
Artikel ini memberi anda pengenalan ringkas kepada pengetahuan yang berkaitan tentang apl uni, termasuk masalah struktur direktori, kitaran hayat, penghalaan dan reka letak gaya, saya harap ia akan membantu semua orang.

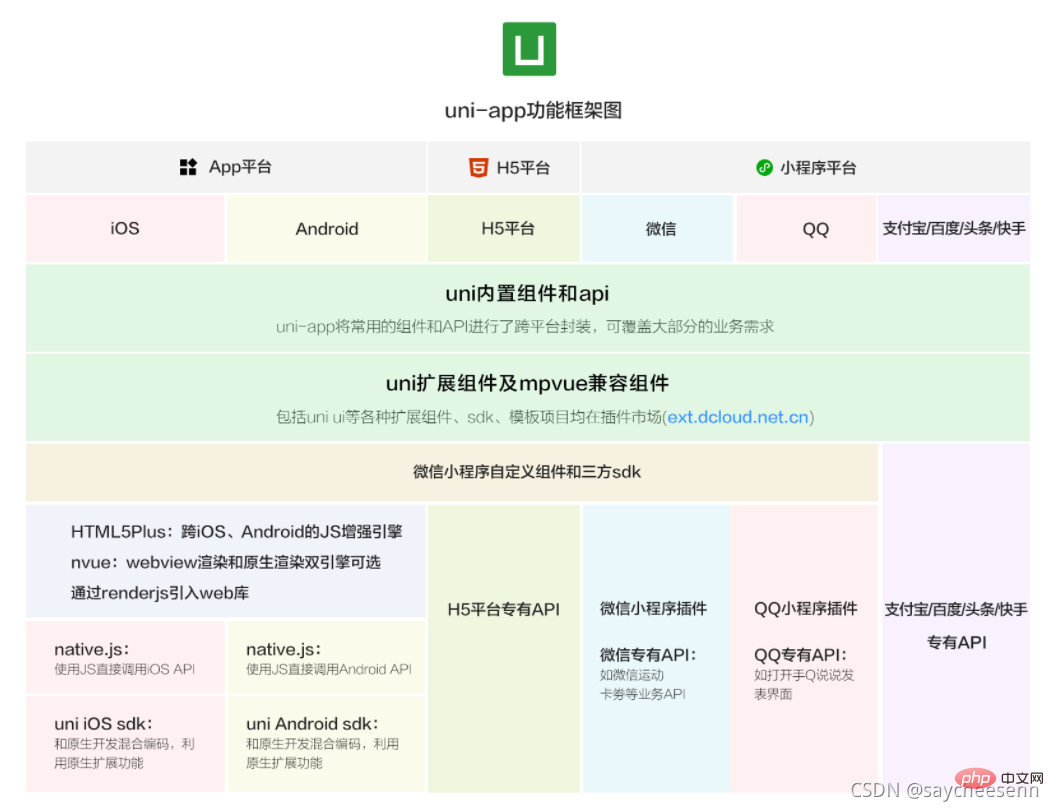
uni-app ialah rangka kerja untuk membangunkan semua aplikasi bahagian hadapan menggunakan Vue.js Pembangun menulis satu set kod yang boleh diterbitkan ke iOS, Android, Web (responsif) dan pelbagai program kecil (WeChat. / Alipay/Baidu/Toutiao/Feishu/QQ/Kuaishou/DingTalk/Taobao), Kuai App dan platform lain.
Kelebihan apl uni
Pengedaran merentas platform, pengalaman berjalan yang lebih baik
Selaras dengan komponen dan API program mini;
Serasi dengan weex pemaparan asli , yang meningkatkan kecekapan pembangunan, tetapi memandangkan terdapat banyak lubang weex, adalah disyorkan untuk menggunakan pengoptimuman pemaparan tempatan
Tindanan teknologi bahagian hadapan universal, kos pembelajaran yang lebih rendah
Menyokong sintaks vue, API applet WeChat
mpvue terbenam
Ekosistem pembangunan dengan komponen yang lebih kaya
Menyokong pemasangan pakej pihak ketiga melalui npm
Menyokong komponen tersuai program mini WeChat dan JS SDK
Serasi dengan komponen dan projek mpvue (sumber terbuka mpvue terbenam rangka kerja)
Sokongan sisi apl dan pengekodan hibrid asli
Pemalam yang kaya, DCloud akan mengeluarkan pemalam ke pasaran

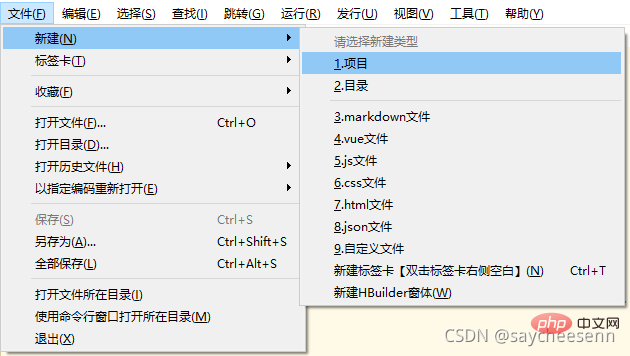
Klik Fail dalam bar alat-> Baharu-> pilih templat, klik Cipta, dan ia akan berjaya dibuat.  Templat yang disertakan dengan uni-app ialah Hello uni-app, yang merupakan komponen rasmi dan contoh API. Satu lagi templat penting ialah templat projek uni ui, yang disyorkan untuk pembangunan harian dan mempunyai sejumlah besar komponen yang biasa digunakan terbina dalam.
