
Javascript boleh dibenamkan dalam HTML Kaedah benam: 1. Tulis kod js terus dalam pasangan tag skrip, dengan sintaks "<script>js code</script>" 2. Tulis js kod dalam Dalam fail ".js", gunakan atribut src bagi teg skrip untuk memperkenalkannya ke dalam html.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Kod JavaScript dan HTML CSS bekerjasama untuk mencapai kesan halaman web dinamik Jadi bagaimana untuk membenamkan kod JavaScript ke dalam kod HTML. Di bawah ini kami menerangkan 3 cara untuk memperkenalkannya.
3 cara untuk membenamkan JavaScript dalam HTML
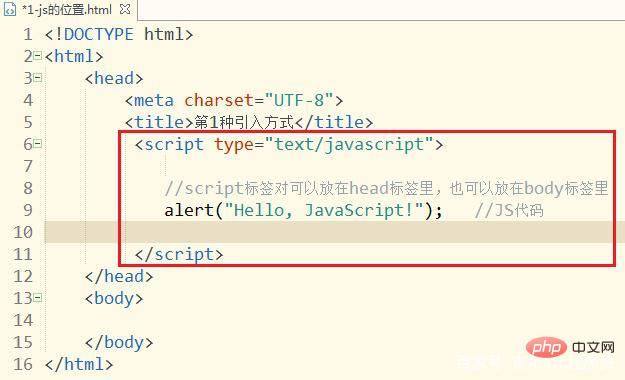
1. Gunakan teg <script>.…</script> Tulis kod js terus dalam pasangan tag skrip untuk
. Teg skrip boleh ditulis sama ada dalam teg kepala atau teg badan. Nota:
Jika kod JavaScript diletakkan dalam teg
digunakan terutamanya untuk menyelesaikan tugasan latar belakang yang diperlukanJika kod JavaScript diletakkan dalam teg
digunakan untuk paparan kandungan.
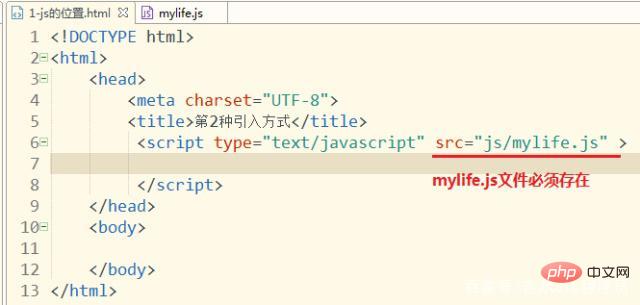
2. Memperkenalkan fail JavaScript luaran
Kaedah ini biasanya digunakan dalam kerja korporat, kerana ia memastikan kod js dan html kod adalah bebas dan mempunyai sedikit gangguan antara satu sama lain (gandingan rendah).

Fail mylife.js adalah seperti berikut: tulis kod js terus dan pasangan teg

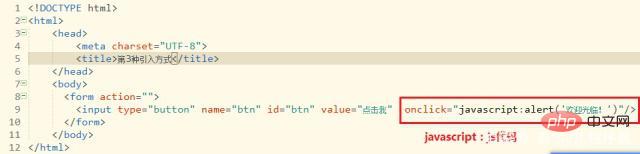
3. Pengenalan URL Pseudo
Kaedah ini biasanya muncul dalam format "JavaScript: XXXXX", diikuti terus oleh js kod.

[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bolehkah javascript dibenamkan dalam html?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!