
Cara menyembunyikan elemen anak dalam jquery: 1. Gunakan kaedah children() dan hide(), sintaksnya ialah "$("elemen ibu bapa").children().hide()"; Gunakan find() Dan kaedah hide() , sintaksnya ialah "$("elemen induk").find("elemen anak").hide()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
elemen kanak-kanak tersembunyi jquery
Kaedah pelaksanaan:
Mula-mula anda perlu memilih kanak-kanak elemen
kaedah kanak-kanak(): Dapatkan elemen subset langsung di bawah elemen ini
kaedah find(): Dapatkan semua (termasuk kanak-kanak) di bawah elemen ini Subset set) elemen subset
dan kemudian gunakan kaedah hide() untuk menyembunyikan elemen anak yang dipilih.
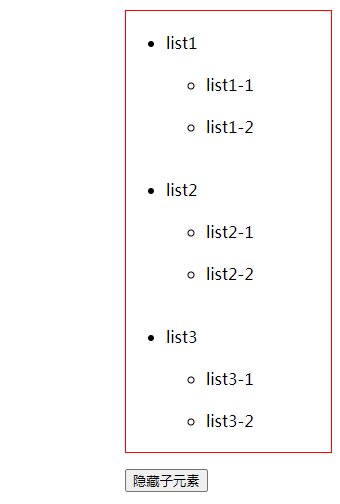
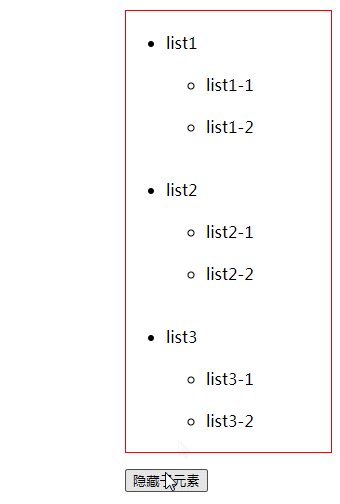
1 Gunakan kaedah children() dan hide()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
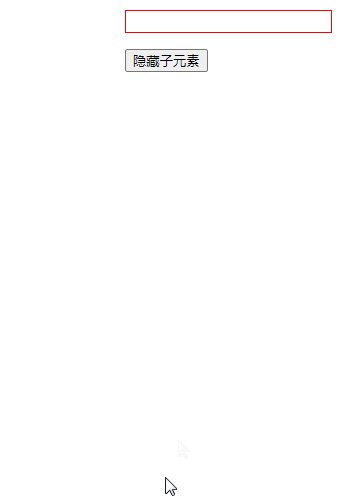
$("ul").children().hide();
});
});
</script>
<style>
.intro {
border: 1px solid red;
}
</style>
</head>
<body>
<ul class="intro ">
<li>list1
<ul>
<li>list1-1</li>
<li>list1-2</li>
</ul>
</li>
<li>list2
<ul>
<li>list2-1</li>
<li>list2-2</li>
</ul>
</li>
<li>list3
<ul>
<li>list3-1</li>
<li>list3-2</li>
</ul>
</li>
</ul>
<button>隐藏子元素</button>
</body>
</html>
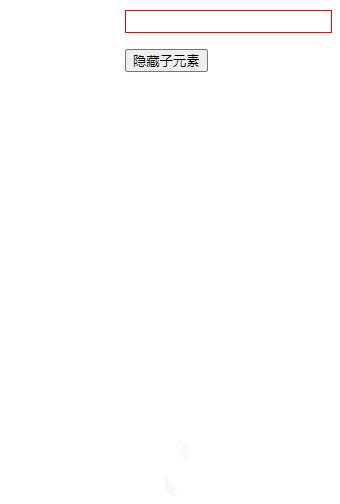
2. Gunakan kaedah find() dan hide()
$(document).ready(function() {
$("button").click(function() {
$("ul").find("li").hide();
});
});[Pembelajaran yang disyorkan: tutorial video jQuery, video pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan elemen kanak-kanak dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menyelesaikan Kebenaran ditolak
Bagaimana untuk menyelesaikan Kebenaran ditolak