
Apakah komponen itu? Artikel ini akan memberi anda pemahaman yang mendalam tentang komponen dalam Vue, dan bercakap tentang pemaparan komponen dan pengembangan komponen saya harap ia akan membantu semua orang.

Pengenalan
Jika anda menggunakan Vue.js, maka saya rasa anda mesti biasa dengan Vue Single File Component (SFC) Ia adalah format fail yang disediakan oleh rangka kerja Vue.js dalam kebanyakan senario aplikasi borang organisasi projek yang disyorkan secara rasmi Dalam artikel ini, mari kita gunakan komponen fail tunggal sebagai sumber untuk menyemak intipati komponen. [Cadangan berkaitan: tutorial video vuejs]
Apakah itu komponen
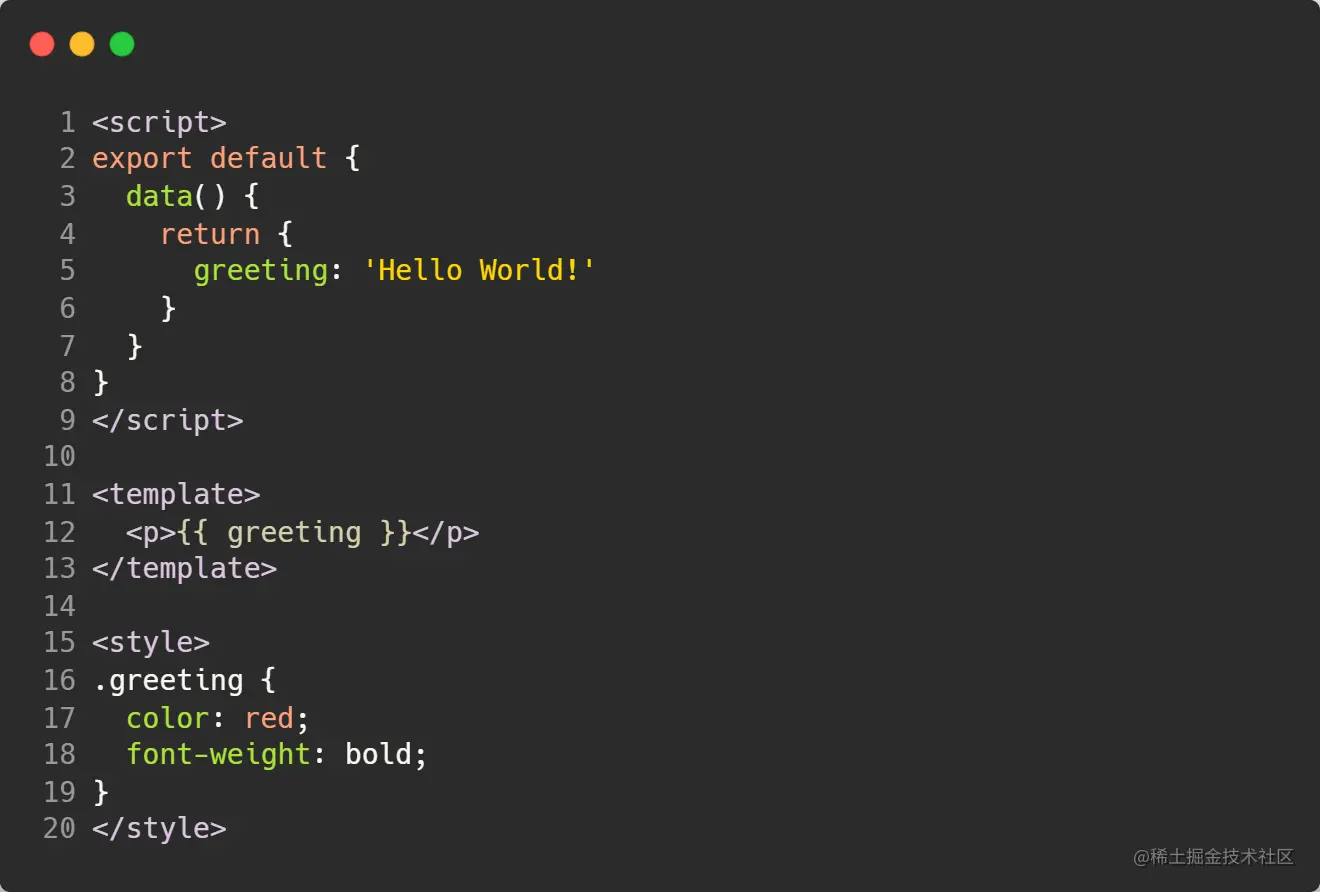
Dalam Vue.js, komponen fail tunggal Ia boleh dianggap sebagai pengkapsulan lanjut komponen Vue.js Ia menggabungkan ciri-ciri tiga elemen HTML, JavaScript dan CSS Tiga blok utama <template></template>, <script></script> dan <style></style> akan digabungkan dengan satu paparan, logik dan gaya berkaitan Komponen disepadukan ke dalam unit fail khas asas Berikut ialah contoh komponen fail tunggal:

