
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript promosi berubah-ubah dan mengapa terdapat promosi berubah-ubah Mari kita lihat bersama-sama.

Cadangan berkaitan: Tutorial pembelajaran javascript
Mari kita lihat kod tersebut dahulu apa hasilnya?
showName()
console.log(myname)
var myname = '极客时间'
function showName() {
console.log('函数showName被执行');
}Pengaturcara yang telah menggunakan pembangunan JavaScript harus tahu bahawa JavaScript dilaksanakan mengikut turutan. Jika difahami mengikut logik ini, maka:
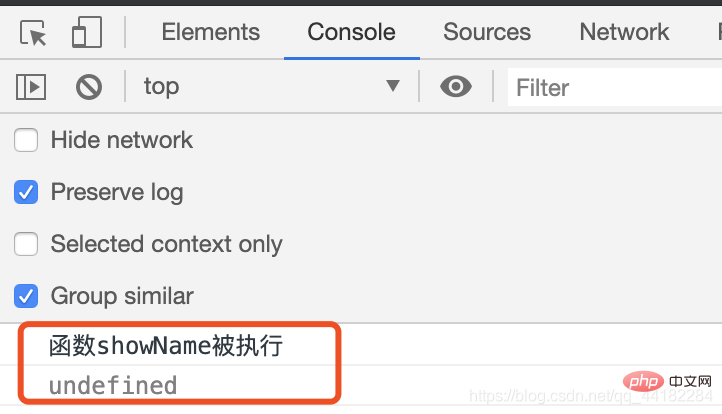
Walau bagaimanapun, hasil pelaksanaan sebenar tidak seperti ini, seperti yang ditunjukkan di bawah: 
Baris 1 mengeluarkan "function showName is executed", baris 2 output "undefined", ini adalah sama dengan Pelaksanaan berurutan seperti yang dibayangkan sebelum ini adalah sedikit berbeza!
Melalui keputusan pelaksanaan di atas, anda sepatutnya sudah tahu bahawa fungsi atau pembolehubah boleh digunakan sebelum ia ditakrifkan Jadi jika anda menggunakan pembolehubah atau fungsi yang tidak ditentukan, bolehkah kod JavaScript terus dilaksanakan? Untuk mengesahkan ini, kami boleh memadamkan takrif nama saya pembolehubah dalam baris 3, seperti berikut:
showName()
console.log(myname)
function showName() {
console.log('函数showName被执行');
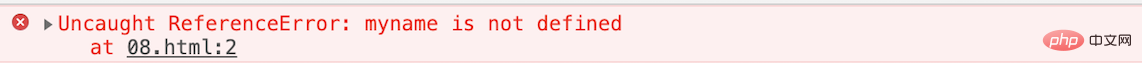
} Kemudian apabila kod ini dilaksanakan semula, enjin JavaScript akan melaporkan ralat, dan hasilnya adalah seperti berikut: 
Berdasarkan keputusan pelaksanaan dua keping kod di atas, kita boleh membuat tiga kesimpulan berikut:
Kesimpulan pertama mudah difahami, kerana pembolehubah tidak ditakrifkan, jadi apabila kod JavaScript dilaksanakan, pembolehubah tidak dapat ditemui, jadi JavaScript akan membuang ralat.
Tetapi kesimpulan kedua dan ketiga agak membingungkan:
Untuk menerangkan kedua-dua masalah ini, anda perlu memahami dahulu apa itu pengangkat pembolehubah.
Tetapi sebelum memperkenalkan promosi berubah-ubah, mari kita lihat kod berikut dahulu untuk melihat apa itu pengisytiharan dan tugasan dalam JavaScript.