Templat yang disertakan dengan uni-app ialah Hello uni-app, yang merupakan komponen rasmi dan contoh API. Satu lagi templat penting ialah templat projek uni ui, yang disyorkan untuk pembangunan harian dan mempunyai sejumlah besar komponen yang biasa digunakan terbina dalam. uni-app
Jalankan uni-app
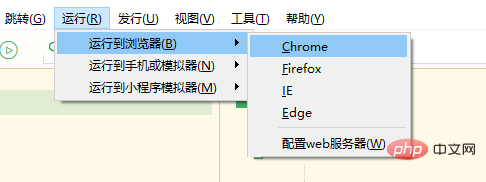
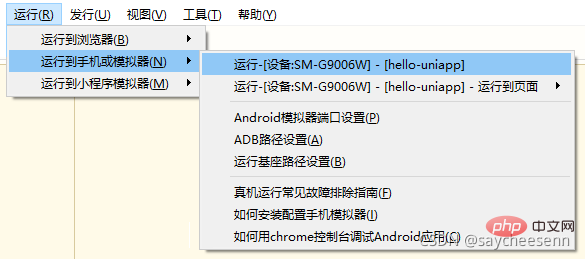
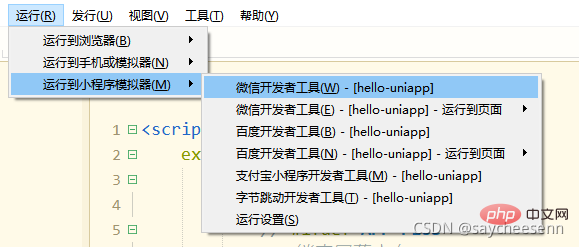
Larian penyemak imbas: Masukkan projek hello-uniapp, klik Jalankan pada bar alat-> Pergi ke penyemak imbas-> pilih penyemak imbas untuk mengalami versi H5 uni-app dalam penyemak imbas.


 uni-app menyusun projek ke direktori nyahpake direktori akar secara lalai.
uni-app menyusun projek ke direktori nyahpake direktori akar secara lalai.
4. Struktur direktori 
Projek uni-apl mengandungi direktori dan fail berikut secara lalai:
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud) │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid App端存放本地html文件的目录,详见 ├─platforms 存放各平台专用页面的目录,详见 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─uni_modules 存放[uni_module](/uni_modules)规范的插件。 ├─wxcomponents 存放小程序组件的目录,详见 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见 └─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
kitaran hayat halaman
Kitaran hayat komponen
6. Penghalaan
penghalaan halaman uni-apl diuruskan secara seragam oleh rangka kerja Pembangun perlu mengkonfigurasi laluan dan laluan setiap penghalaan halaman dalam pages.json Gaya halaman. Ia serupa dengan cara program mini mengkonfigurasi penghalaan halaman dalam app.json. Oleh itu, penggunaan penghalaan uni-app adalah berbeza daripada Vue Router Jika anda masih mahu menggunakan Vue Router untuk mengurus penghalaan, anda boleh mencari Vue-Router dalam pasaran pemalam.
