
Cara menyembunyikan div dalam jquery: 1. Gunakan pernyataan "$("div").hide();" untuk menyembunyikannya; 2. Gunakan "$("div").toggle( );" pernyataan Hide; 3. Gunakan pernyataan "$("div").css("display","none");" untuk menyembunyikan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Cara menyembunyikan div dalam jquery
Kaedah 1: Gunakan kaedah hide()
kaedah hide () boleh menyembunyikan elemen yang dipilih.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").hide();
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>删除div元素</button>
</body>
</html>
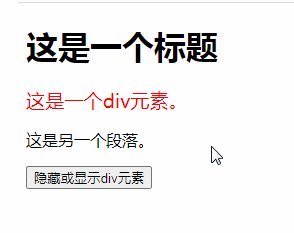
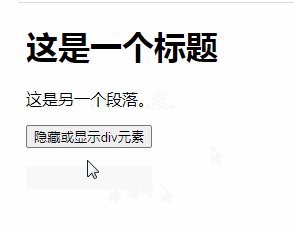
Kaedah 2: Gunakan kaedah toggle()
kaedah toggle() untuk menukar keadaan kelihatan bagi unsur.
Sembunyikan elemen yang dipilih jika ia boleh dilihat dan tunjukkan jika elemen yang dipilih disembunyikan.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" ></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").toggle();
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>隐藏或显示div元素</button>
</body>
</html>
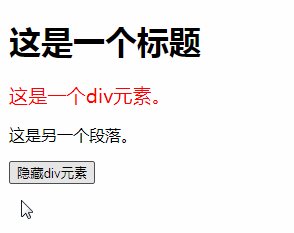
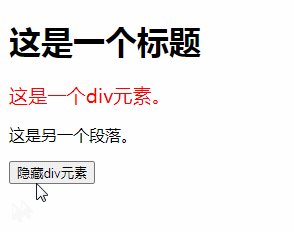
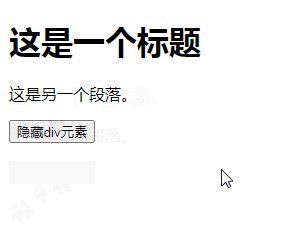
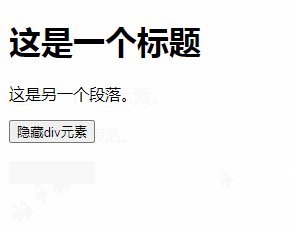
Kaedah 3: Gunakan kaedah CSS() untuk menetapkan atribut paparan kepada elemen
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").css("display","none");//隐藏div
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>隐藏div元素</button>
</body>
</html> 
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan div dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!