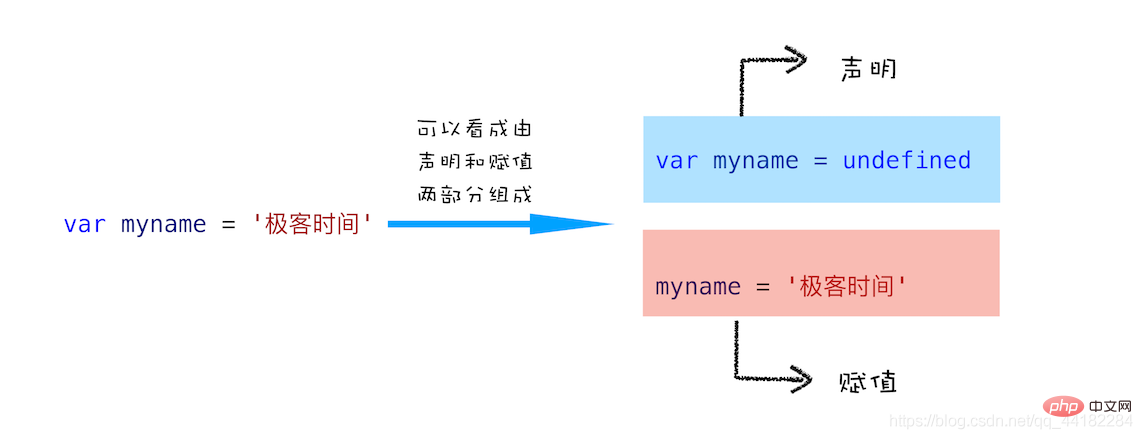
var myname = '极客时间'
Anda boleh menganggap kod ini terdiri daripada dua baris kod:
var myname //声明部分 myname = '极客时间' //赋值部分
Seperti yang ditunjukkan di bawah: 
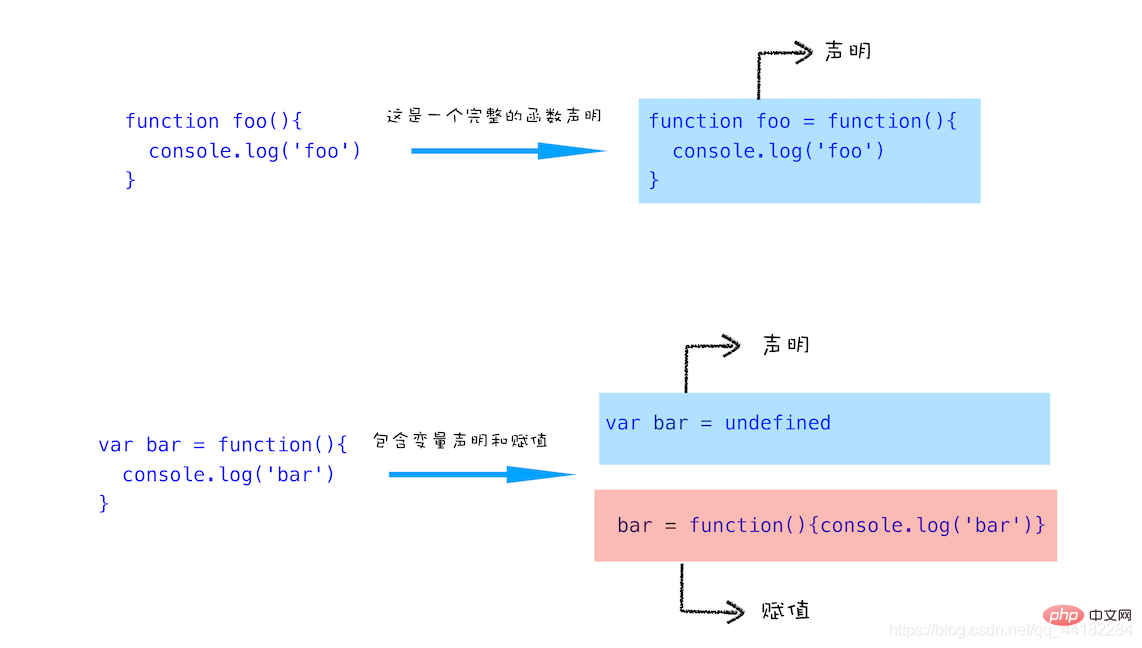
Di atas ialah Pengisytiharan dan penetapan pembolehubah, kemudian mari kita lihat pengisytiharan dan penugasan fungsi, digabungkan dengan kod berikut:
function foo(){
console.log('foo')
}
var bar = function(){
console.log('bar')
}Fungsi pertama foo ialah pengisytiharan fungsi yang lengkap, yang bermaksud tiada operasi Involves assignment; fungsi kedua ialah mengisytiharkan bar pembolehubah terlebih dahulu, dan kemudian menetapkan fungsi(){console.log('bar')} ke bar. Untuk pemahaman intuitif, anda boleh rujuk gambar berikut: 
Okay, sekarang kita faham operasi pengisytiharan dan tugasan, kini kita boleh bercakap tentang apa itu promosi berubah-ubah.