@vue/compiler-sfc Fail JavaScript yang disusun mungkin seperti berikut (. Spekulasi peribadi, sila betulkan saya jika saya salah ):
Komponen! (Jika anda tidak biasa dengan DOM maya, sila rujuk nota saya ini - Mengapa DOM maya digunakan dalam Vue.js)
Ya, ini adalah intipati komponen sebenarnya Ia adalahenkapsulasi sekumpulan elemen DOM . Sekarang, mari kita tentukan sendiri komponen untuk membiasakan diri dan menyatukannya:

Rendering komponen
Seperti yang anda boleh lihat daripada di atas, nilai pulangan komponen ialah objek DOM maya, yang mewakili bahawa komponen itu ingin memaparkan kandungan. Jadi bagaimanakah komponen dipaparkan dalam Vue.js? (Jika anda tidak tahu banyak tentang prinsip pemaparan DOM maya dalam Vue.js, anda boleh merujuk kepada nota saya-Analisis ringkas tentang kompilasi masa jalan Vue.js)
Untuk mengetahui lebih lanjut Untuk menerangkan secara intuitif, kami mula-mula menggunakan tag dalam objek DOM maya untuk menyimpan fungsi komponen: tag
untuk menerangkan teg tag sebenarnya, selagi ia disokong oleh pemapar, HTML adalah sepenuhnya gramatis. Pada masa ini, prinsip pelaksanaan kod pemapar yang bertanggungjawab untuk menjadikan DOM maya kepada DOM sebenar adalah seperti berikut: tag: MyComponent

Peluasan komponen
Adakah anda masih ingat apa itu intipati komponen? Intipati komponen ialahpengkapsulan set elemen DOM! Jadi inilah persoalannya Dalam artikel di atas, fungsi telah digunakan untuk menyesuaikan komponen, tetapi bolehkah komponen itu hanya diwakili oleh fungsi? Tidak, tidak, sudah tentu tidak, anda boleh menggunakan sepenuhnya objek JavaScript untuk menyesuaikan komponen, seperti berikut:
ini, atribut MyComponent fungsi mengembalikan Nilai ialah objek DOM maya yang mewakili kandungan yang diberikan bagi komponen ini. Oleh itu, untuk dapat menggunakan komponen objek untuk membuat DOM secara normal, pemapar dalam contoh di atas perlu diubah suai dan disesuaikan dengan sewajarnya: render
Dalam kod di atas, vnode.tag ialah objek yang menyatakan komponen. Malah, terdapat juga komponen yang dinyatakan menggunakan struktur objek dalam Vue.js, iaitu komponen stateful.
Kenyataan
Alamat asal: https://juejin.cn/post/7068956595169787918
Pengarang: Jiang Huan
(Belajar perkongsian video: tutorial vuejs, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah komponen? Membawa anda ke pemahaman yang mendalam tentang komponen Vue.js!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!