elemen tetapan atribut paparan.
Sintaks:
Object.style.display=value
Elemen ini tidak akan dipaparkan apabila nilai atribut ditetapkan kepada tiada.
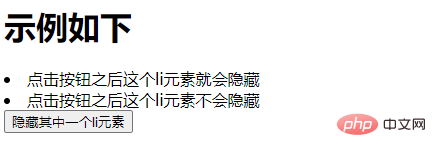
Contoh adalah seperti berikut:
<html>
<head>
<script type="text/javascript">
function removeElement()
{
document.getElementById("li1").style.display="none";
}
</script>
</head>
<body>
<h1>示例如下</h1>
<li id="li1">点击按钮之后这个li元素就会隐藏</li>
<li>点击按钮之后这个li元素不会隐藏</li>
<input type="button" onclick="removeElement()" value="隐藏其中一个li元素" />
</body>
</html>Hasil keluaran:

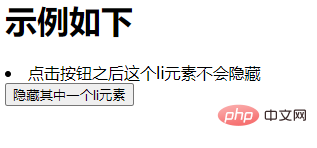
Selepas mengklik butang:

Cadangan berkaitan: Tutorial pembelajaran javascript
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan li dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!