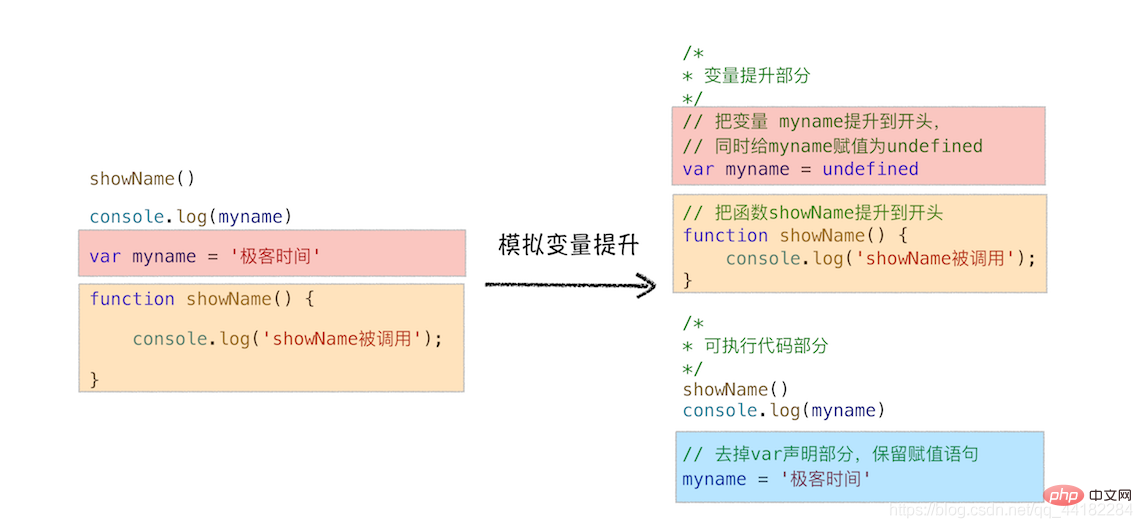
Apa yang dipanggil promosi pembolehubah merujuk kepada "tingkah laku" di mana enjin JavaScript mempromosikan bahagian pengisytiharan pembolehubah dan bahagian pengisytiharan fungsi ke permulaan kod semasa pelaksanaan kod JavaScript . Selepas pembolehubah dipromosikan, nilai lalai akan ditetapkan untuk pembolehubah ini ialah nilai biasa yang tidak ditentukan.
Mari kita simulasi pelaksanaan:
/*
* 变量提升部分
*/// 把变量 myname提升到开头,// 同时给myname赋值为undefinedvar myname = undefined// 把函数showName提升到开头function showName() {
console.log('showName被调用');}/*
* 可执行代码部分
*/showName()console.log(myname)// 去掉var声明部分,保留赋值语句myname = '极客时间'Untuk mensimulasikan kesan peningkatan pembolehubah, kami membuat pelarasan berikut pada kod, seperti yang ditunjukkan di bawah: 
Seperti yang dapat dilihat dari gambar, dua pelarasan utama telah dibuat kepada kod asal:
通过这两步,就可以实现变量提升的效果。你也可以执行这段模拟变量提升的代码,其输出结果和第一段代码应该是完全一样的。
通过这段模拟的变量提升代码,相信你已经明白了可以在定义之前使用变量或者函数的原因——函数和变量在执行之前都提升到了代码开头。
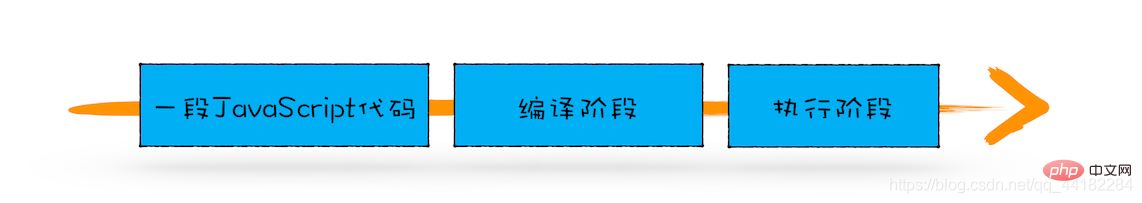
从概念的字面意义上来看,“变量提升”意味着变量和函数的声明会在物理层面移动到代码的最前面,正如我们所模拟的那样。但,这并不准确。实际上变量和函数声明在代码里的位置是不会改变的,而且是在编译阶段被 JavaScript 引擎放入内存中。对,你没听错,一段 JavaScript 代码在执行之前需要被 JavaScript 引擎编译,编译完成之后,才会进入执行阶段。大致流程你可以参考下图:
那么编译阶段和变量提升存在什么关系呢?