Timbunan halaman
Rangka kerja mengurus semua halaman semasa dalam bentuk tindanan Apabila suis penghalaan berlaku, tindanan halaman berkelakuan seperti berikut:
| 路由方式 | 页面栈表现 | 触发时机 |
|---|---|---|
| 初始化 | 新页面入栈 | uni-app 打开的第一个页面 |
| 打开新页面 | 新页面入栈 | 调用 API uni.navigateTo 、使用组件 <navigator open-type="navigate"></navigator>
|
| 页面重定向 | 当前页面出栈,新页面入栈 | 调用 API uni.redirectTo 、使用组件 <navigator open-type="redirectTo"></navigator>
|
| 页面返回 | 页面不断出栈,直到目标返回页 | 调用 API uni.navigateBack 、使用组件 <navigator open-type="navigateBack"></navigator> 、用户按左上角返回按钮、安卓用户点击物理back按键 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 | 调用 API uni.switchTab 、使用组件 <navigator open-type="switchTab"></navigator> 、用户切换 Tab |
| 重加载 | 页面全部出栈,只留下新的页面 | 调用 API uni.reLaunch 、使用组件 <navigator open-type="reLaunch"></navigator>
|
平台判断有2种场景,一种是在编译期判断,一种是在运行期判断。
编译期判断 编译期判断,即条件编译,不同平台在编译出包后已经是不同的代码。详见:
条件编译
// #ifdef H5
alert("只有h5平台才有alert方法")// #endif如上代码只会编译到H5的发行包里,其他平台的包不会包含如上代码。
运行期判断 运行期判断是指代码已经打入包中,仍然需要在运行期判断平台,此时可使用uni.getSystemInfoSync().platform判断客户端环境是 Android、iOS 还是小程序开发工具(在百度小程序开发工具、微信小程序开发工具、支付宝小程序开发工具中使用uni.getSystemInfoSync().platform返回值均为 devtools)。
switch(uni.getSystemInfoSync().platform){
case 'android':
console.log('运行Android上')
break;
case 'ios':
console.log('运行iOS上')
break;
default:
console.log('运行在开发者工具上')
break;}如有必要,也可以在条件编译里自己定义一个变量,赋不同值。在后续运行代码中动态判断环境。
其他环境变量
其他环境变量的定义方式参考 环境变量。
html标签
uni-app的tag同小程序的tag,和HTML的tag不一样,比如p要改成view,span要改成text、a要改成navigator。
CSS
推荐使用flex布局模型
单位方面,uni-app 支持的通用 css 单位包括 px、rpx
(早期 uni-app 提供了 upx ,目前已经推荐统一改为 rpx 了)
JS
只有H5端可使用浏览器内置对象,比如document、window、localstorage、cookie等,以及jquery等依赖。
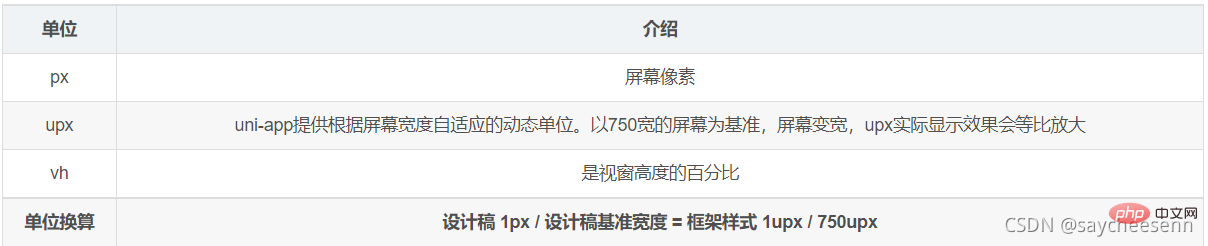
(1)尺寸单位
uni-app支持以下css单位:
注意问题: 动态绑定的 style 不支持使用 upx,因为upx是编译器处理的,在手机端动态修改样式赋值时,无法直接使用 upx。
解决方案: 使用 uni.upx2px(Number) 转换为 px 后再赋值。
this.cWidth = uni.upx2px(750);
(2)样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}</style>(3)内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view></view>
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
<view></view>
(4)选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class=“intro” 的组件 |
| #id | #firstname | 选择拥有 id=“firstname” 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容,仅 vue 页面生效 |
| ::before | view::before | 在 view 组件前边插入内容,仅 vue 页面生效 |
注意:
uni-app 中不能使用 * 在这里插入代码片选择器。page 相当于 body 节点,例如:<!-- 设置页面背景颜色,使用 scoped 会导致失效 -->
page {
background-color:#ccc;}(5)背景图片 和 字体图标
/* 背景图片 */
.bgImg {
background-image: url('~@/static/logo.png');
}/* 字体图标 */
@iconImg {
font-family: test1-icon;
src: url('~@/static/iconfont.ttf');
}常见问题大家可以去官网查看
这篇简单的介绍了一下uni-app,让大家先认识一下,希望大家能够喜欢。
推荐:《uniapp教程》
Atas ialah kandungan terperinci Ringkaskan dan kongsi pengenalan ringkas kepada uni-app. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