为了搞清楚这个问题,我们还是回过头来看上面那段模拟变量提升的代码,为了方便介绍,可以把这段代码分成两部分。
第一部分:变量提升部分的代码。
var myname = undefined
function showName() {
console.log('函数showName被执行');
}第二部分:执行部分的代码。
showName() console.log(myname) myname = '极客时间'
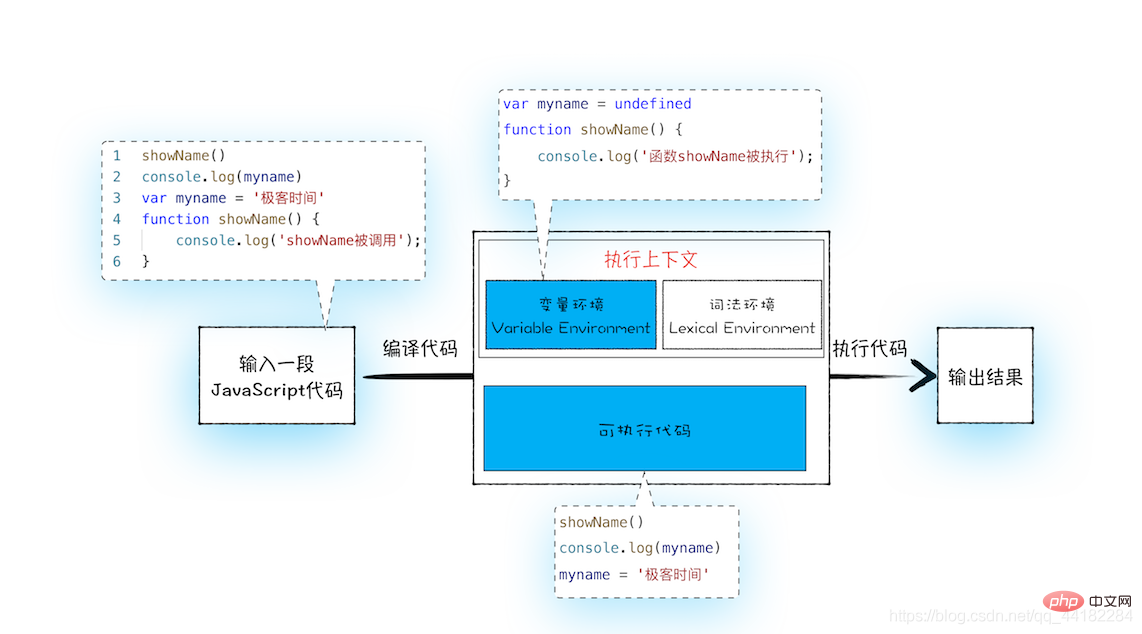
下面我们就可以把 JavaScript 的执行流程细化,如下图所示:

从上图可以看出,输入一段代码,经过编译后,会生成两部分内容:执行上下文(Execution context)和可执行代码。
执行上下文是 JavaScript 执行一段代码时的运行环境,比如调用一个函数,就会进入这个函数的执行上下文,确定该函数在执行期间用到的诸如 this、变量、对象以及函数等。
关于执行上下文的细节,我会在下一篇文章《08 | 调用栈:为什么 JavaScript 代码会出现栈溢出?》做详细介绍,现在你只需要知道,在执行上下文中存在一个变量环境的对象(Viriable Environment),该对象中保存了变量提升的内容,比如上面代码中的变量 myname 和函数 showName,都保存在该对象中。
你可以简单地把变量环境对象看成是如下结构:
VariableEnvironment:
myname -> undefined,
showName ->function : {console.log(myname)了解完变量环境对象的结构后,接下来,我们再结合下面这段代码来分析下是如何生成变量环境对象的。
showName()
console.log(myname)
var myname = '极客时间'
function showName() {
console.log('函数showName被执行');
}我们可以一行一行来分析上述代码:
这样就生成了变量环境对象。接下来 JavaScript 引擎会把声明以外的代码编译为字节码,至于字节码的细节,我也会在后面文章中做详细介绍,你可以类比如下的模拟代码:
showName() console.log(myname) myname = '极客时间'
好了,现在有了执行上下文和可执行代码了,那么接下来就到了执行阶段了。
JavaScript 引擎开始执行“可执行代码”,按照顺序一行一行地执行。下面我们就来一行一行分析下这个执行过程:
VariableEnvironment:
myname -> "极客时间",
showName ->function : {console.log(myname)好了,以上就是一段代码的编译和执行流程 。
现在你已经知道了,在执行一段 JavaScript 代码之前,会编译代码,并将代码中的函数和变量保存到执行上下文的变量环境中,那么如果代码中出现了重名的函数或者变量,JavaScript 引擎会如何处理?
我们先看下面这样一段代码:
function showName() {
console.log('极客邦');
}
showName();
function showName() {
console.log('极客时间');
}
showName();在上面代码中,我们先定义了一个 showName 的函数,该函数打印出来“极客邦”;然后调用 showName,并定义了一个 showName 函数,这个 showName 函数打印出来的是“极客时间”;最后接着继续调用 showName。那么你能分析出来这两次调用打印出来的值是什么吗?
我们来分析下其完整执行流程:
综上所述,一段代码如果定义了两个相同名字的函数,那么最终生效的是最后一个函数。
好了,今天就到这里,下面我来简单总结下今天的主要内容:
相关推荐:javascript学习教程
Atas ialah kandungan terperinci Mekanisme pelaksanaan JavaScript - promosi berubah-ubah (contoh terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!